| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 요척합의
- 자켓실측
- 필터링후복사붙여넣기
- 헤이큐
- 미국영어연음
- WHATTIMEOFTHEDAY
- 봉제용어
- 지연환가료
- 우레탄지퍼
- 와끼
- 40HQ컨테이너40GP컨테이너차이
- 엑셀드래그단축키
- 비슬론지퍼
- 40HQ컨테이너
- MERN스택
- AATCC
- 웹API
- TACKING
- 엑셀자동서식
- 핸드캐리쿠리어차이점
- 고급영어단어
- 암홀트롭
- 나일론지퍼
- 클린코드
- Armhole Drop
- 엑셀필터복사붙여넣기
- 미니마카
- 슈퍼코딩
- 영어시간읽기
- 비리짐
- Today
- Total
CASSIE'S BLOG
타입스크립트 필수 문법 정리 10개 본문
출처:
https://www.youtube.com/watch?v=xkpcNolC270

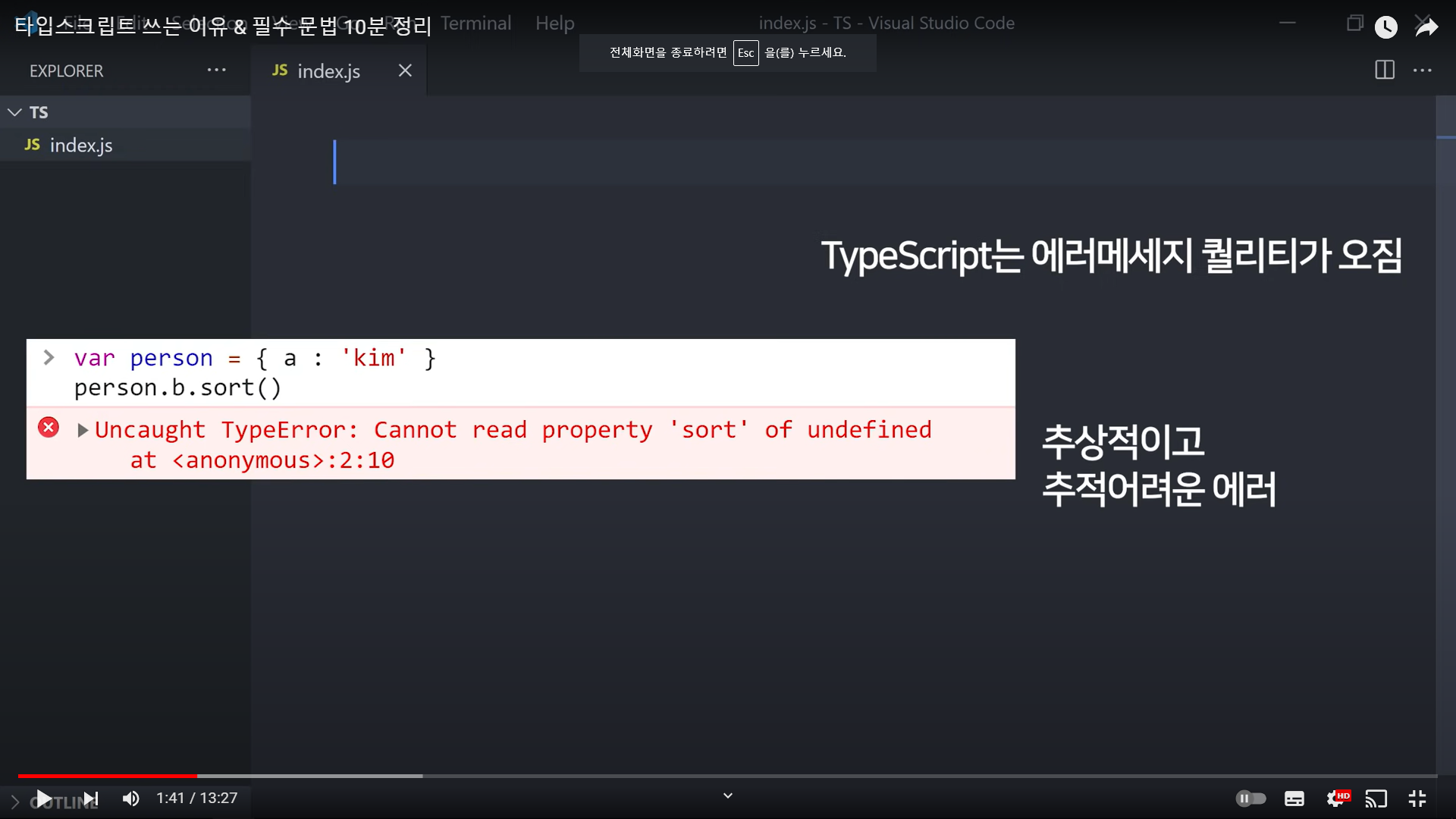
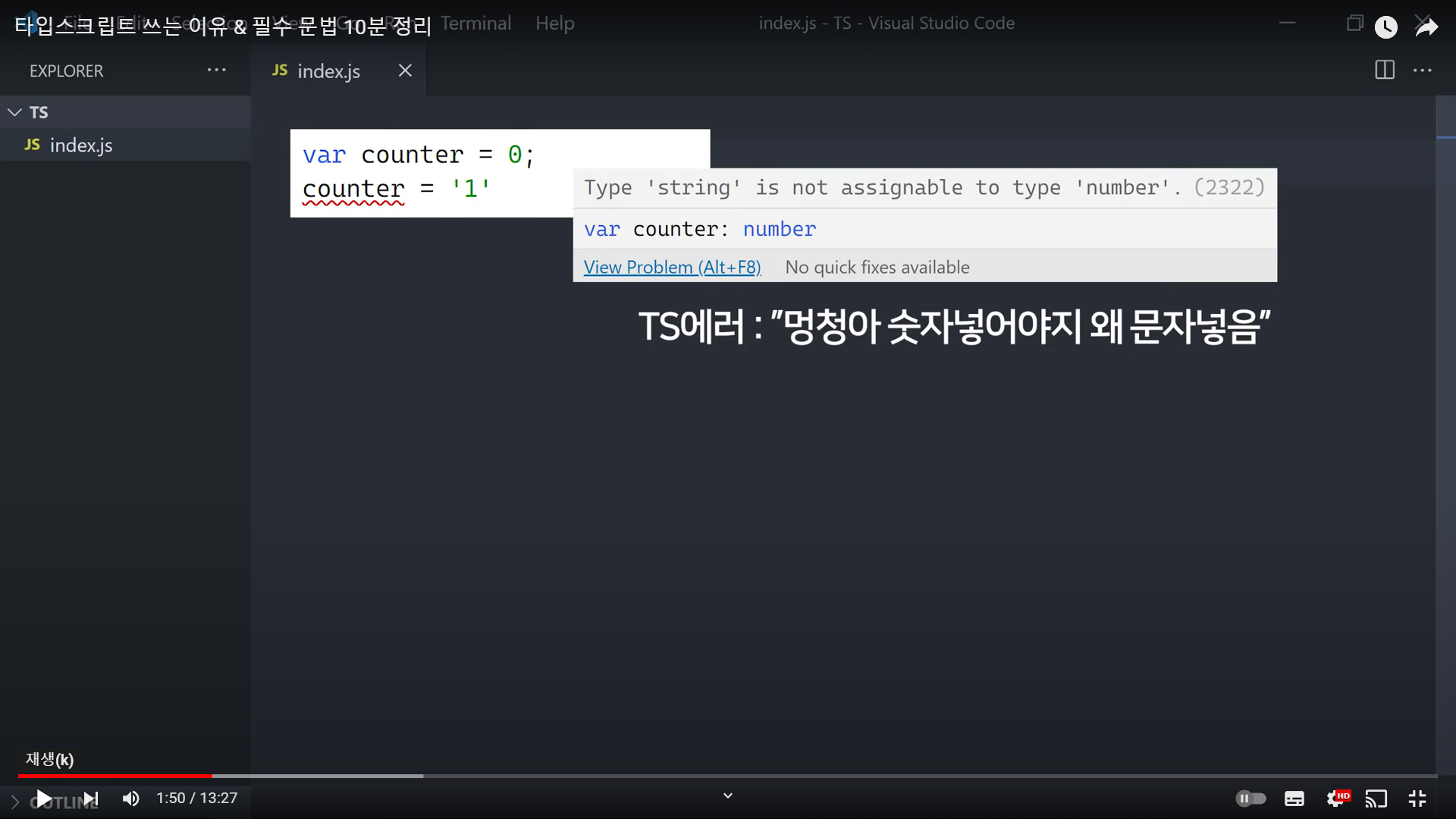
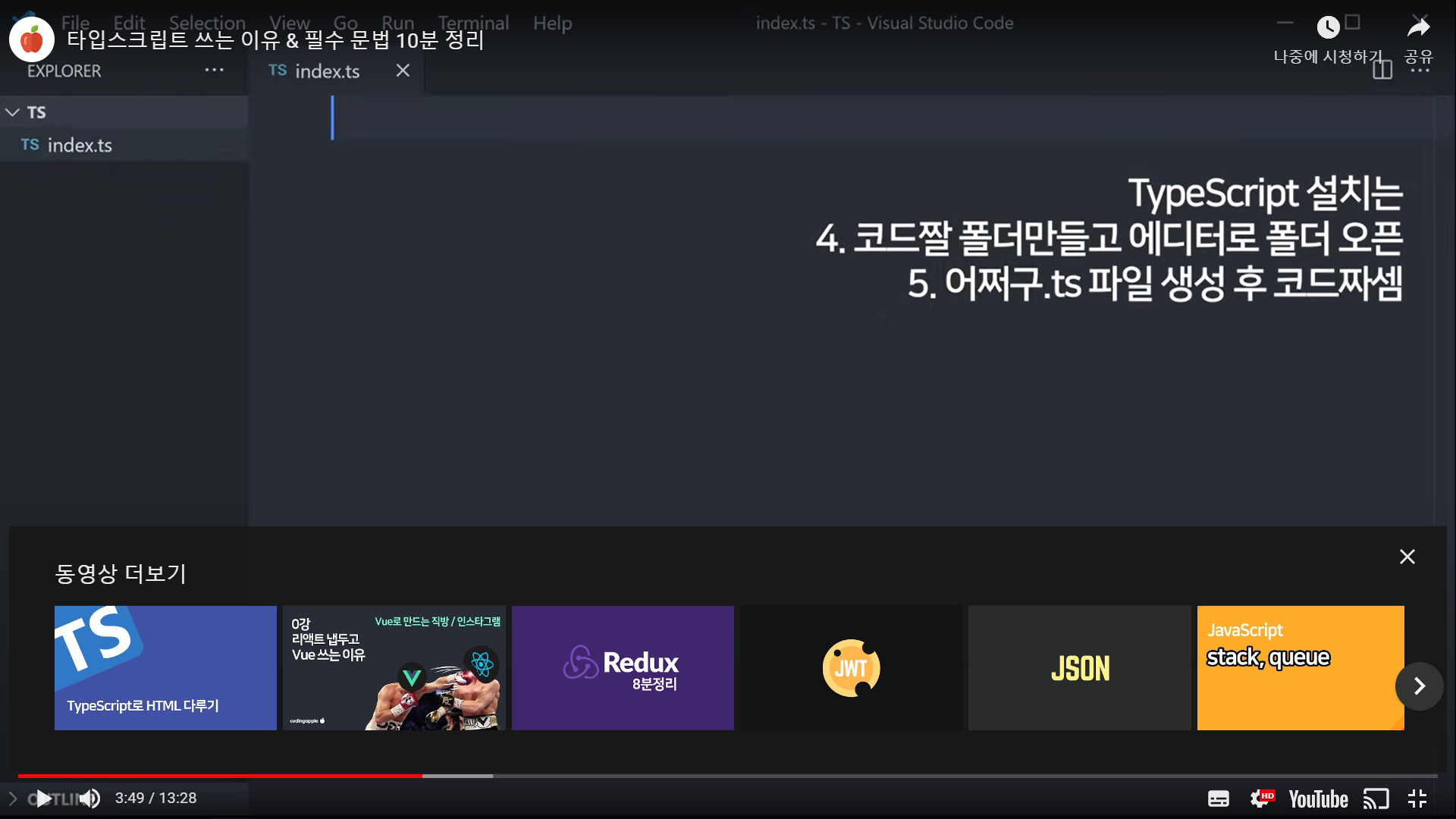
TypeScript는 에러메세지 퀄리티가 오짐.


