Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 봉제용어
- MERN스택
- 클린코드
- 엑셀드래그단축키
- 엑셀필터복사붙여넣기
- 비리짐
- TACKING
- 40HQ컨테이너
- 40HQ컨테이너40GP컨테이너차이
- 우레탄지퍼
- 핸드캐리쿠리어차이점
- 지연환가료
- 웹API
- 슈퍼코딩
- 영어시간읽기
- 나일론지퍼
- 헤이큐
- 비슬론지퍼
- 미니마카
- 필터링후복사붙여넣기
- 와끼
- Armhole Drop
- 암홀트롭
- 요척합의
- WHATTIMEOFTHEDAY
- AATCC
- 미국영어연음
- 엑셀자동서식
- 고급영어단어
- 자켓실측
Archives
- Today
- Total
CASSIE'S BLOG
[슈퍼코딩] 35강 복습 동적인 스타일링 본문
filter메소드는 정말 많이 쓰는 중요한 메소드다.
리스트 렌더링 part 3.
리스트에 필터를 걸어주기 위해서는 state로 조건을 가지고 있고, filter() 메서드를 사용해서
매번 state가 바뀔 때마다 업데이트를 해준다.
practice/3-11로 checkout할 것
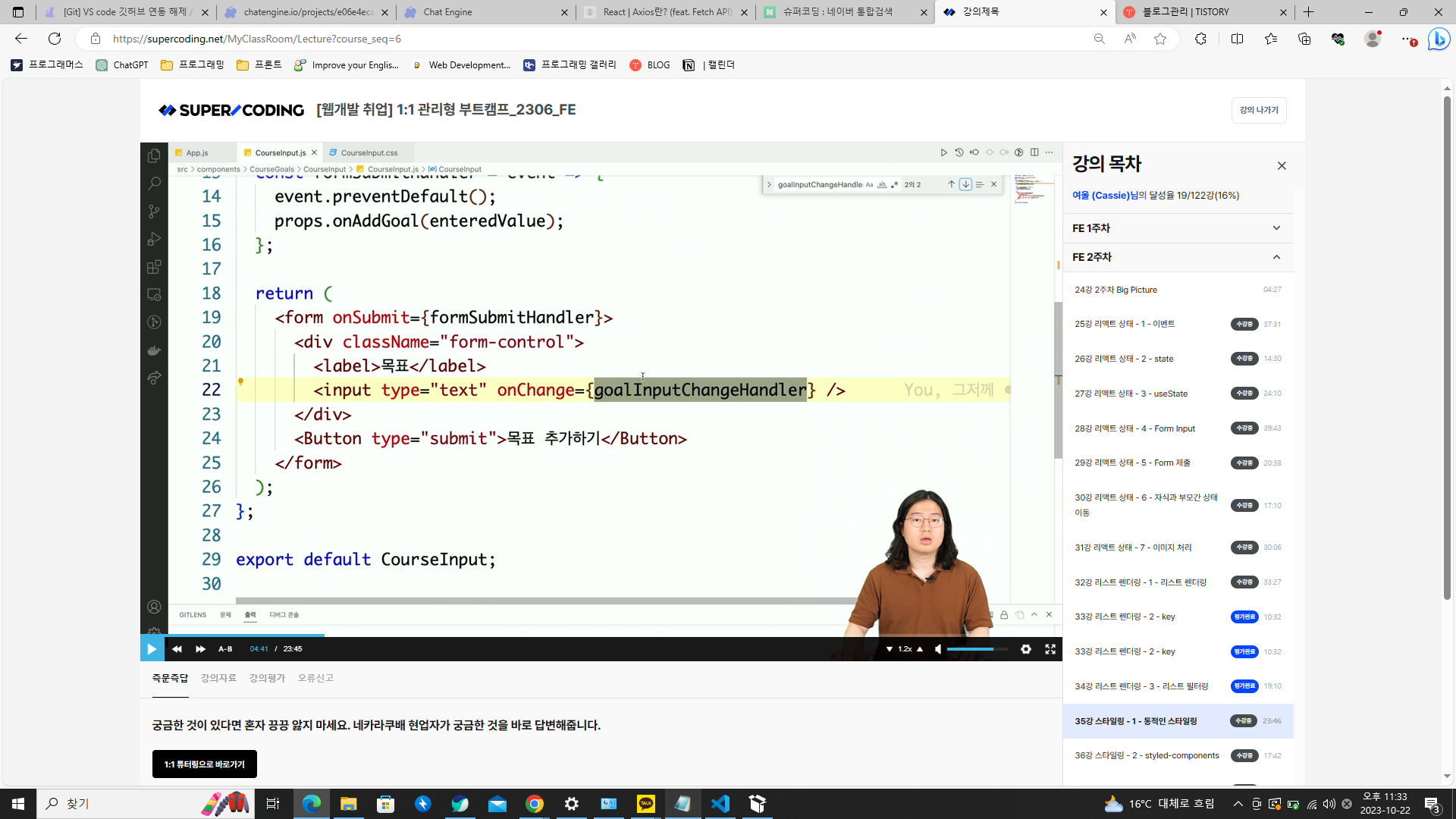
input값이 빈값일 경우 처리해주는 함수가 필요하다함

onChange
input값이 바뀔때마다임.
