Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 와끼
- 비슬론지퍼
- 봉제용어
- 40HQ컨테이너40GP컨테이너차이
- TACKING
- 영어시간읽기
- 헤이큐
- 우레탄지퍼
- 웹API
- 요척합의
- Armhole Drop
- 핸드캐리쿠리어차이점
- 고급영어단어
- 암홀트롭
- 자켓실측
- 지연환가료
- 엑셀필터복사붙여넣기
- 미국영어연음
- 비리짐
- 클린코드
- 미니마카
- 40HQ컨테이너
- 필터링후복사붙여넣기
- AATCC
- 엑셀드래그단축키
- 엑셀자동서식
- 슈퍼코딩
- 나일론지퍼
- WHATTIMEOFTHEDAY
- MERN스택
Archives
- Today
- Total
CASSIE'S BLOG
export 'default' (imported as 'AuthContext') was not found in './context/AuthContext' (possible exports: AuthContextProvider) 본문
PROGRAMMING/React
export 'default' (imported as 'AuthContext') was not found in './context/AuthContext' (possible exports: AuthContextProvider)
ITSCASSIE1107 2023. 8. 19. 15:14반응형

import React from 'react';
const AuthContext = React.createContext({
isLoggedIn: false,
onLogin: (email, password) => {},
onLogout: () => {
}
});
export const AuthContextProvider = (props) => {
return(
<AuthContext.Provider value={{
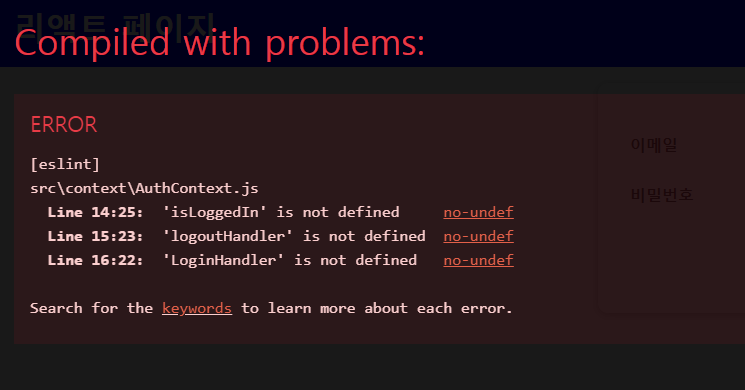
isLoggedIn: isLoggedIn,
onLogout: logoutHandler,
onLogin: LoginHandler
}}>
{props.children}
</AuthContext.Provider>
)
};
export default AuthContext
코드를 보니 마지막에 ' ; ' 거를 안 붙여줌.
해결하니까 이 에러가 뜸

반응형
'PROGRAMMING > React' 카테고리의 다른 글
| 파비콘 리액트 이미지 만들기 (0) | 2023.08.26 |
|---|---|
| 노드모듈있는데서 npm start하는게 맞는데 왜이러지 (0) | 2023.08.26 |
| 깃허브 part 4 51강~ (0) | 2023.08.13 |
| 리액트 part 45강~ (0) | 2023.07.30 |
| udemy MOdern React with Redux (0) | 2023.06.20 |