타입스크르비트는 그냥 코드 에디터 부가기능 역할로 봐도 될 듯


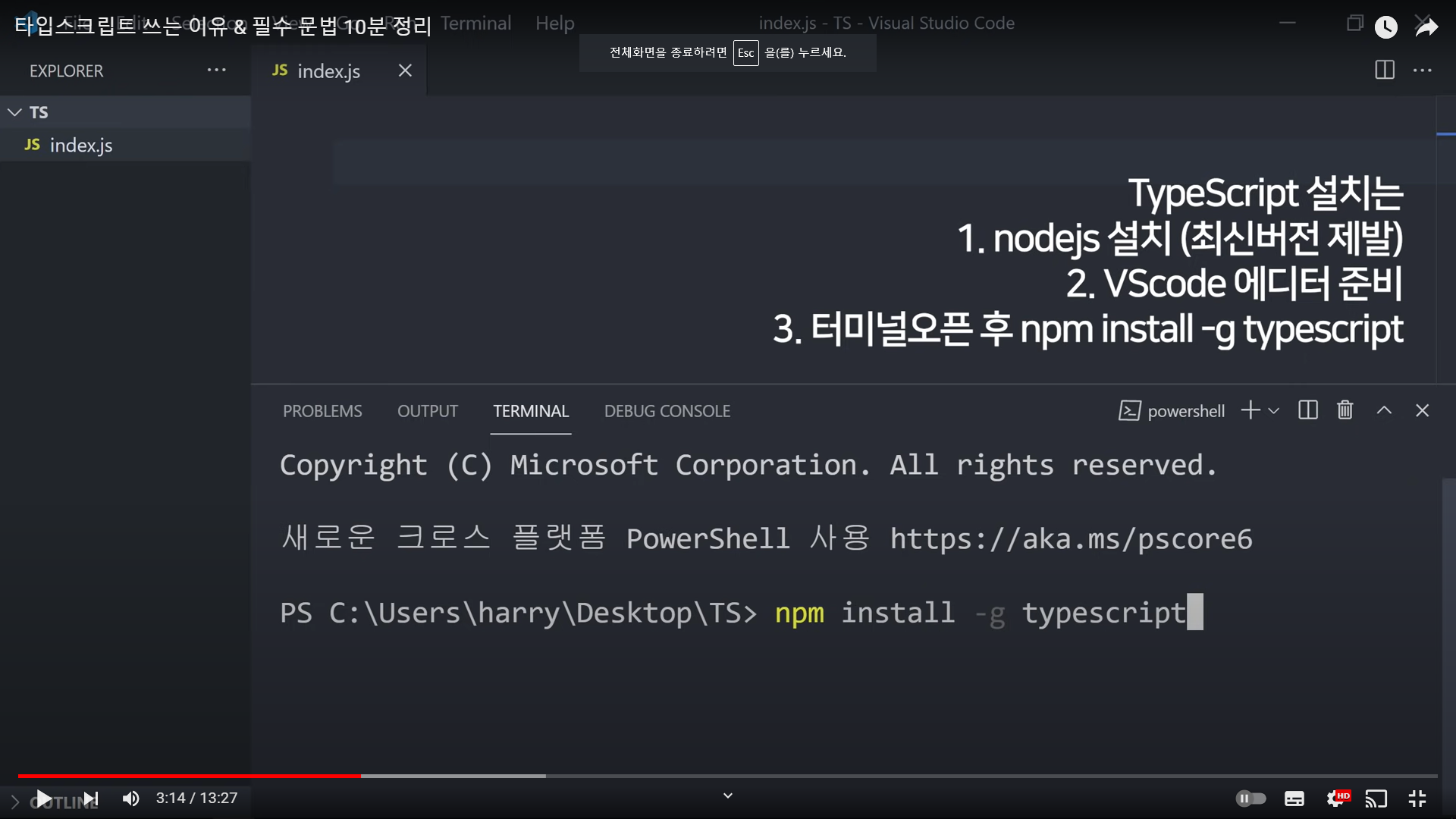
코드짤 폴더 만들고 ts로 파일 확장자 해야한다.

저 내용 복사붙여넣기 해야함.'
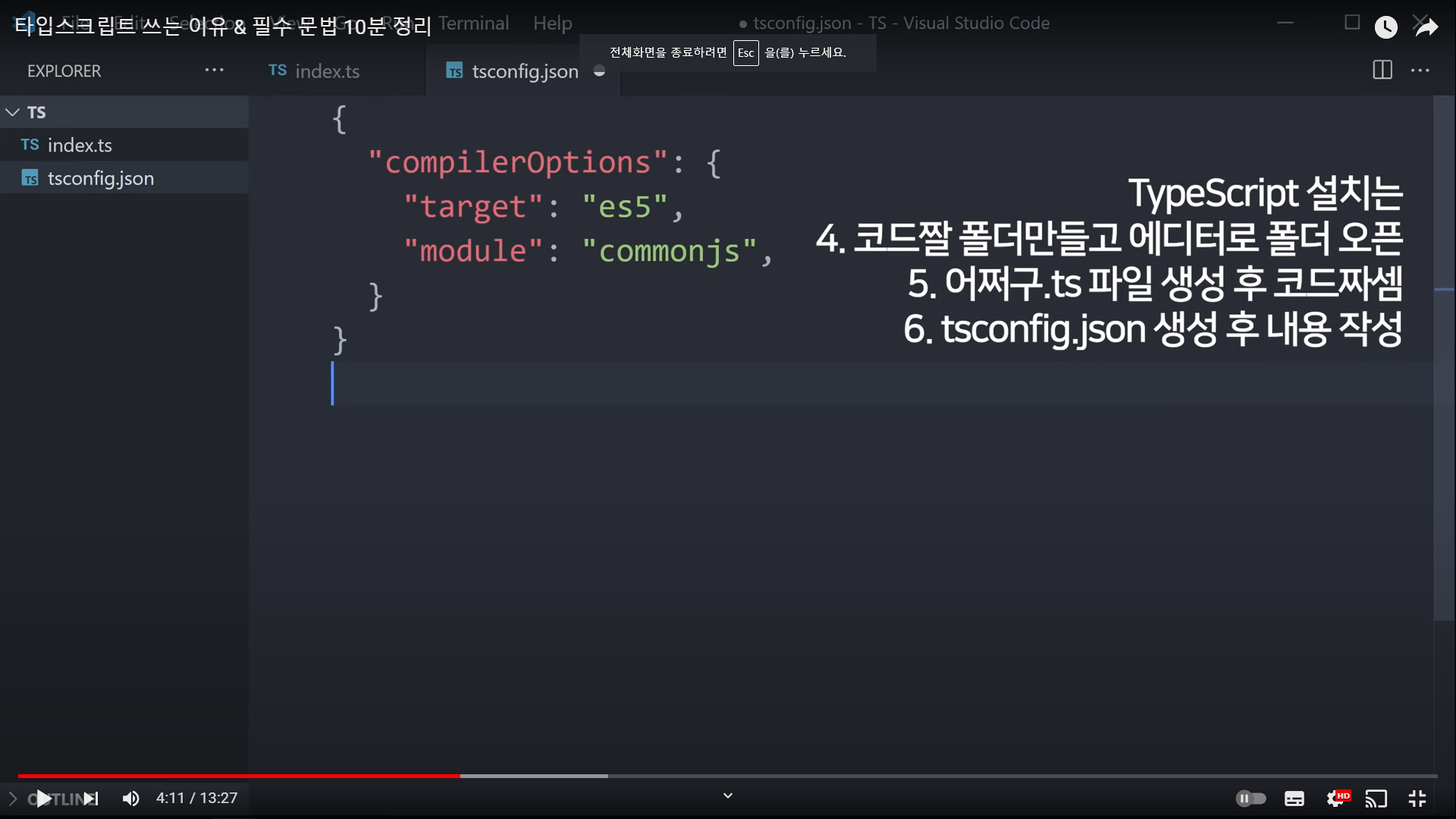
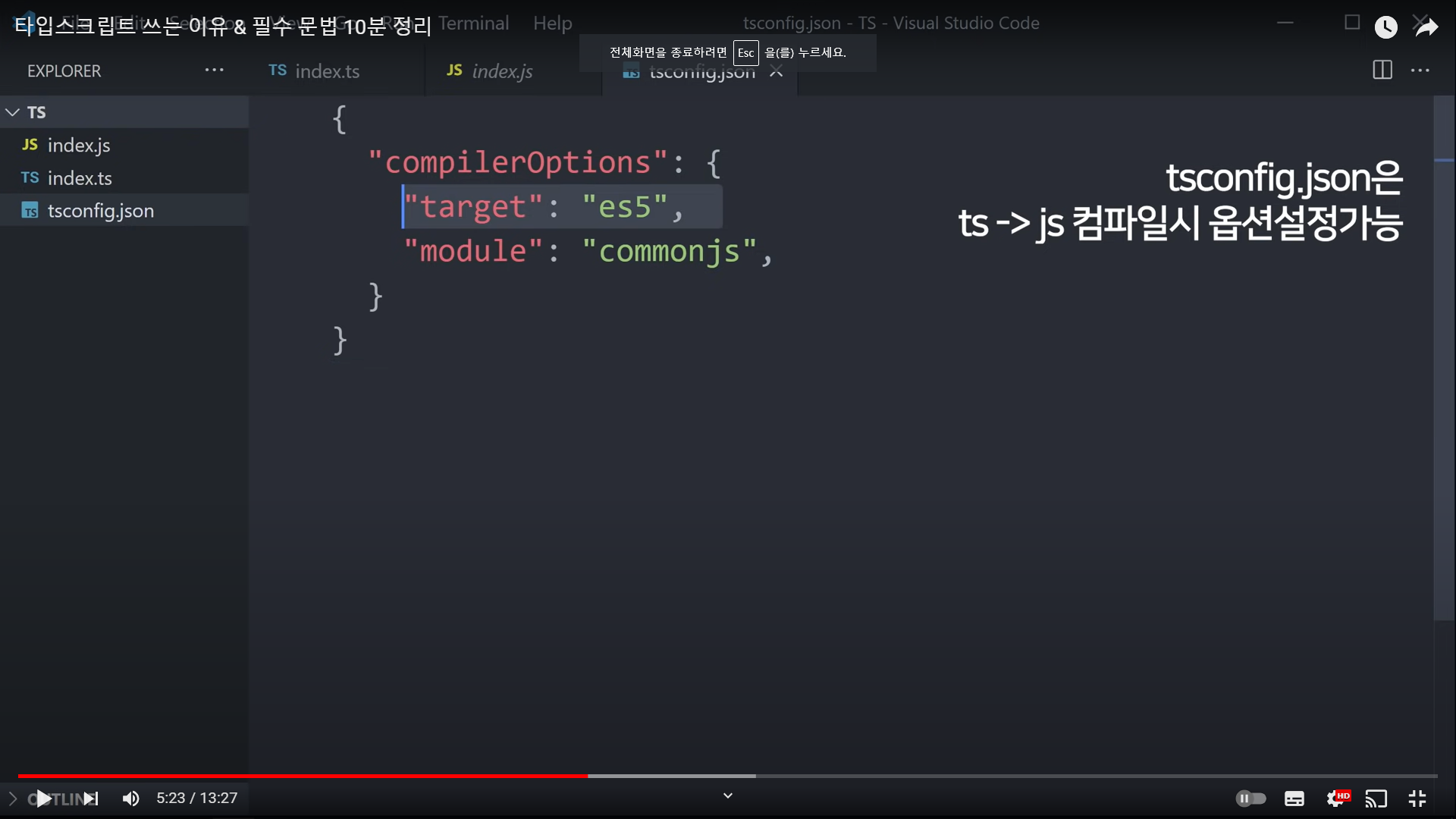
tsconfig.json에 들어갈건
{
"compilerOptions" : {
"target": "es5",
"module": "commonjs",
}
}
이렇게 짠 코드는 브라우저가 인식을 못한다고함

