| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Armhole Drop
- 나일론지퍼
- 미국영어연음
- 자켓실측
- 엑셀드래그단축키
- 봉제용어
- WHATTIMEOFTHEDAY
- 영어시간읽기
- 암홀트롭
- MERN스택
- 클린코드
- 미니마카
- TACKING
- 헤이큐
- 요척합의
- 40HQ컨테이너
- 와끼
- 고급영어단어
- 웹API
- 필터링후복사붙여넣기
- 엑셀필터복사붙여넣기
- 엑셀자동서식
- 슈퍼코딩
- 비슬론지퍼
- 지연환가료
- 비리짐
- AATCC
- 40HQ컨테이너40GP컨테이너차이
- 우레탄지퍼
- 핸드캐리쿠리어차이점
- Today
- Total
CASSIE'S BLOG
[슈퍼코딩] 23강 1주차 wrap-up 본문
리액트의 특징 3가지
1. 선언형
-필요한 컴포넌트만 렌더링
-예측가능하고 디버깅용이
2. 컴포넌트 기반
-컴포넌트에서 상태를 관리
-재사용해서 생산성 향상
3. Virtual Dom
-실제Dom과동일
-리플로우/리페인트 최소화

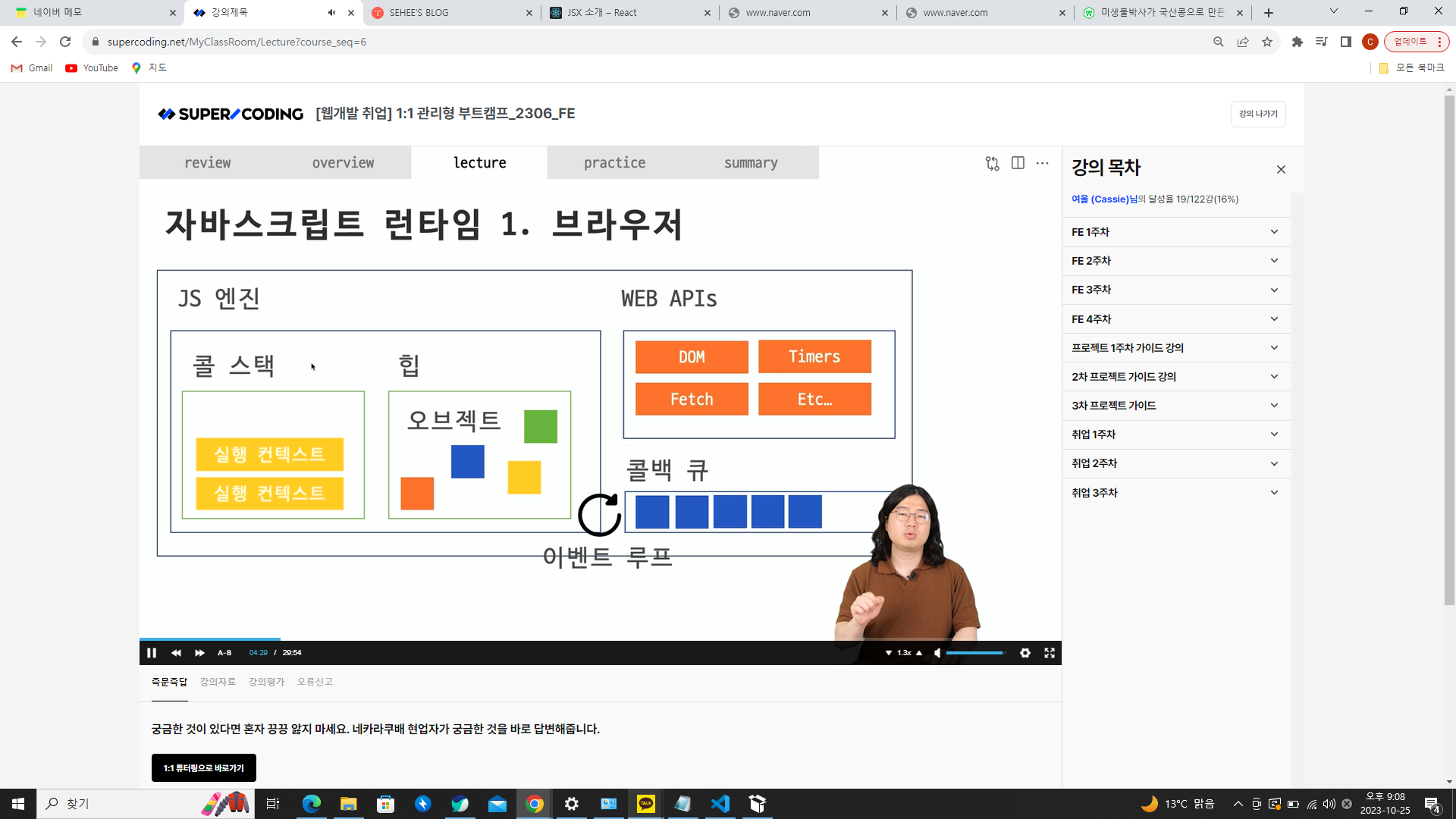
WEB APIs 재네들은 비동기 api다.
Fetch는 웹 API 중 하나로, 네트워크를 통해 리소스(일반적으로 JSON 데이터, 이미지, HTML 페이지 등)를 가져오는 데 사용되는 비동기 함수입니다. Fetch API는 JavaScript에서 사용되며, 기존의 XMLHTTPRequest 객체보다 간단하고 강력한 방법으로 서버에서 데이터를 요청하고 응답을 처리할 수 있습니다. 이 API는 Promise를 기반으로 하며, 비동기적으로 데이터를 요청하고 응답을 처리할 수 있어서 웹 애플리케이션에서 네트워크 요청을 보다 효과적으로 다룰 수 있습니다.
Fetch 함수는 다음과 같이 사용됩니다:
javascript
위의 코드에서:
fetch 함수는 첫 번째 인자로 요청할 URL을 받고, 두 번째 인자로는 요청 옵션을 받습니다. 요청 옵션은 HTTP 메소드, 헤더, 크로스-오리진 요청 등을 정의하는데 사용됩니다.
.then 메서드는 서버에서 온 응답을 처리하기 위한 콜백 함수를 등록합니다. 이 함수는 비동기적으로 실행되며, 응답 객체를 받아와서 상태 코드를 확인하고, 응답 데이터를 파싱하는 등의 작업을 수행할 수 있습니다.