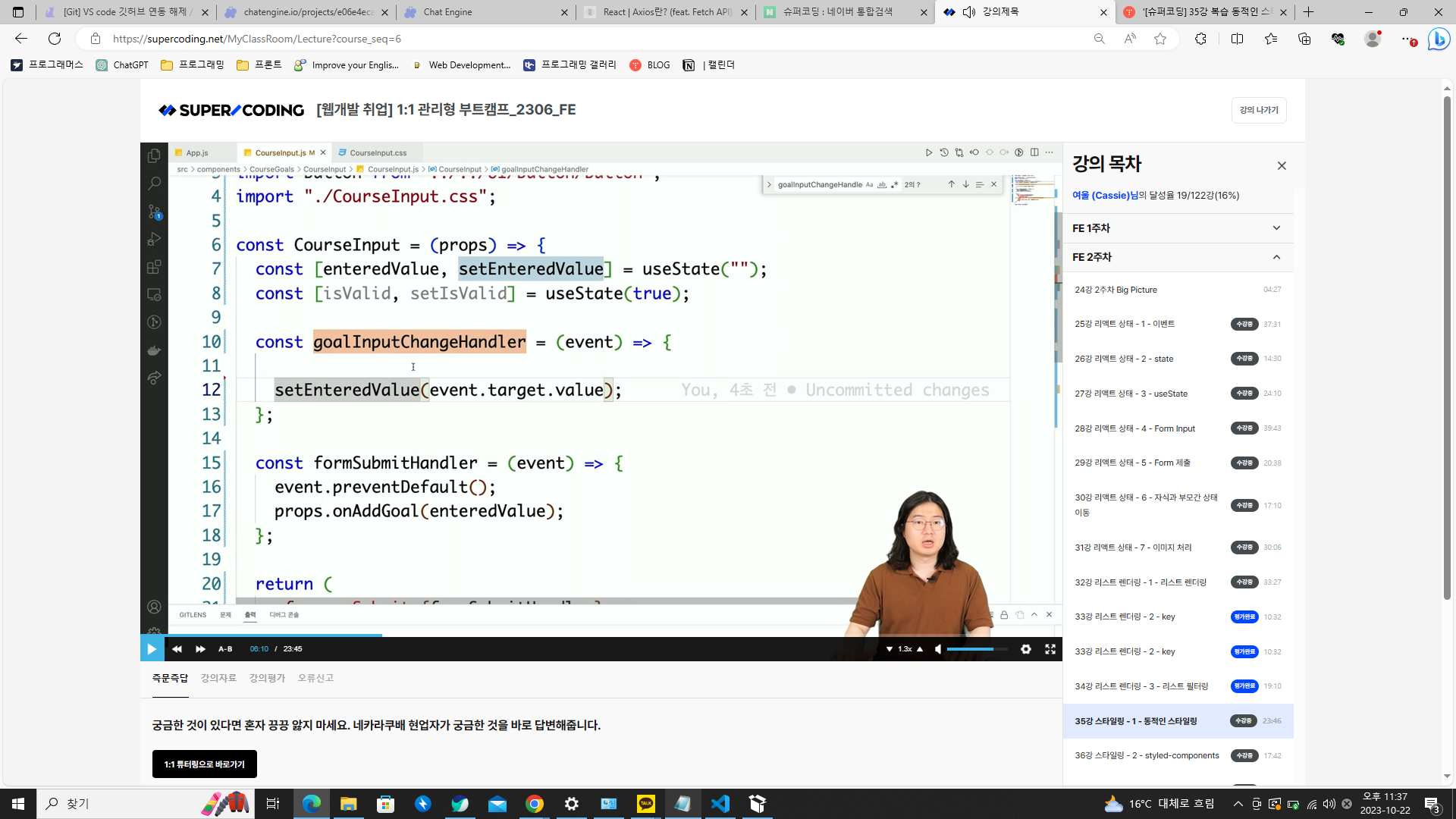
input값이 빈칸인가 아닌가를 판단할 플래그값이 필요한데
쌤은 보통 isValid로 판단을 많이한다고 하심.