.ts 파일을 브라우저가 못 읽어요.
브라우저는 무조건 자바스크립트 파일만 읽을 수 있다고함.
당연히 ts 파일을 js로 변환해야 사용가능
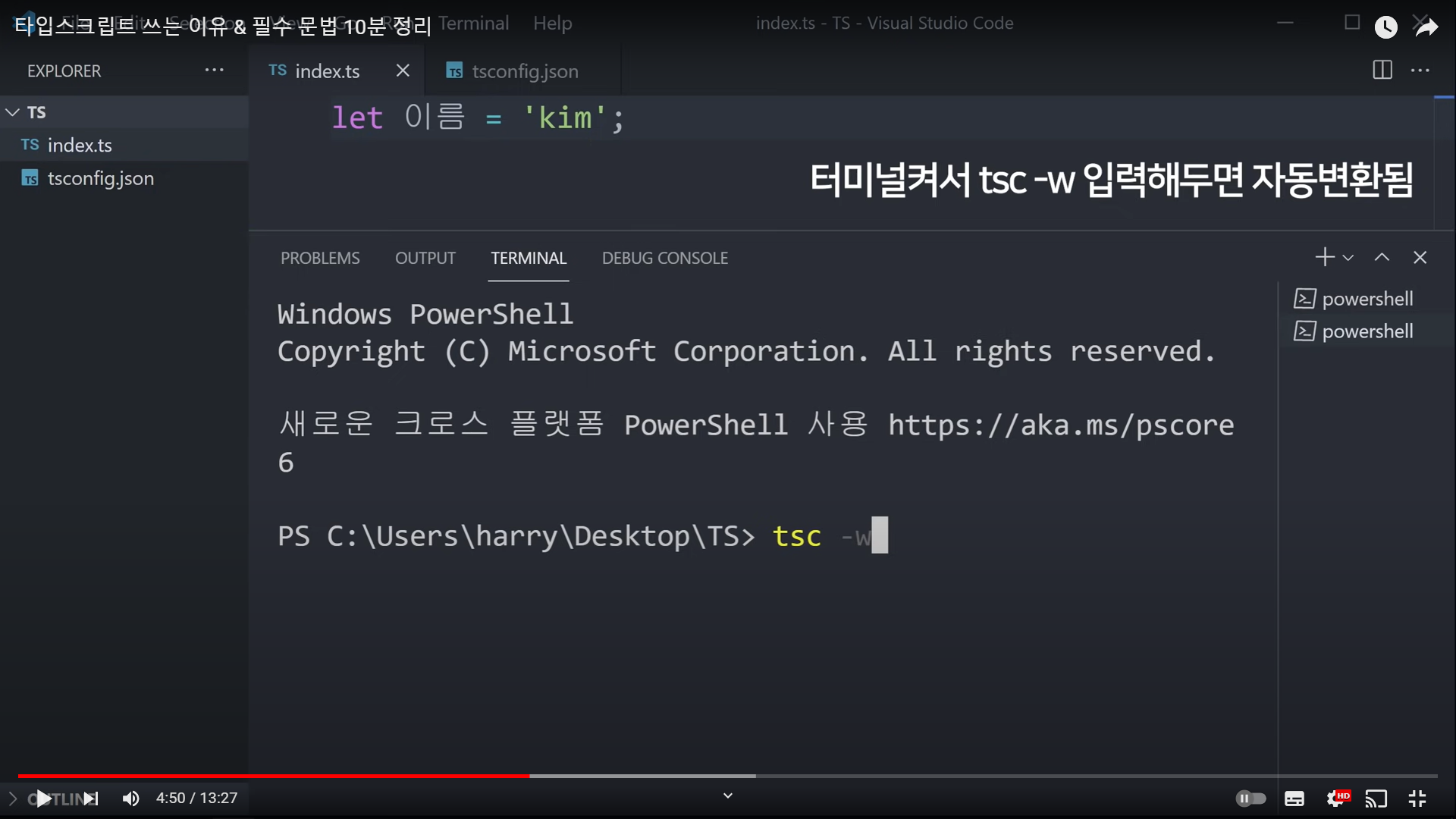
tsc dash w
하면 된다고함.
"tsc -w"
ts -> js 자동 변환 명령어임.

파일 사용시 당연히 변환된 js 파일 쓰셈.