.catch 메서드는 네트워크 오류나 예외 발생 시 실행될 콜백 함수를 등록합니다.
Fetch API를 사용하면 비동기적으로 데이터를 요청하고, 응답을 다룰 때 더 간편하게 처리할 수 있으며, Promise를 사용하여 코드를 더욱 간결하게 작성할 수 있습니다. 이를 통해 웹 애플리케이션의 성능을 향상시키고 사용자 경험을 개선할 수 있습니다.
return response.json(); // JSON 데이터를 파싱하여 Promise를 반환
}) 여기서 Promise 가 어딨어.. 그래도 Promise 객체 반환하는거야?
네, return response.json(); 구문에서 response.json() 메소드는 Promise 객체를 반환합니다. 이 Promise 객체는 JSON 데이터를 비동기적으로 파싱하는 작업을 수행합니다.
기본적으로 fetch 함수는 Promise를 반환하며, .then 메소드를 사용하여 이 Promise를 처리합니다. response.json() 역시 Promise를 반환하므로, .then 메소드를 연속해서 사용하여 JSON 데이터를 가져와서 처리할 수 있습니다.
위의 코드에서 .then 블록 안에서 return response.json(); 구문은 JSON 데이터를 파싱하기 위한 Promise를 반환합니다. 이후 .then 블록의 data 매개변수는 해당 Promise가 완료되면 JSON 데이터를 가지게 됩니다. 이것을 통해 JSON 데이터를 비동기적으로 요청하고 처리할 수 있게 됩니다.

냉장고의 내부 설계같은 개념임. 명령형이. 근데 냉장고 설계 로직 알 필요없잖아 그런거랑 똑같은거임.


'PROGRAMMING > 슈퍼코딩 강의 정리' 카테고리의 다른 글
| 슈퍼코딩 48강 사이드 이펙트 처리 Ref (0) | 2023.11.11 |
|---|---|
| [슈퍼코딩] 22강 복습 컴포넌트 (0) | 2023.10.25 |
| [슈퍼코딩] 35-1강 CSS-in-js (0) | 2023.10.23 |
| [슈퍼코딩] 35강 복습 동적인 스타일링 (0) | 2023.10.22 |
| [슈퍼코딩] 15강 객체리터럴 & Map & Set 정리 (0) | 2023.10.13 |



