Redux는 기능 구현을 위해 짜야 하는 보일러플레이트 코드가 많았다.
일단 Action들을 처리해줄 Reducer를 구성
인덱스 파일 안에 앱 구성요소를 표시하고 있는 곳을 찾을 수 있다.
import './index.css' ;
import React from 'react' ;
import ReactDOM from 'react-dom/client' ;
import App from './App' ;
import BooksContext from './context/books' ;
const el = document . getElementById ( 'root' );
const root = ReactDOM . createRoot ( el );
root . render (
< BooksContext.Provider value = { 10 } >
< App />
</ BooksContext.Provider >
);
import './index.css' ;
import React from 'react' ;
import ReactDOM from 'react-dom/client' ;
import App from './App' ;
import BooksContext from './context/books' ;
const el = document . getElementById ( 'root' );
const root = ReactDOM . createRoot ( el );
root . render (
< BooksContext.Provider value = { 10 } >
< App />
</ BooksContext.Provider >
);
import { createContext } from 'react' ;
const BooksContext = createContext ();
export default BooksContext ;
import { createContext , useState } from 'react' ;
const BooksContext = createContext ();
function Provider ({ children }){
const [ count , setCount ] = useState ( 5 );
}
export default BooksContext ;
import { createContext , useState } from 'react' ;
const BooksContext = createContext ();
function Provider ({ children }){
const [ count , setCount ] = useState ( 5 );
const valueToShare = {
count ,
incrementCount : () => {
setCount ( count + 1 );
}
};
return < BooksContext.Provider value = { valueToShare } >
{ children }
</ BooksContext.Provider >
}
export { Provider };
export default BooksContext ;
이제 BooksContext를 전부다 import 할 필요가 없다함.book.js 파일에
import { useContext } from 'react' ;
import BooksContext from '../context/books' ;
import BookShow from './BookShow' ;
function BookList ({ books , onDelete , onEdit }) {
const value = useContext ( BooksContext );
const renderedBooks = books . map (( book ) => {
return (
< BookShow onEdit = { onEdit } onDelete = { onDelete } key = { book . id } book = { book } />
);
});
return (
< div className = "book-list" >
{ value }
{ renderedBooks }
</ div >
);
}
export default BookList ;
value부분을 이렇게 바꿈
import { useContext } from 'react' ;
import BooksContext from '../context/books' ;
import BookShow from './BookShow' ;
function BookList ({ books , onDelete , onEdit }) {
const { count , incrementCount } = useContext ( BooksContext );
const renderedBooks = books . map (( book ) => {
return (
< BookShow onEdit = { onEdit } onDelete = { onDelete } key = { book . id } book = { book } />
);
});
return (
< div className = "book-list" >
{ count }
< button onClick = { incrementCount } > Click </ button >
{ renderedBooks }