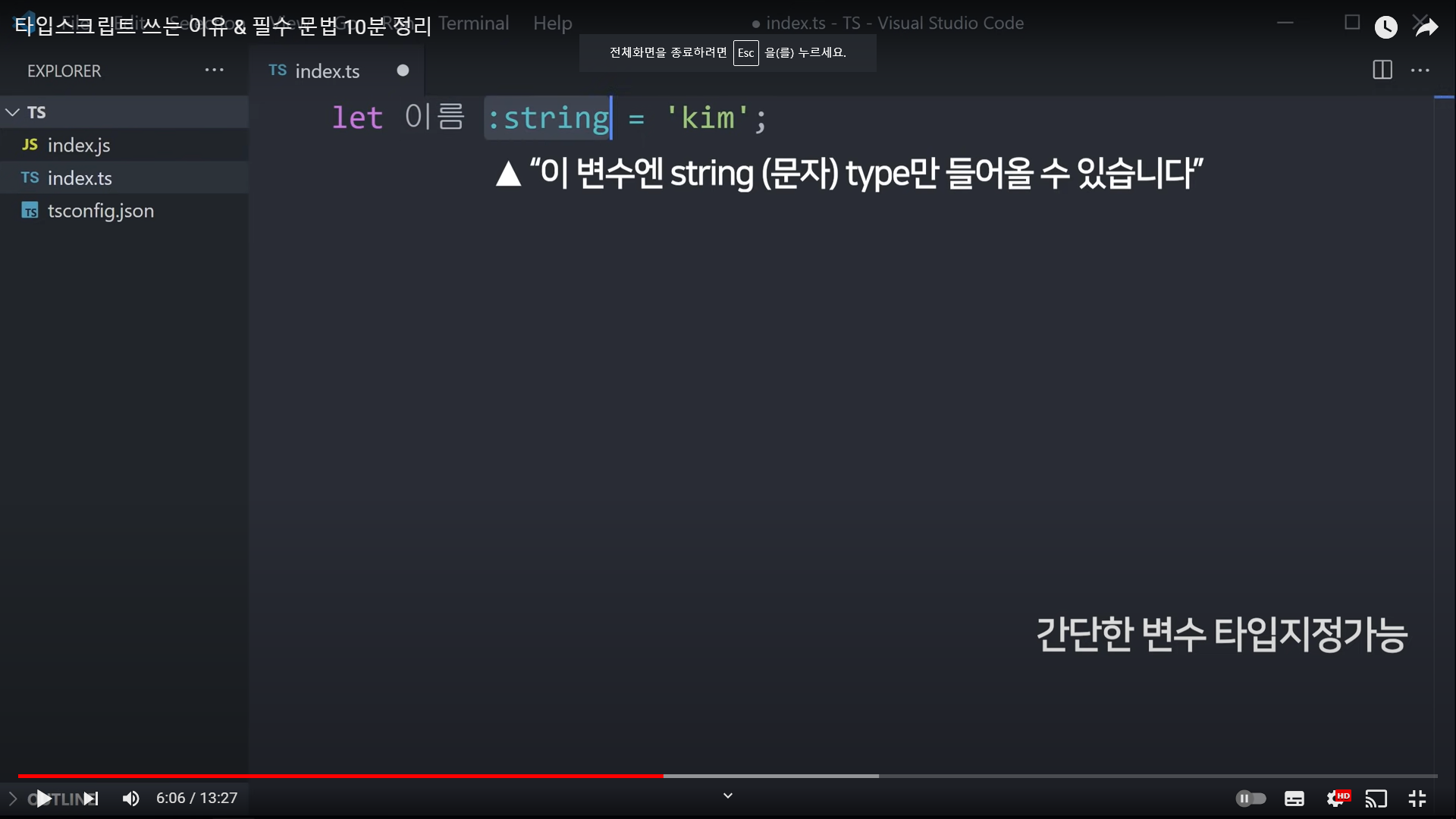
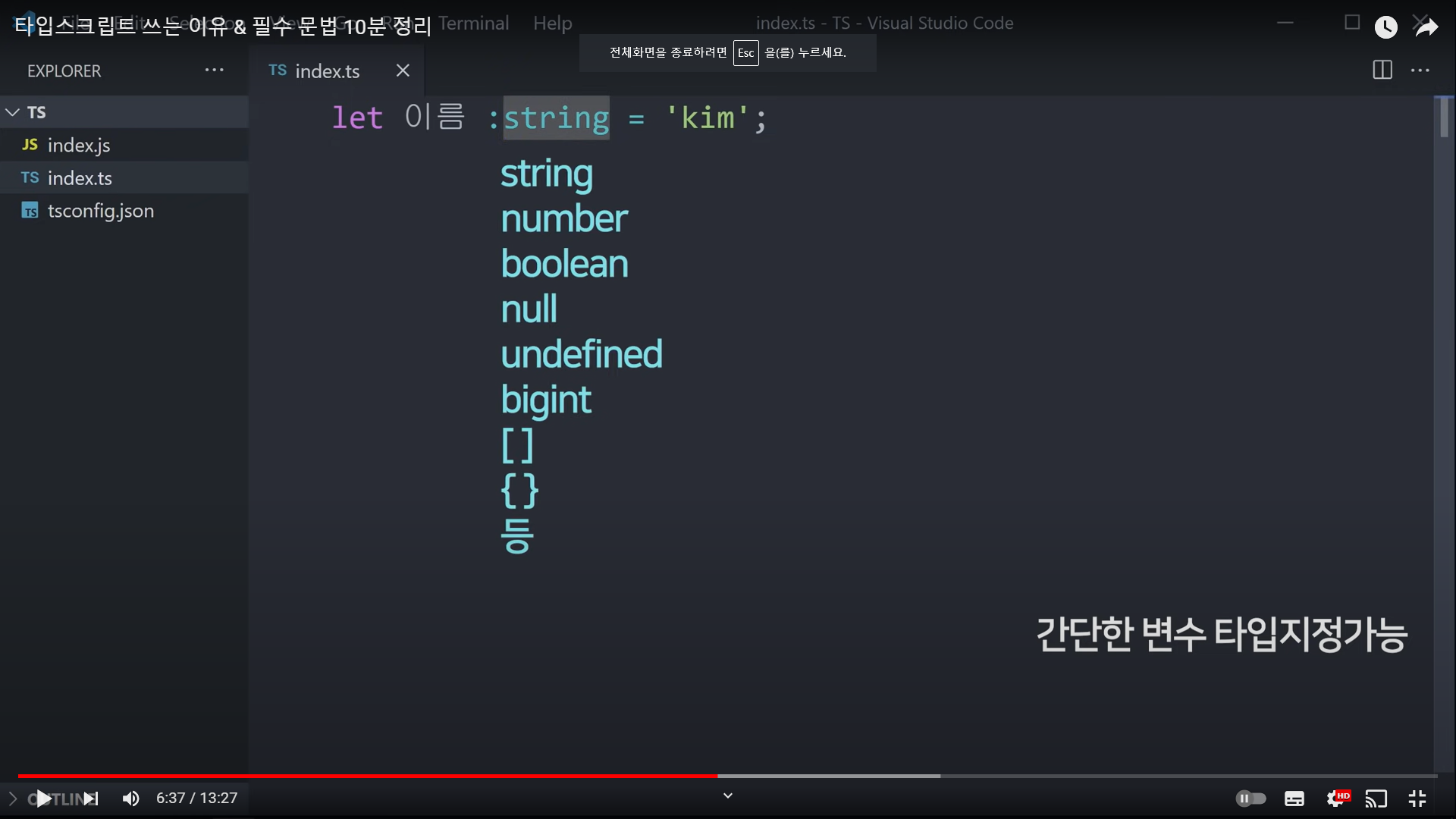
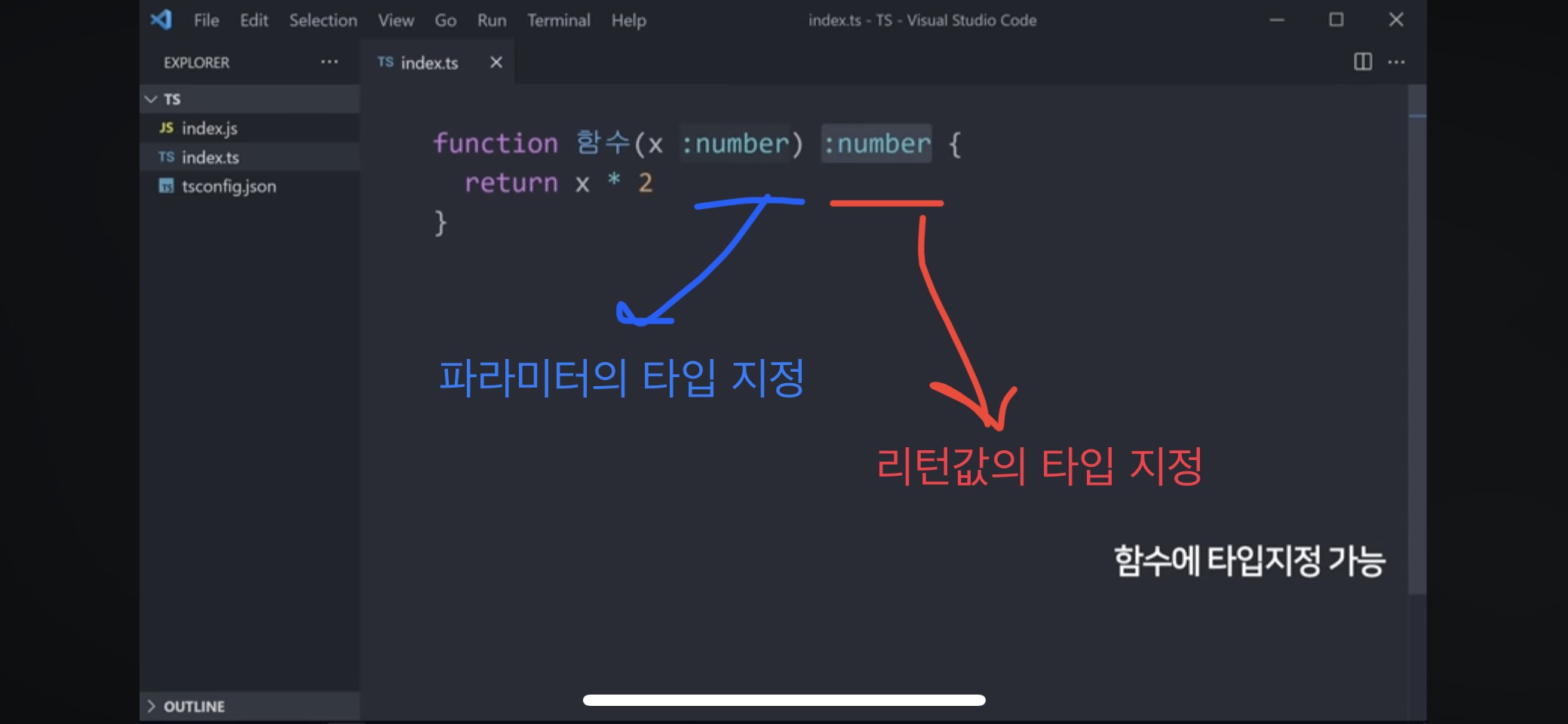
콜론 string 이런 식으로 타입을 지정할 수 있다.


TypeScript에서 bigint는 JavaScript에서 도입된 기본 데이터 타입 중 하나입니다. bigint는 정수형 데이터 타입으로, 임의의 정수를 표현할 수 있는 크기의 정수입니다. JavaScript에서는 number 타입으로는 표현할 수 없는 매우 큰 정수나 정확한 정수 값들을 bigint로 표현할 수 있게 되었습니다.
TypeScript에서 bigint는 BigInt 내장 클래스를 통해 표현됩니다. 예를 들어:
TypeScript 4.1 이상에서는 리터럴 문법을 사용하여 직접 bigint를 생성할 수 있습니다. 이 때, 숫자 뒤에 n을 붙여 bigint로 표현합니다. 이것은 TypeScript에서 제공하는 새로운 기능 중 하나로, 리터럴 bigint를 쉽게 생성할 수 있게 해줍니다.
예를 들어:
이렇게 숫자 뒤에 n을 붙이면 해당 값은 bigint 타입이 됩니다. 이것은 기존의 방식으로 BigInt() 생성자를 사용하는 것보다 더 간편한 문법을 제공합니다.
이 기능은 TypeScript 4.1 버전 이후에 도입되었습니다. 따라서 TypeScript 버전이 4.1 이상이어야 이 문법을 사용할 수 있습니다.