바로 style를 적용할 수 없어서 state 일단 false로하고
trim 으로 해서 white space 다 없애주고
반드시 return 해야한다 안 그러면 값이 submit 되버림
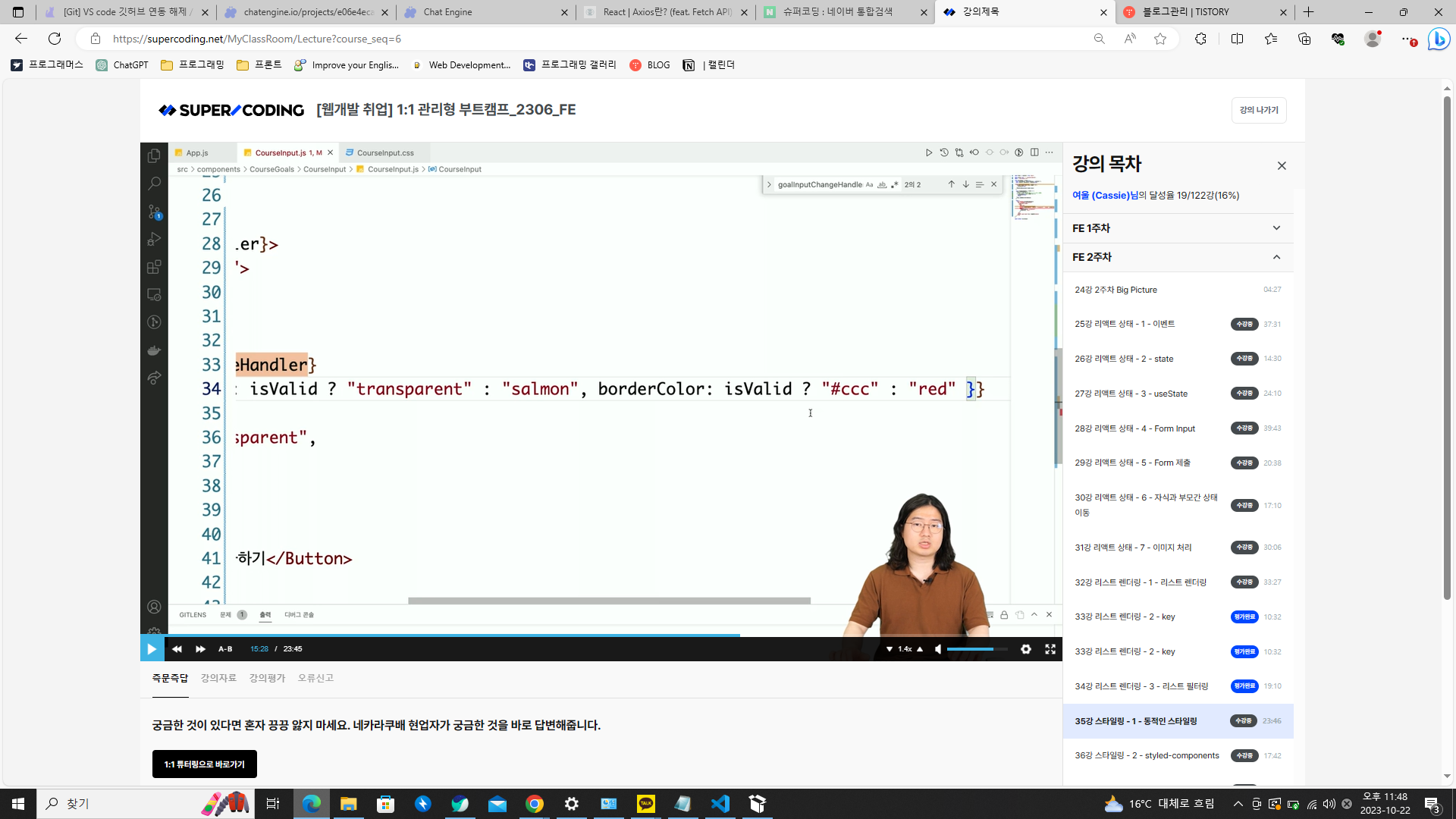
isValid값에 따라서 다른 style을 적용하면 된다는데...? 삼항연산자로..

쉼표로 여러 스타일 적용 가능

CSS 클래스를 동적으로 동작하기
인라인 스타일링을 css클래스로 사용해서 바꿔주기
string안에 조건절 넣을 수 있는 방법
${}안에 그냥 바로 삼항연산자
<div className={`form-control ${!isValid ? ‘isvalid’ : ‘’}`}>
반응형
'PROGRAMMING > 슈퍼코딩 강의 정리' 카테고리의 다른 글
| [슈퍼코딩] 23강 1주차 wrap-up (0) | 2023.10.25 |
|---|---|
| [슈퍼코딩] 35-1강 CSS-in-js (0) | 2023.10.23 |
| [슈퍼코딩] 15강 객체리터럴 & Map & Set 정리 (0) | 2023.10.13 |
| [슈퍼코딩] 13강 복습 (얕은 복사, 깊은 복사) (0) | 2023.10.13 |
| 슈퍼코딩 1주차 교육 비공개 (0) | 2023.06.26 |