</ div >
);
}
export default BookList ;
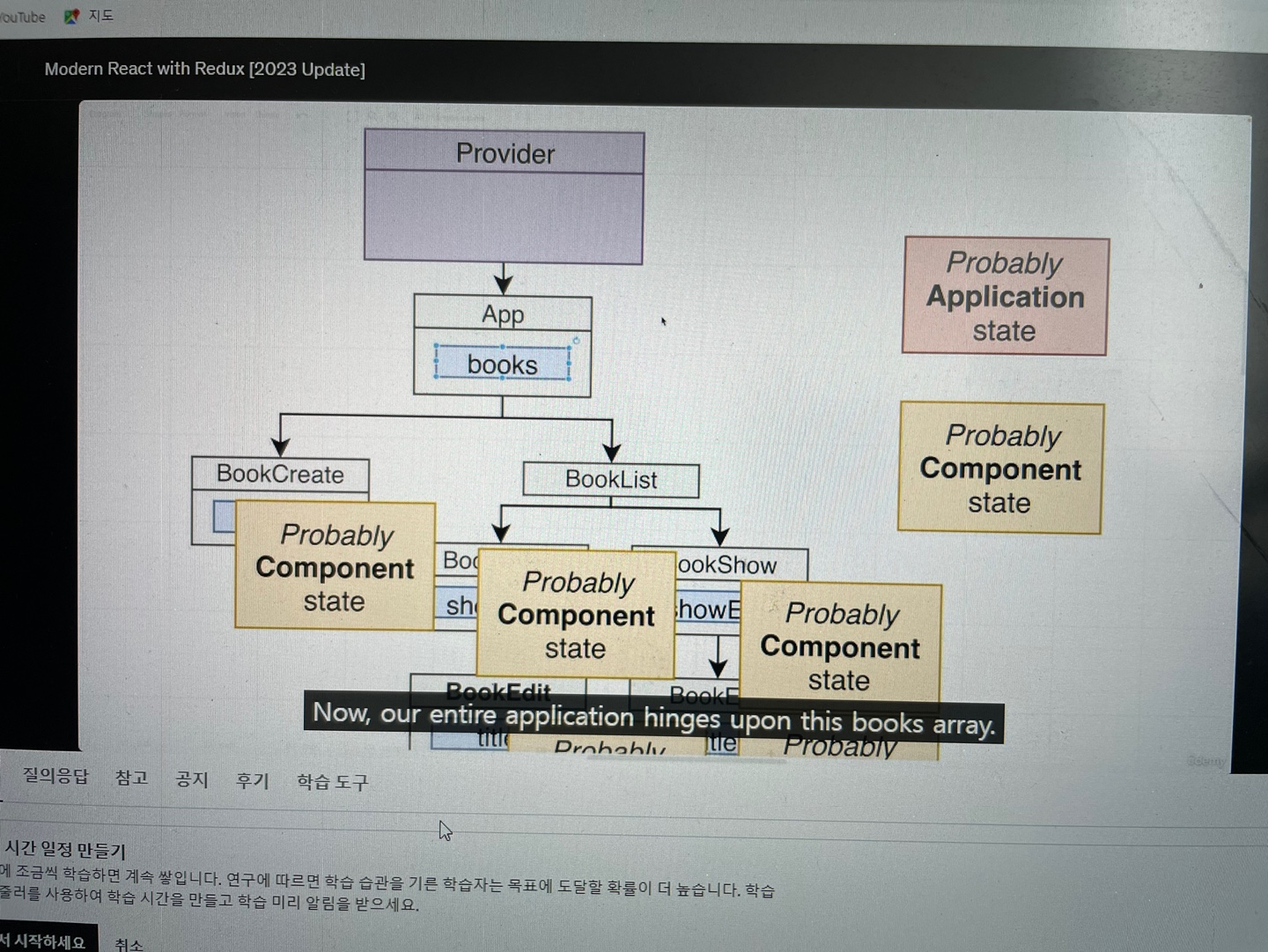
이게 현재 entire app
기억하기
import { createContext , useState } from 'react' ;
const BooksContext = createContext ();
function Provider ({ children }){
return < BooksContext.Provider value = { {} } >
{ children }
</ BooksContext.Provider >
}
export { Provider };
export default BooksContext ;
import { useContext } from 'react' ;
import BooksContext from '../context/books' ;
import BookShow from './BookShow' ;
function BookList ({ books , onDelete , onEdit }) {
const renderedBooks = books . map (( book ) => {
return (
< BookShow onEdit = { onEdit } onDelete = { onDelete } key = { book . id } book = { book } />
);
});
return (
< div className = "book-list" >
{ renderedBooks }
</ div >
);
}
export default BookList ;
import { useState , useEffect } from 'react' ;
import axios from 'axios' ;
import BookCreate from './components/BookCreate' ;
import BookList from './components/BookList' ;
function App () {
const [ books , setBooks ] = useState ([]);
const fetchBooks = async () => {
const response = await axios . get ( 'http://localhost:3001/books' );
setBooks ( response . data );
};
useEffect (() => {
fetchBooks ();
}, []);
const editBookById = async ( id , newTitle ) => {
const response = await axios . put ( `http://localhost:3001/books/${ id }` , {
title : newTitle ,
});
const updatedBooks = books . map (( book ) => {
if ( book . id === id ) {
return { ... book , ... response . data };
}
return book ;
});
setBooks ( updatedBooks );
};
const deleteBookById = async ( id ) => {
await axios . delete ( `http://localhost:3001/books/${ id }` );
const updatedBooks = books . filter (( book ) => {
return book . id !== id ;
});
setBooks ( updatedBooks );
};
const createBook = async ( title ) => {
const response = await axios . post ( 'http://localhost:3001/books' , {
title ,
});
const updatedBooks = [ ... books , response . data ];
setBooks ( updatedBooks );
};
return (
< div className = "app" >
< h1 > Reading List </ h1 >
< BookList onEdit = { editBookById } books = { books } onDelete = { deleteBookById } />
< BookCreate onCreate = { createBook } />
</ div >
);
}
export default App ;
app.js 다 자르고 밑에
< BookList />
< BookCreate />
이 부분도 다 지워줌 prop
앱구성요소를 컨텍스트에 도달하려면 import useContext 해야함
App.js에서 import BooksContext from './context/books';하고 useContext(BooksContext);
import { useEffect , useContext } from 'react' ;
import BookCreate from './components/BookCreate' ;
import BookList from './components/BookList' ;
import BooksContext from './context/books'
function App () {