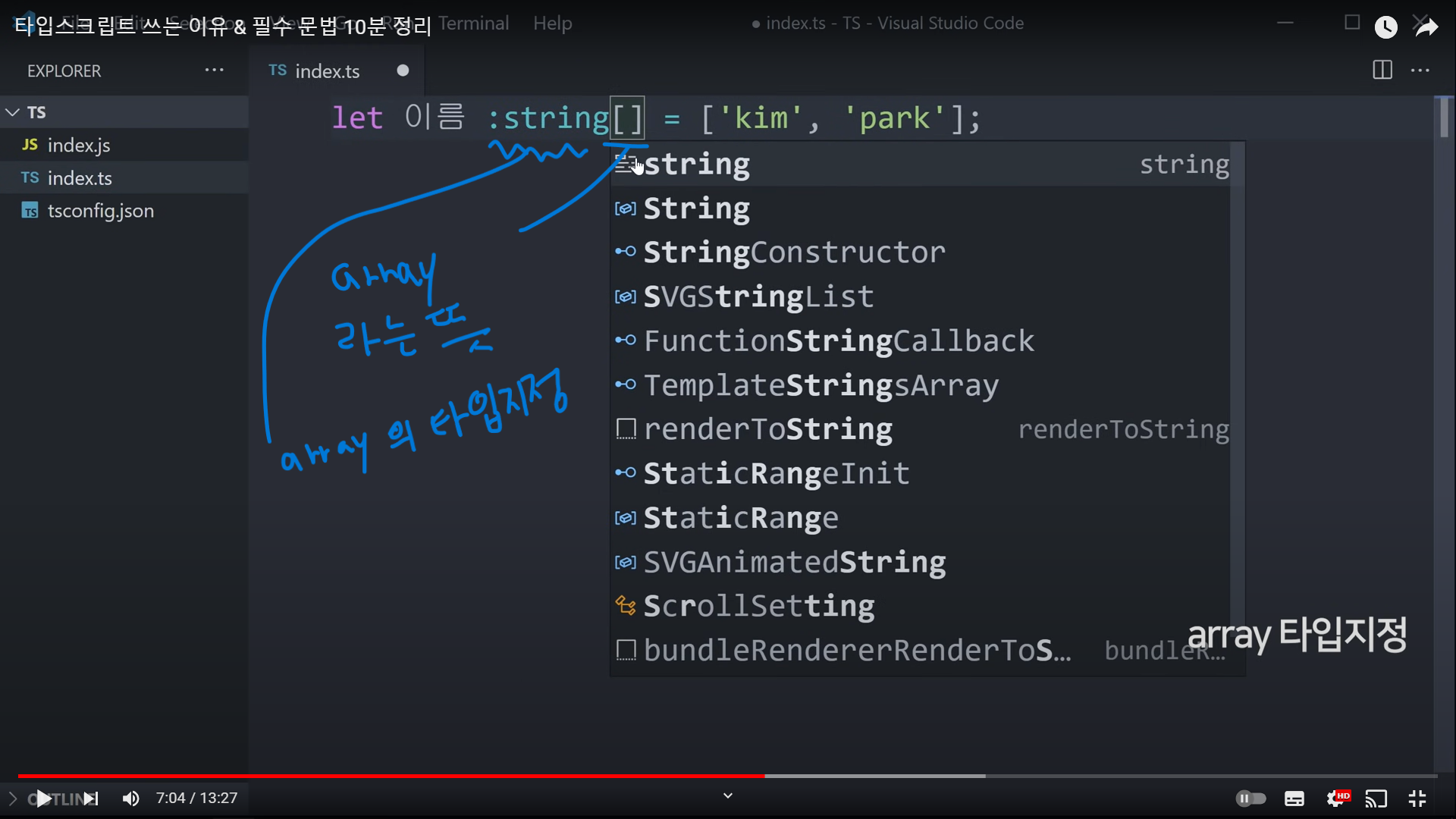
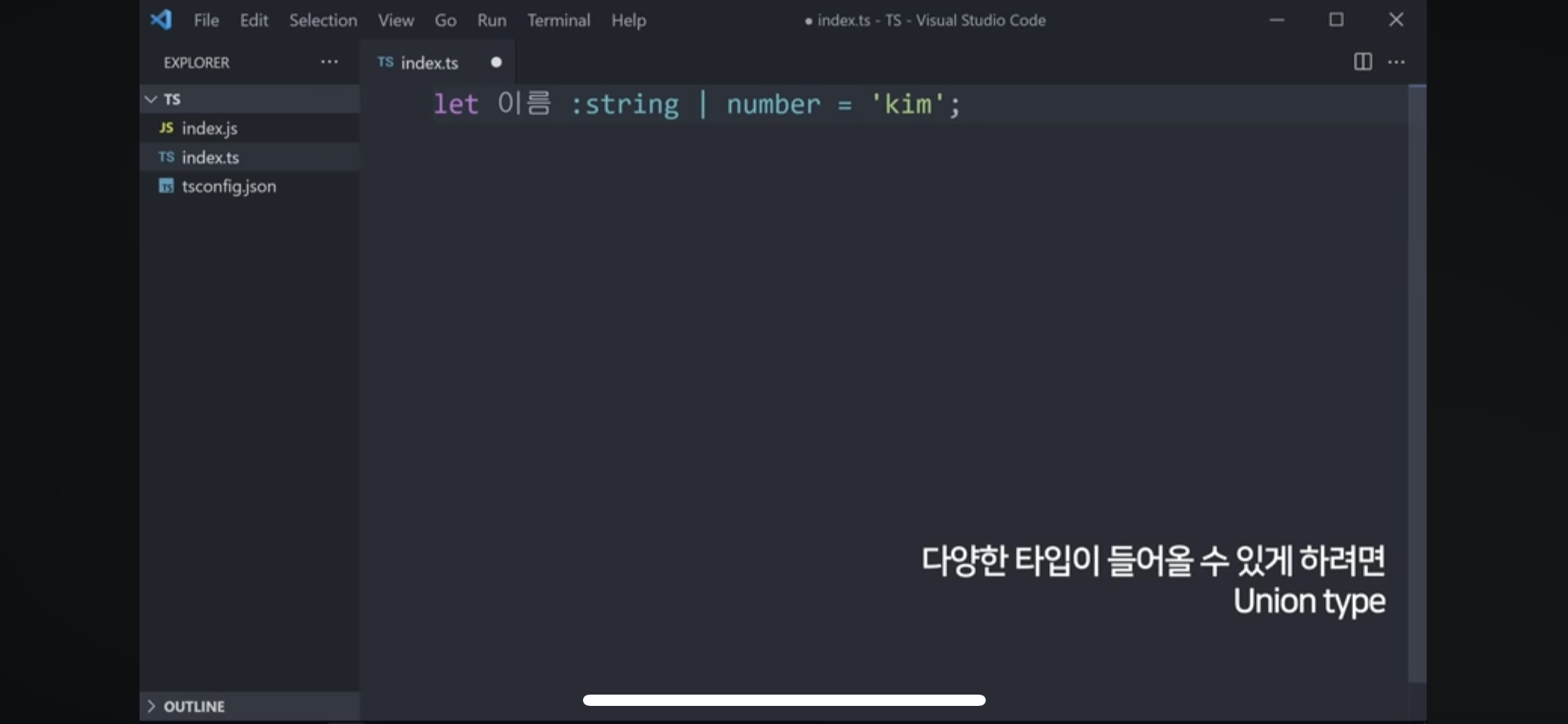
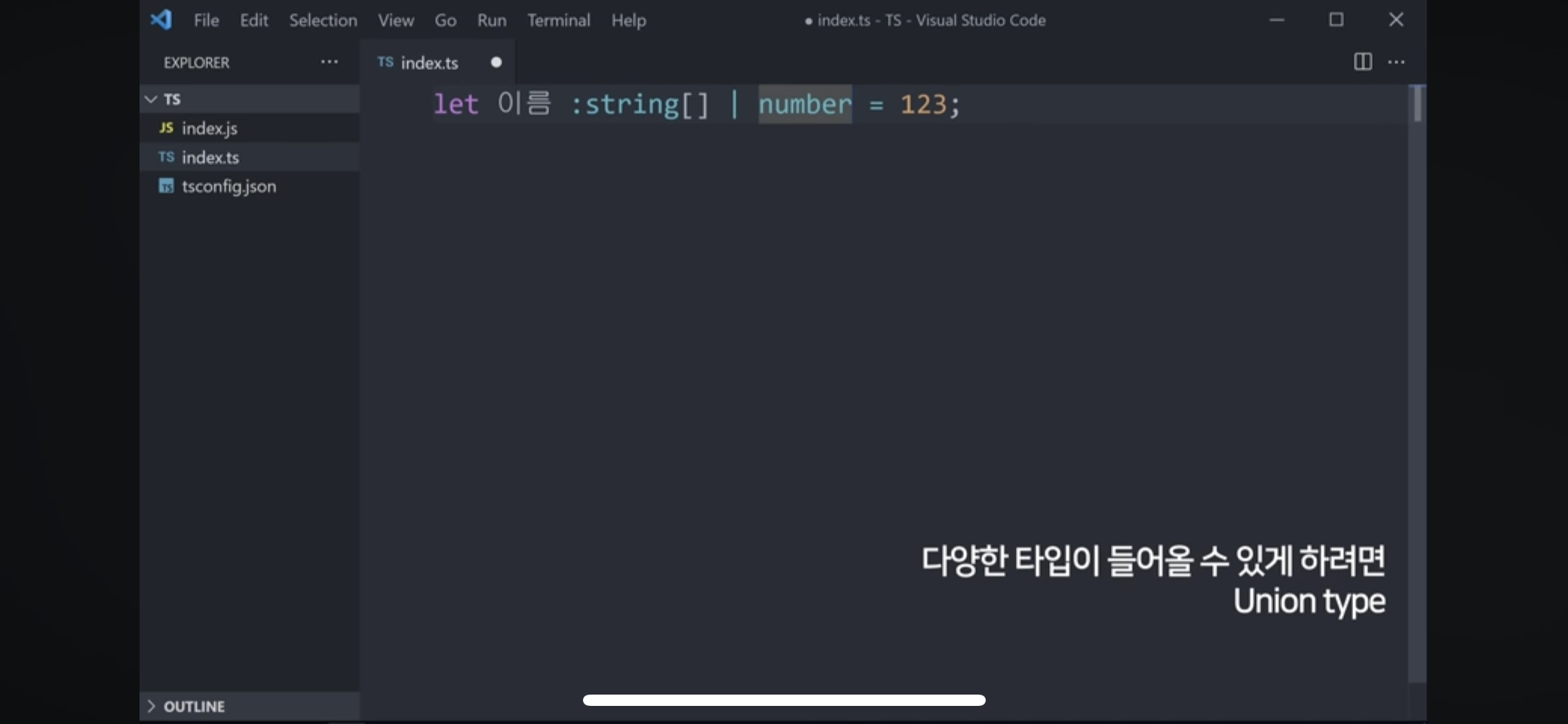
배열 타입 또는 number 이 것도 가능하다고 함

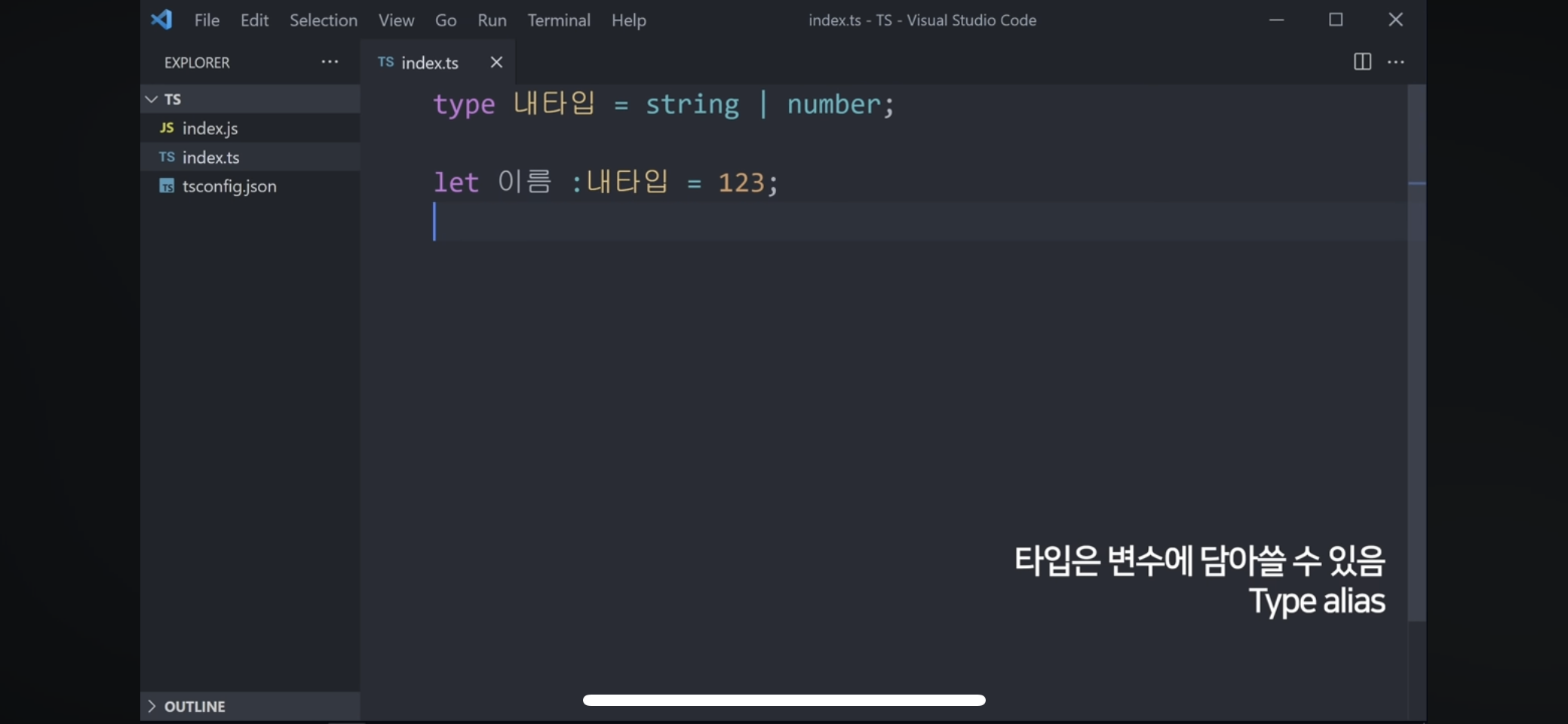
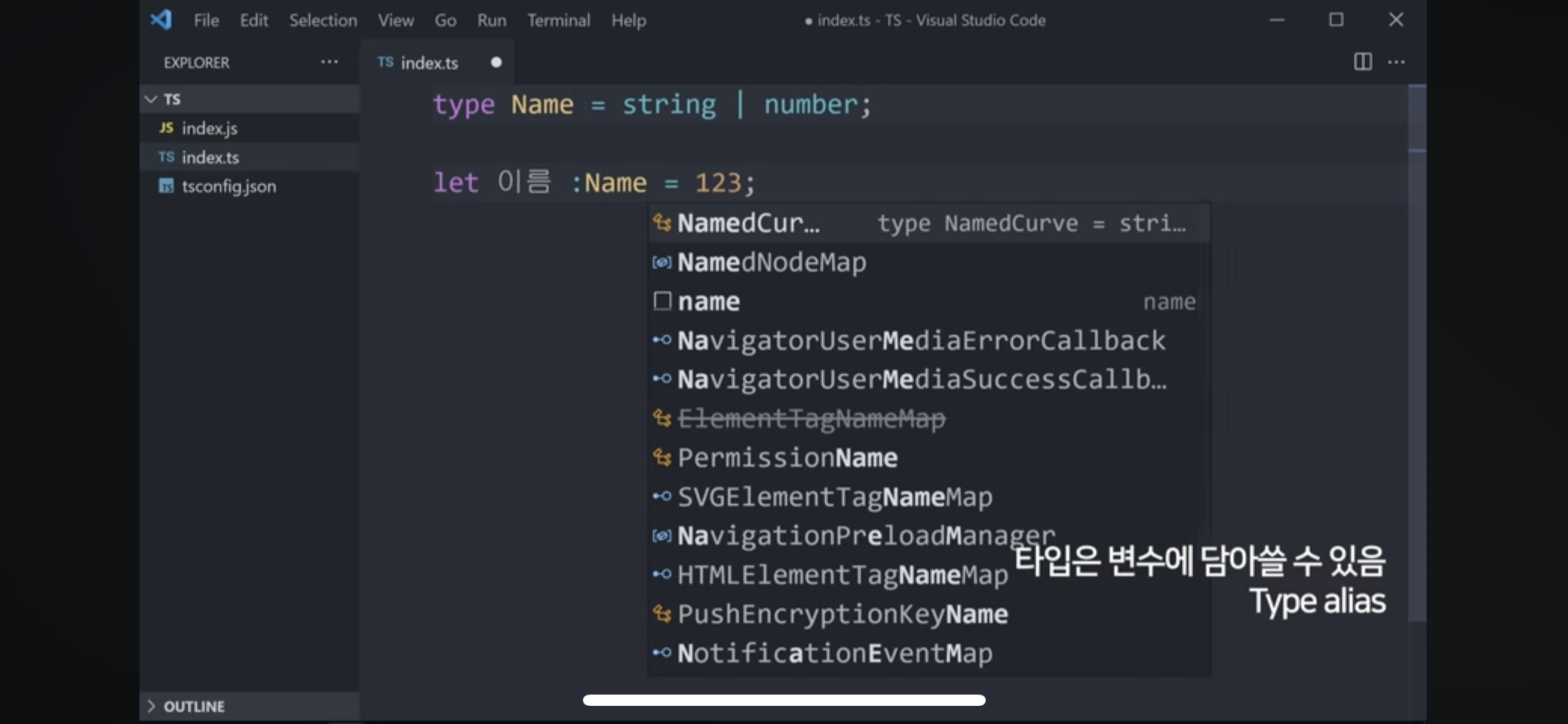
타입 지정하는 게 길다. 그러면 이거를 변수로 만들 수 있는데 type 키워드를 이용한다.
이런 식으로 갖다 쓸 수 있다.

