| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 요척합의
- 봉제용어
- 클린코드
- 나일론지퍼
- 엑셀드래그단축키
- 웹API
- 엑셀필터복사붙여넣기
- MERN스택
- 비슬론지퍼
- 우레탄지퍼
- TACKING
- 40HQ컨테이너
- 핸드캐리쿠리어차이점
- 헤이큐
- 고급영어단어
- 슈퍼코딩
- 암홀트롭
- 40HQ컨테이너40GP컨테이너차이
- 비리짐
- 영어시간읽기
- 엑셀자동서식
- 지연환가료
- 자켓실측
- WHATTIMEOFTHEDAY
- AATCC
- 미니마카
- 와끼
- 미국영어연음
- 필터링후복사붙여넣기
- Armhole Drop
- Today
- Total
목록PROGRAMMING (433)
CASSIE'S BLOG
 슈퍼코딩 복습 75강
슈퍼코딩 복습 75강
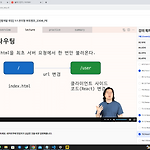
70강~74강 Redux Part 5. 리덕스 비동기 처리를 하는 방법은 두 가지가 있다. 1. 컴포넌트 내의 useEffect() 같은 훅을 통해서 2. Thunk 같은 action creater를 통해서 비동기 로직을 작업하다가 이슈가 생기면 요청을 보내야할 때 보내지 않았거나, 보내지 않아야할 때 보냈는지 체크해 본다. React Router 리액트에서 라우팅을 기존의 전통적인 앱 어플리케이션과 어떤점을 다른점을 가지고 처리를 하는지 알아보자. 웹브라우저에서 라우팅이란? (Multi Page Application)에서 페이지가 이동하는 것 /home home.html -> 페이지 변경 /user user.html SPA: 싱글 페이지 어플리케이션 여러분들이 만든 서비스에서 여러가지 페이지가 있잖아요..
 useEffect 훅
useEffect 훅
의존성 배열 의존성 배열(dependency array)은 React의 useEffect 훅에서 사용되는 개념으로, 해당 훅의 실행을 언제 트리거할 것인지를 결정합니다. 좀 더 간단하게 설명하면, 의존성 배열에 들어 있는 값들이 변화할 때마다 useEffect에 전달된 함수가 실행됩니다. 예를 들어, 다음과 같은 코드가 있다고 가정해봅시다: useEffect(() => { // 부수 효과 코드 }, [dependency1, dependency2]); dependency1과 dependency2는 의존성 배열에 있는 값들입니다. 의존성 배열 안의 값들이 변할 때마다, useEffect에 전달된 함수가 실행됩니다. 의존성 배열이 빈 배열([])인 경우, useEffect는 컴포넌트가 처음 마운트될 때 한 번..
퍼옴 UI디렉토리를 따로 빼서 슈퍼코딩 62강에서 Table.js, BackwordCounter.js, ForwardCounter.js 이렇게 처리하길래 찾아본 정보 출처: https://hyunwoo12.tistory.com/44 https://www.youtube.com/watch?v=UUga4-z7b6s&list=LL&index=2 Junior vs Senior React Folder Structure - How To Organize React Projects - Web Dev Simplified 강의를 듣고 정리해봤다. 구조 assets : 공통으로 사용하는 .css , 이미지 등 components : 공통으로 사용하는 컴포넌트 ui, form 디렉토리를 따로 둬서 관심사 별로 분리 contex..
동적 계획법의 두가지 방법론 메모이제이션(하향식 방법) 메인 문제를 분할하면서 해결하는 방법이다. 태뷸레이션(상향식 방법) 가장 작은 문제를 먼저 해결하고 최종적으로 메인 문제를 해결하는 방법이다. 그리디 알고리즘의 이해 그리디 알고리즘은 동적 계획법을 보완하는 개념이다 브루트 포스, 동적 계획법 그리고 그리디 알고리즘을 비교한다 위 그림을 참고해 서울 → 부산을 가는 최소 경로를 구해보자 브루트 포스, 동적 계획법, 그리고 그리드 알고리즘을 토대로 구해볼 것이다 브루트 포스 서울에서 부산으로 갈 수 있는 모든 해를 구한다(왼쪽부터) 250km + 100km / 80km / 120km 200km + 100km / 80km / 120km 300km + 100km / 80km / 120km 위 9개의 값 중..
 리액트 개발환경 구축 0부터 (처음부터)
리액트 개발환경 구축 0부터 (처음부터)
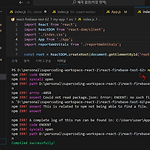
React의 개발환경을 구축하는데 다음과 같은 에러가 계속 났다. npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm create-react-app를 실행하고, npm run start를 했는데 계속 위와 같은 오류가 났다. 구글링하니까 scripts 에 start 에 index.js를 추가하면 된다고하는데.. 계속 안됐다. 그래서 나의 해결방법 (왜 이제 작동되는지는 이해 안감..) 1. visual studio code에서 cd를 하여 현재 작업을하려는 디렉터리로 바꿨는지 확인한다 2. cmd 창에서 npx create-react-app my-app 입력 후 엔터 (처음 구조 말끔하게 다 구축됨 ..
 [리액트 복습] 강의 별로 주요 포인트 정리한 것
[리액트 복습] 강의 별로 주요 포인트 정리한 것
17강 creact-react-app은 명령어다. 여기서 my-app은 여러분들의 "어플리케이션" 이름이라고함. -로 연결한걸 케밥케이스라고함. 소문자 + 하이픈 + 소문자 이런 식으로 이름 지어야된다고함. 이걸 그냥 터미널에서 하면 된다. 이것도 모르고 있었네;; 그 다음에 프로젝트를 만들었기 때문에 그 경로로 cd 해서 프로젝트 경로로 먼저 들어가야한다!! 19-1강 className 반드시 카멜케이스여야한다고 설명해주네. 꺽쇠문자열은 반드시 중괄호로 감싸야한다. {`tost toast-${props.title}`} 20강 css파일은 js파일과 같은 위치에 둔다. Attribute를 만든다. 이게 방법1 인자로 index도 가져올 수 있단다. message 가 왜 첫번쨰 인자인지 이해를 못해서 다른..