const { fetchBooks } = useContext ( BooksContext );
useEffect (() => {
fetchBooks ();
}, []);
return (
< div className = "app" >
< h1 > Reading List </ h1 >
< BookList />
< BookCreate />
</ div >
);
}
export default App ;
By using object destructuring with , you can directly assign the function to the variable. {}중괄호 안에 props.전달할 값 을 입력해준다. {{}}중괄호를 두번 감싸준 이유는 괄호 안 자바스크립트 값을 객체로 보겠다는 의미. Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리 아다. 쉽게 말해서 백엔드랑 프론트엔드랑 통신을 쉽게하기 위해 Ajax와 더불어 사용한다. App.js에서 axis를 book.js에 옮기고, useState import 없애고 book.js에서 const valueToShare 만든다. it will become inside this object. books:books - > books로 줄일 수 있음 book.js
import { createContext , useState } from 'react' ;
import axios from 'axios' ;
const BooksContext = createContext ();
function Provider ({ children }){
const [ books , setBooks ] = useState ([]);
const fetchBooks = async () => {
const response = await axios . get ( 'http://localhost:3001/books' );
setBooks ( response . data );
};
const editBookById = async ( id , newTitle ) => {
const response = await axios . put ( `http://localhost:3001/books/${ id }` , {
title : newTitle ,
});
const updatedBooks = books . map (( book ) => {
if ( book . id === id ) {
return { ... book , ... response . data };
}
return book ;
});
setBooks ( updatedBooks );
};
const deleteBookById = async ( id ) => {
await axios . delete ( `http://localhost:3001/books/${ id }` );
const updatedBooks = books . filter (( book ) => {
return book . id !== id ;
});
setBooks ( updatedBooks );
};
const createBook = async ( title ) => {
const response = await axios . post ( 'http://localhost:3001/books' , {
title ,
});
const updatedBooks = [ ... books , response . data ];
setBooks ( updatedBooks );
};
const valueToShare = {
books ,
deleteBookById ,
editBookById ,
createBook ,
fetchBooks
}
return < BooksContext.Provider value = { valueToShare } >
{ children }
</ BooksContext.Provider >
}
export { Provider };
export default BooksContext ;
import { useState } from 'react' ;
function BookCreate ({ onCreate }) {
const [ title , setTitle ] = useState ( '' );
const handleChange = ( event ) => {
setTitle ( event . target . value );
};
const handleSubmit = ( event ) => {
event . preventDefault ();
onCreate ( title );
setTitle ( '' );
};
return (
< div className = "book-create" >
< h3 > Add a Book </ h3 >
< form onSubmit = { handleSubmit } >
< label > Title </ label >
< input className = "input" value = { title } onChange = { handleChange } />
< button className = "button" > Create! </ button >
</ form >
</ div >
);
}
export default BookCreate ;