영어로 타입명 지정할 경우 보통 대문자로 타입명을 정한다.

대문자로 해야 일반변수랑 차별화를 할 수 있기 때문이다.

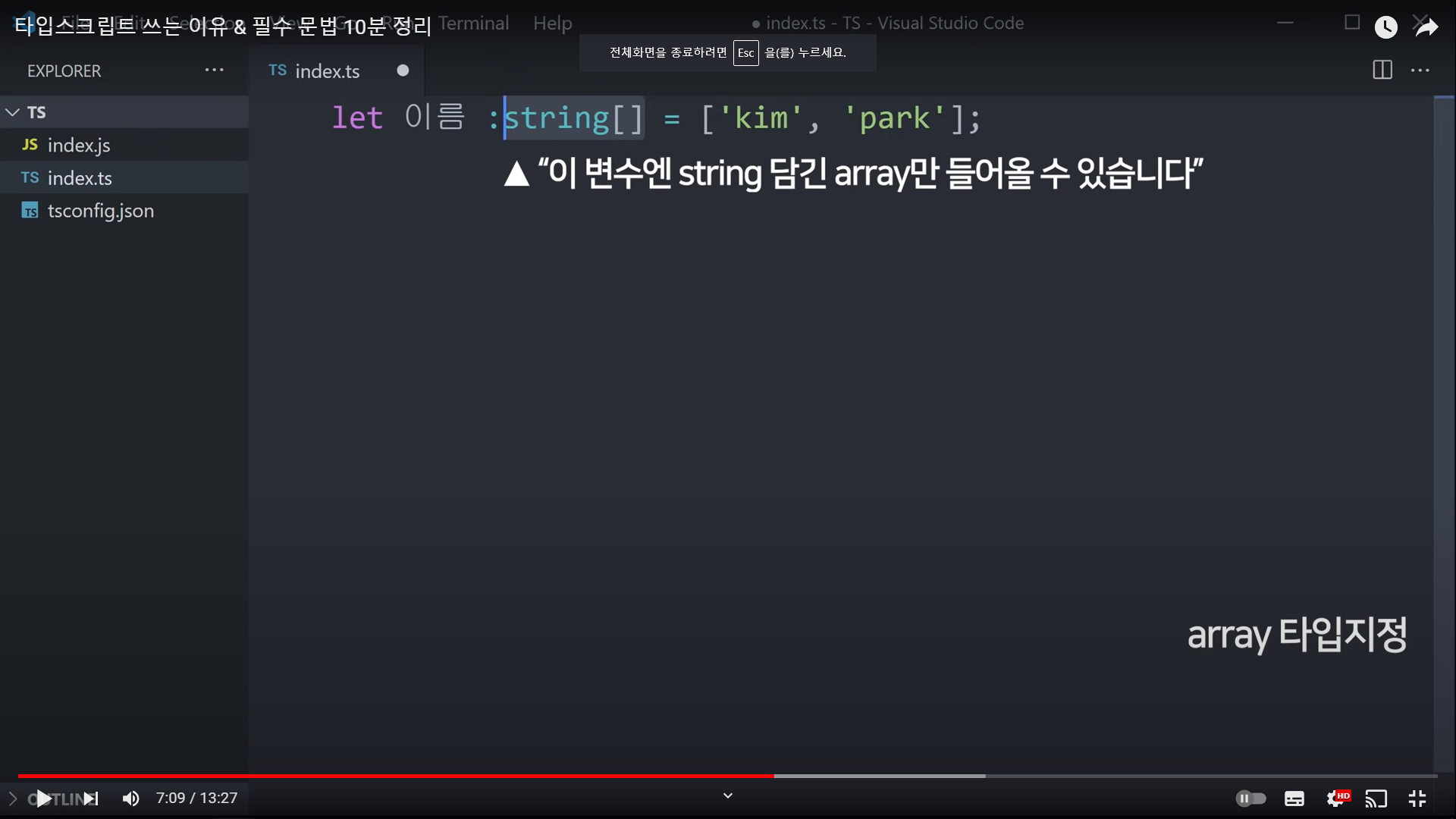
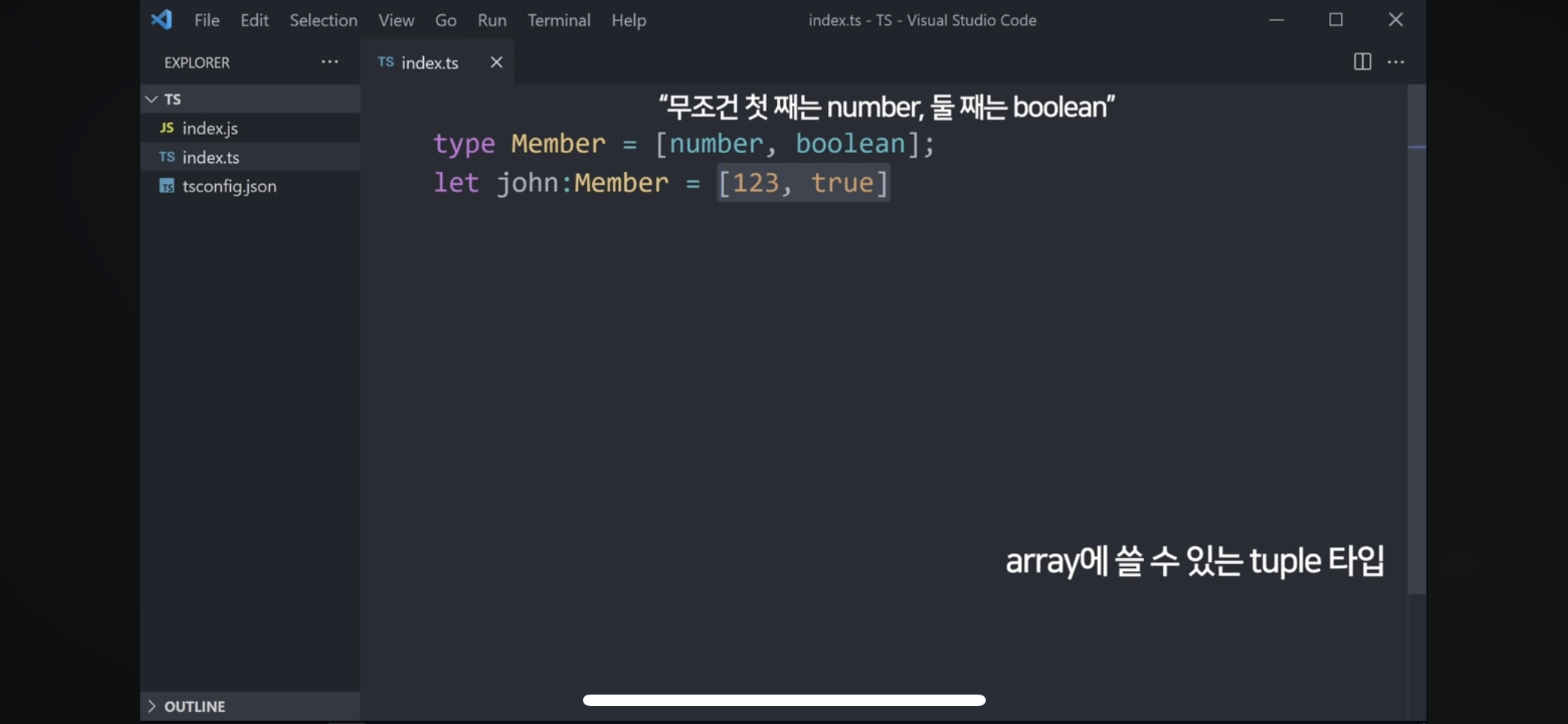
array 자료 만들 때 이 자리에는 숫자가 들어가야한다. 그런 식으로도 타입지정 가능하다.
john이라는 변수는 Member 타입을 따르는데 첫번째는 number, 두번째는 boolean값만 들어간다는 뜻이다.

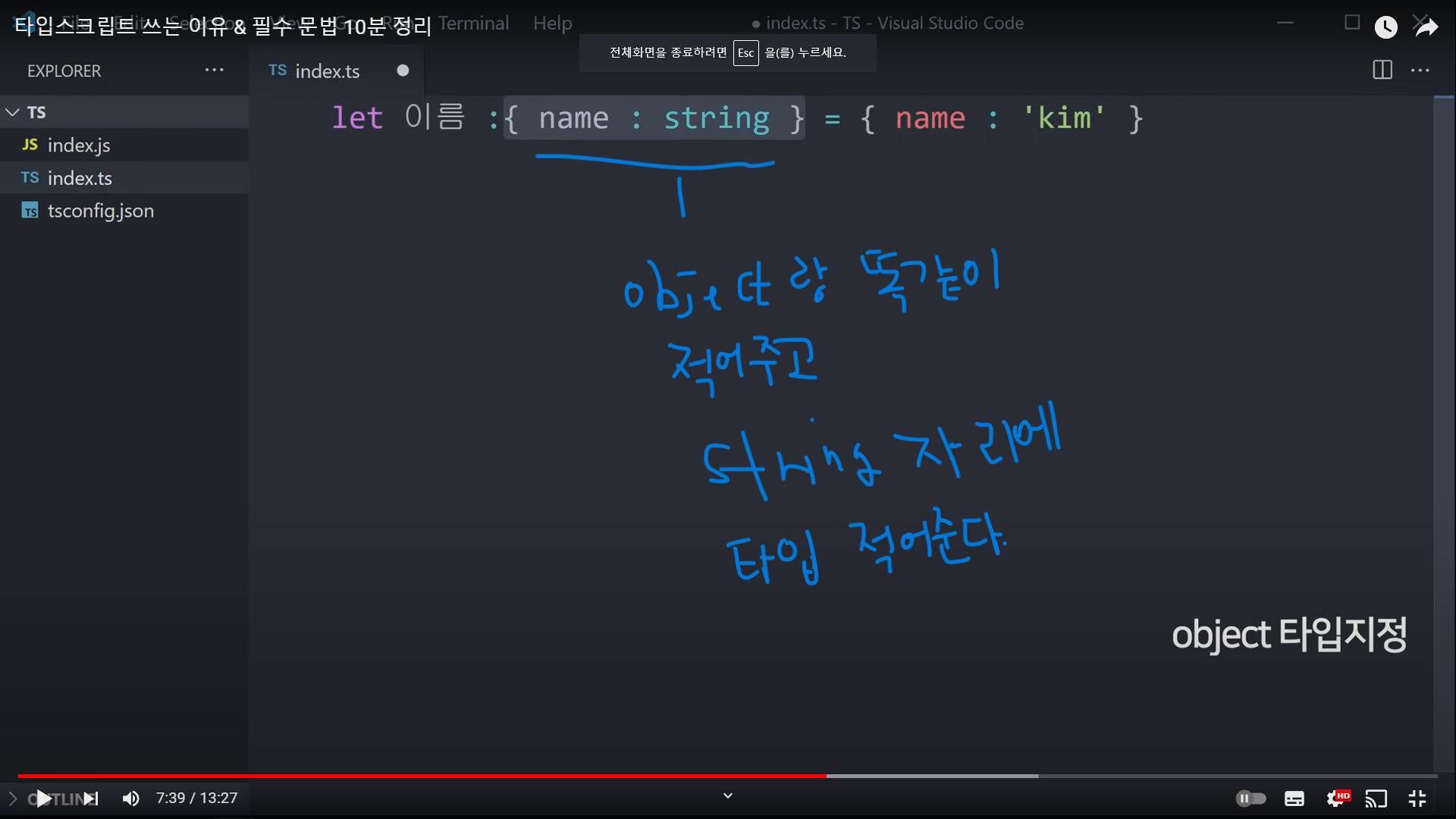
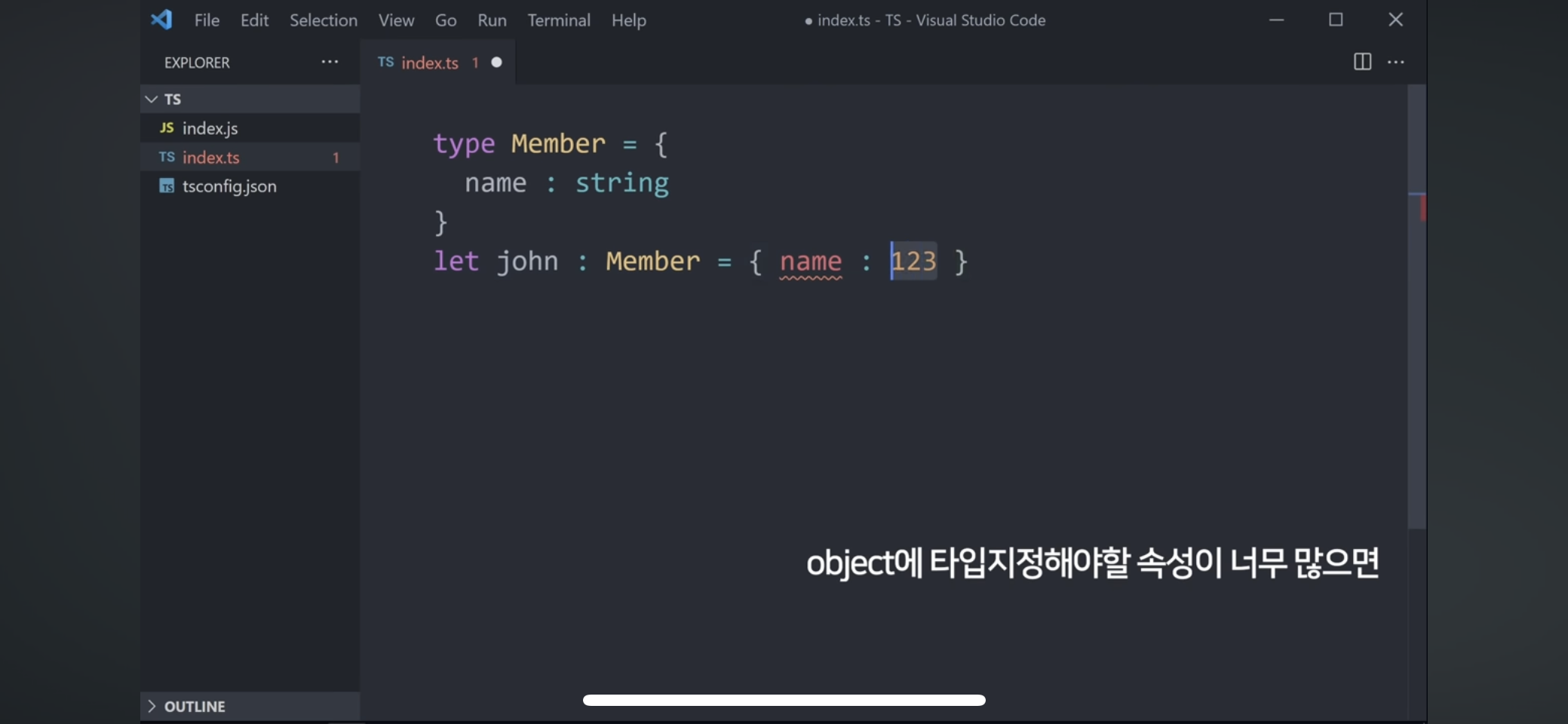
객체도 형식은 똑같다.