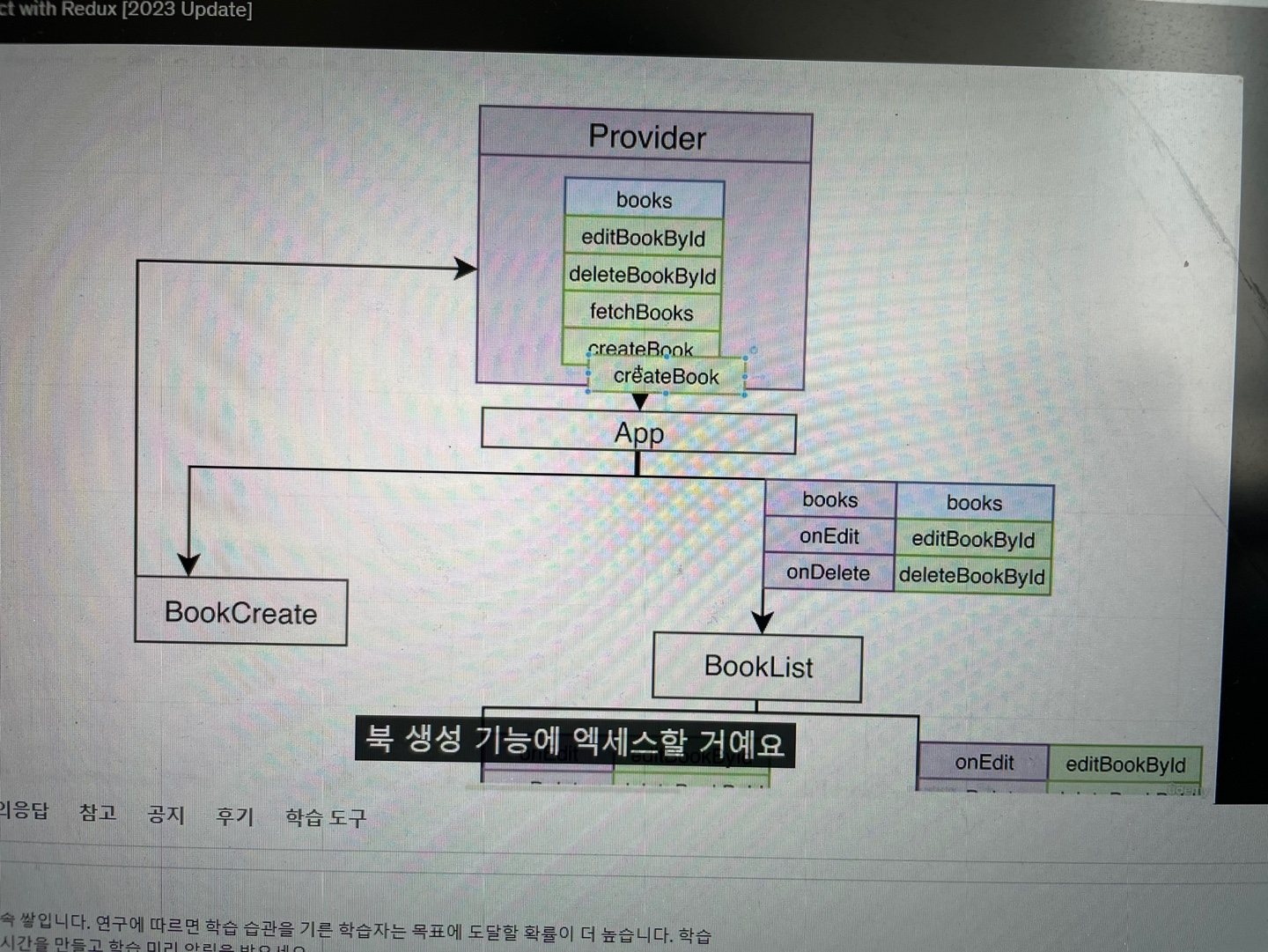
컨텍스트에 접근해서 Provider에있는 createBook 북생성기능에 엑세스를 하려고 함
1. userContext import Bookcreate.js
import { useState , useContext } from 'react' ;
import BooksContext from '../context/books' ;
function BookCreate ({}) {
const [ title , setTitle ] = useState ( '' );
const { createBook } = useContext ( BooksContext );
const handleChange = ( event ) => {
setTitle ( event . target . value );
};
const handleSubmit = ( event ) => {
event . preventDefault ();
createBook ( title );
setTitle ( '' );
};
return (
< div className = "book-create" >
< h3 > Add a Book </ h3 >
< form onSubmit = { handleSubmit } >
< label > Title </ label >
< input className = "input" value = { title } onChange = { handleChange } />
< button className = "button" > Create! </ button >
</ form >
</ div >
);
}
export default BookCreate ;
import { useContext } from 'react' ;
import BooksContext from '../context/books' ;
import BookShow from './BookShow' ;
function BookList ({ books , onDelete , onEdit }) {
const renderedBooks = books . map (( book ) => {
return (
< BookShow onEdit = { onEdit } onDelete = { onDelete } key = { book . id } book = { book } />
);
});
return (
< div className = "book-list" >
{ renderedBooks }
</ div >
);
}
export default BookList ;
처리하기전 bookEdit.js
import { useState } from 'react' ;
function BookEdit ({ book , onSubmit }) {
const [ title , setTitle ] = useState ( book . title );
const handleChange = ( event ) => {
setTitle ( event . target . value );
};
const handleSubmit = ( event ) => {
event . preventDefault ();
onSubmit ( book . id , title );
};
return (
< form onSubmit = { handleSubmit } className = "book-edit" >
< label > Title </ label >
< input className = "input" value = { title } onChange = { handleChange } />
< button className = "button is-primary" > Save </ button >
</ form >
);
}
export default BookEdit ;
import { useState , useContext } from 'react' ;
import BooksContext from '../context/books' ;
function BookEdit ({ book , onSubmit }) {
const [ title , setTitle ] = useState ( book . title );
const { editBookById } = useContext ( BooksContext );
const handleChange = ( event ) => {
setTitle ( event . target . value );
};
const handleSubmit = ( event ) => {
event . preventDefault ();
onSubmit ();
editBookById ( book . id , title );
};
return (
< form onSubmit = { handleSubmit } className = "book-edit" >
< label > Title </ label >
< input className = "input" value = { title } onChange = { handleChange } />
< button className = "button is-primary" > Save </ button >
</ form >
);
}
export default BookEdit ;
useShow부분도 수정함