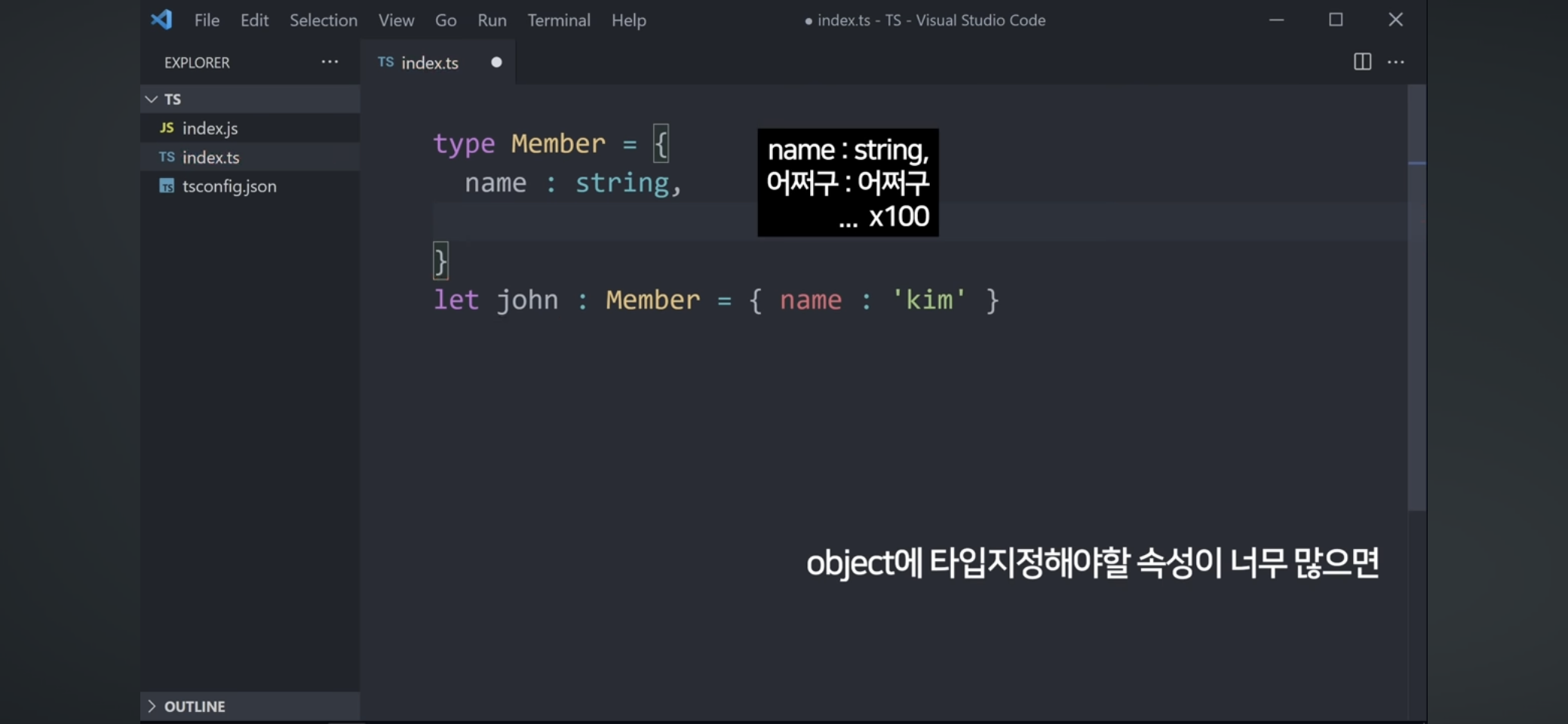
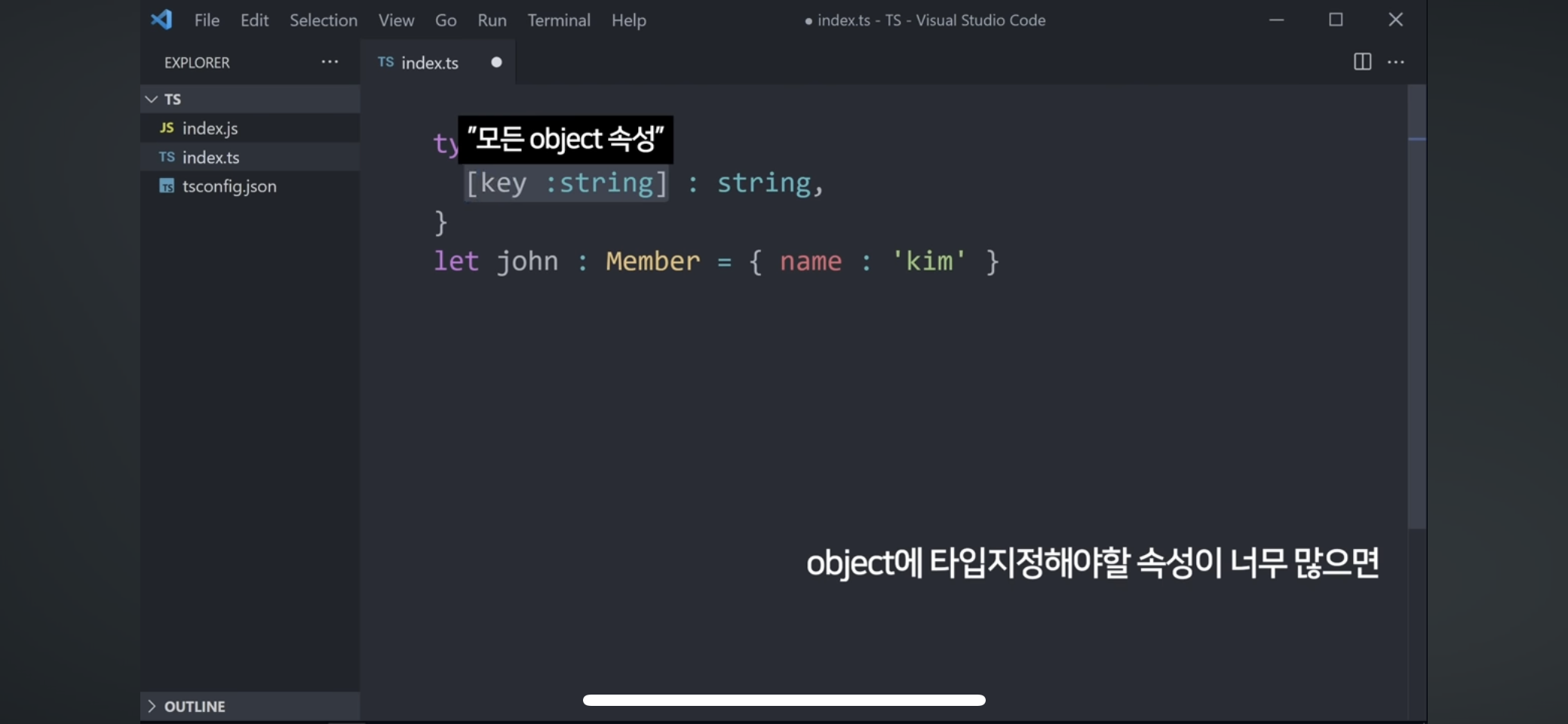
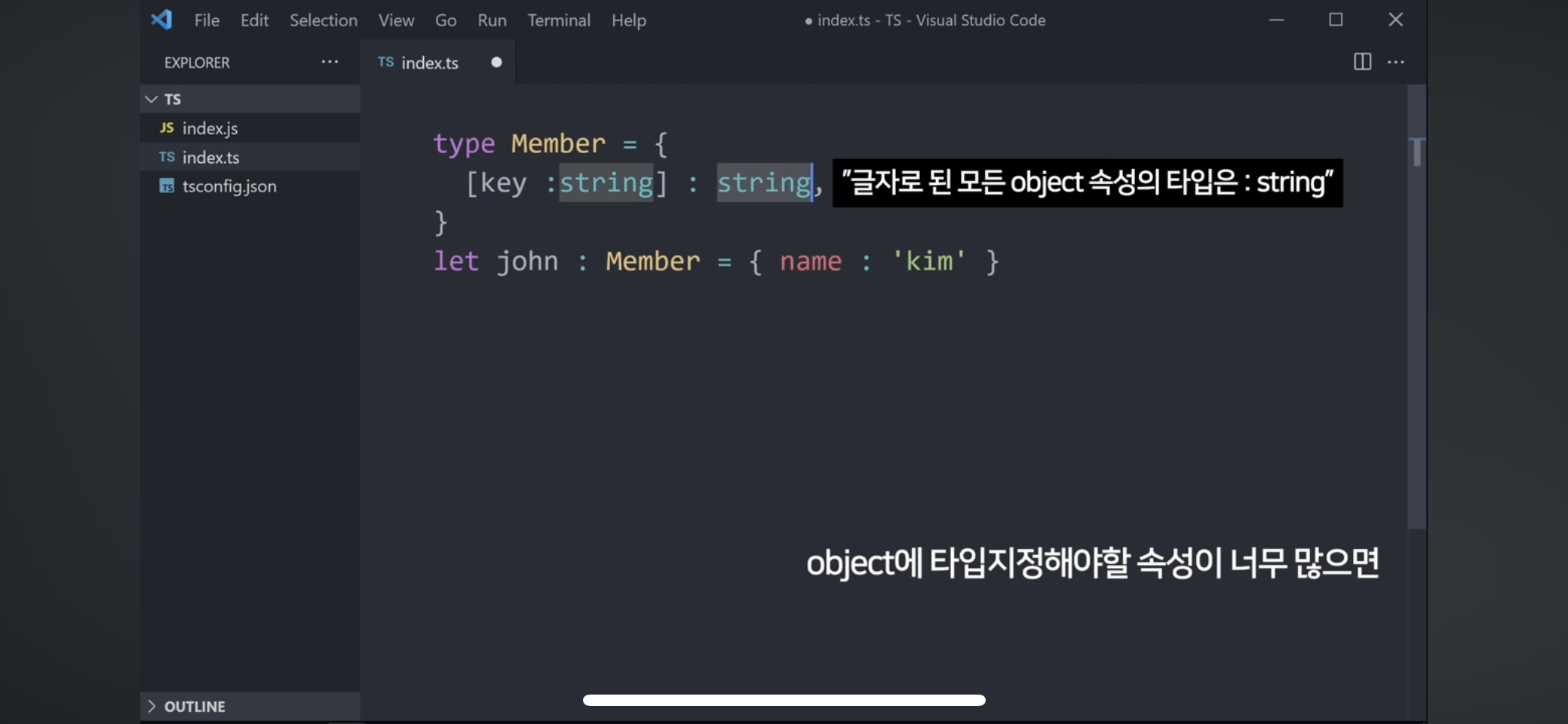
속성이 100개가 넘을 수 있잖아 그거를 싸잡아서 할 수 있는 방법이 있다고 함




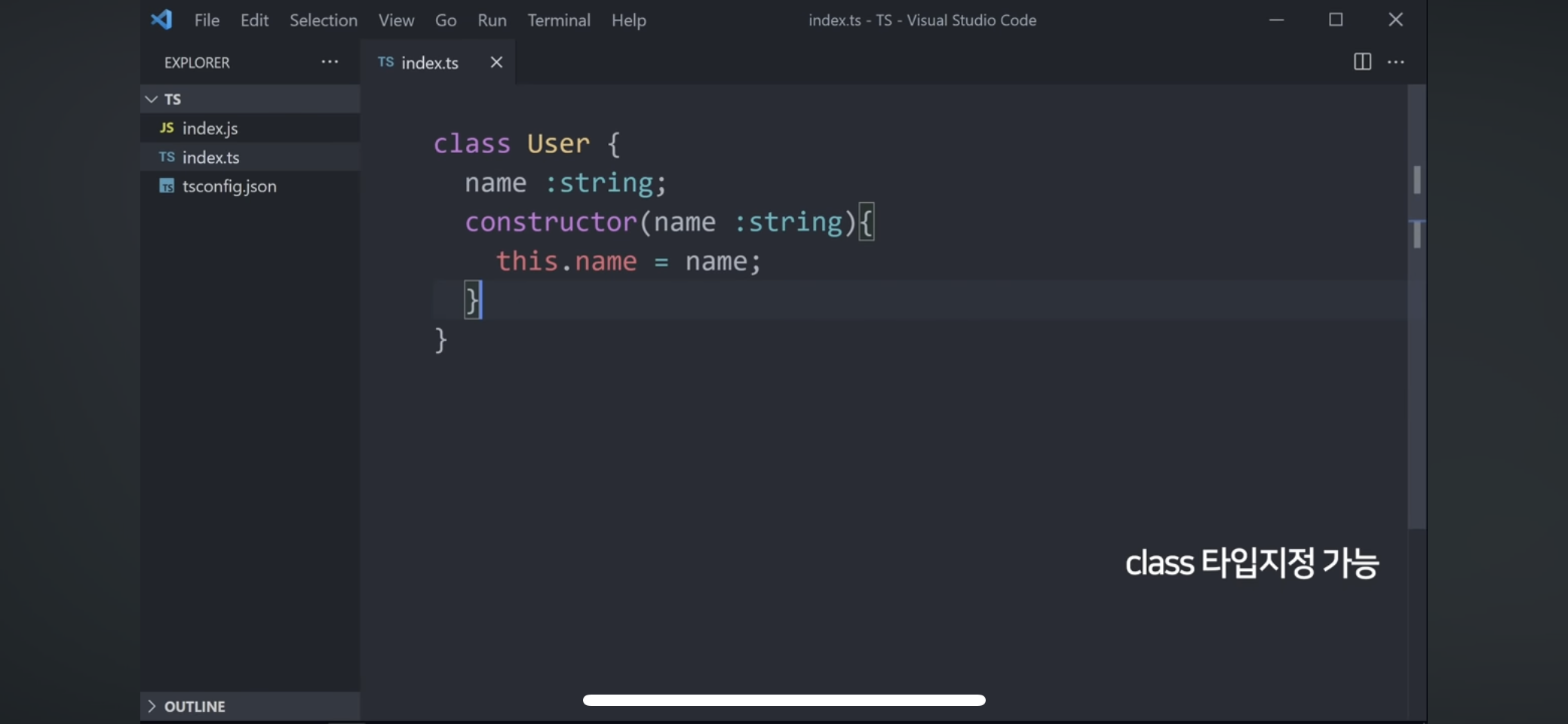
클래스는 미리 변수 만들어야한다.
그래서 변수 name 만들 때 미리 타입을 지정한다.
name: string
'PROGRAMMING > React' 카테고리의 다른 글
| 비동기 대표적 setTimeout 웹 api (0) | 2023.12.22 |
|---|---|
| 부모속성에 넣어주는 flex-wrap: wrap (여러 행으로 나눠질 수 있게만드는속성) (0) | 2023.12.22 |
| [CSS] 💍 이미지 hover 디자인 🖌️ 모음 (tistory.com) (0) | 2023.12.21 |
| align-items 속성은 부모에게 줘야한다. (0) | 2023.12.21 |
| spread 연산자 = 전개연산자 (0) | 2023.12.20 |

