| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 비슬론지퍼
- 필터링후복사붙여넣기
- 슈퍼코딩
- 와끼
- 엑셀필터복사붙여넣기
- Armhole Drop
- 웹API
- 엑셀드래그단축키
- 영어시간읽기
- 나일론지퍼
- 지연환가료
- 미니마카
- 자켓실측
- AATCC
- 미국영어연음
- 핸드캐리쿠리어차이점
- 우레탄지퍼
- 40HQ컨테이너
- 클린코드
- 봉제용어
- 암홀트롭
- 40HQ컨테이너40GP컨테이너차이
- 엑셀자동서식
- 비리짐
- 고급영어단어
- MERN스택
- 헤이큐
- 요척합의
- TACKING
- WHATTIMEOFTHEDAY
- Today
- Total
CASSIE'S BLOG
map함수의 각각의 배열 요소를 뜻하는 element 본문
공식문서:
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
let arr = [3, 4, 5, 6];
let modifiedArr = arr.map(function(element){
return element *3;
});
console.log(modifiedArr); // [9, 12, 15, 18]
map 함수에서 사용되는 콜백 함수의 매개변수 element는 배열의 각 요소를 나타냅니다. 즉, arr 배열의 각 요소에 대해 콜백 함수가 실행될 때, element 변수는 현재 처리 중인 요소의 값을 가지게 됩니다.
따라서 주어진 코드에서 element는 각각 3, 4, 5, 6이 되며, 콜백 함수는 각 요소를 3으로 곱한 값을 반환하여 새로운 배열 modifiedArr를 생성합니다. 최종적으로 modifiedArr은 [9, 12, 15, 18]가 됩니다.
콜백함수:
콜백 함수(callback function)란 다른 함수에 전달되어 실행되는 함수를 의미합니다
let arr = [3, 4, 5, 6];
let modifiedArr = arr.map(function(element){
return element * 3;
});
console.log(modifiedArr); // [9, 12, 15, 18]
여기서 익명 함수인 function(element) {...} 가 arr.map 함수의 인자로 전달된 콜백 함수입니다. map 함수는 배열의 각 요소에 대해 콜백 함수를 호출하고, 콜백 함수가 반환하는 값을 모아 새로운 배열을 생성합니다.
콜백 함수에서 element는 현재 처리 중인 배열의 각 요소를 나타냅니다. 각 요소에 대해 element * 3을 계산하여 반환하고 있으므로, 최종적으로 modifiedArr은 [9, 12, 15, 18]가 됩니다.
즉, map 함수의 역할은 배열의 각 요소에 대해 주어진 콜백 함수를 호출하고, 콜백 함수가 반환하는 값을 새로운 배열에 모아 반환하는 것입니다. 이때 전달된 함수가 콜백 함수로 동작하게 됩니다.
아하 이거를 모르니까 당연히 이해를 못하지.
인덱스 idx는 .map 함수의 콜백 함수 내에서 자동으로 제공되는 매개변수 중 하나입니다. .map 함수는 배열을 순회하며 각 요소에 대해 주어진 콜백 함수를 실행하고, 이때 각 요소의 값과 함께 해당 요소의 인덱스를 제공합니다.
다른 예시
인덱스 idx는 .map 함수의 콜백 함수 내에서 자동으로 제공되는 매개변수 중 하나입니다. .map 함수는 배열을 순회하며 각 요소에 대해 주어진 콜백 함수를 실행하고, 이때 각 요소의 값과 함께 해당 요소의 인덱스를 제공합니다.
아래 부분에서 map 함수를 사용할 때, (list, idx) => { ... } 형태의 화살표 함수가 콜백 함수입니다. 이 함수는 배열 data.portfolioList의 각 요소를 대상으로 실행됩니다. 여기서 idx는 각 요소의 인덱스를 나타냅니다.
const portfolioList = data.portfolioList.map((list, idx) => {
// ...
});
map 함수의 콜백 함수에서는 list는 배열의 각 요소(포트폴리오 항목)를 나타내고, idx는 해당 요소의 인덱스를 나타냅니다. 이렇게 idx를 활용하여 각 포트폴리오 항목에 대한 고유한 키를 생성하고 있습니다.
간단한 예시로 아래와 같이 배열을 순회하면서 요소와 인덱스를 출력하는 코드를 보여드리겠습니다:
const fruits = ['apple', 'banana', 'orange'];
fruits.map((fruit, idx) => {
console.log(`Index: ${idx}, Fruit: ${fruit}`);
});
위 코드의 출력은 다음과 같습니다:
Index: 0, Fruit: apple
Index: 1, Fruit: banana
Index: 2, Fruit: orange
즉, .map 함수를 사용할 때, 콜백 함수의 매개변수로서 요소와 인덱스를 활용할 수 있습니다.
map 함수의 콜백 함수에서 사용하는 매개변수의 이름은 개발자가 마음대로 변경할 수 있습니다. 따라서 idx를 다른 이름으로 변경하여 사용할 수 있습니다. 예를 들어, 아래와 같이 idx를 index로 변경하여 코드를 작성할 수 있습니다:
const fruits = ['apple', 'banana', 'orange'];
fruits.map((element, index) => {
console.log(`Index: ${index}, Fruit: ${element}`);
});
예시
이 부분 출처:
https://powerdev.tistory.com/65
[JavaScript] array map함수
map( ) 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만듭니다. 구문 arr.map(callback(currentValue[, index[
powerdev.tistory.com
|
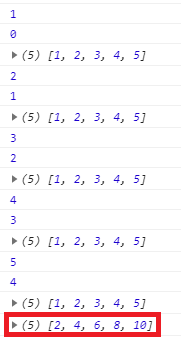
const array = [1, 2, 3, 4, 5];
const result = array.map(function(current, index, array){
console.log(current);
console.log(index);
console.log(array);
return current*2;
});
console.log(result);
|
결과

반환 값 current * 2으로 인해 새로운 배열 [2, 4, 6, 8, 10]이 만들어졌습니다.
map 주의점인데 뭔말인지 모르겠음
자바스크립트(JavaScript) - map() 배열의 내장함수 #1 [엄탱 개발일지]
안녕하세요! 제가 기술 블로그를 쓴다 쓴다 마음만 먹고 준비만 하다가 이제야 첫 글을 작성합니다. 첫 글을 무엇을 써야 좋을지 고민만 하다가 글을 못 쓰고 있었는데 두서가 없더라도 공부하
tang25.tistory.com
네, 맞습니다. map 함수는 배열의 각 요소에 대해 콜백 함수를 순차적으로 호출하며, 이때 초기 배열의 내용이 변경되지 않습니다. 따라서 map 함수의 시작 시점에는 이미 기존 배열의 값 [0, 1, 2, 3]이 확정되어 있습니다. 따라서 push(10)은 기존 배열에는 영향을 미치지 않습니다.
이러한 특성으로 인해 map 함수는 원본 배열을 변경하지 않고, 각 요소에 대한 새로운 배열을 생성합니다. 따라서 map 함수의 콜백 함수 내에서 수행된 arr.push(10);는 새로운 배열에만 영향을 미치고, 기존 배열은 변경되지 않습니다.
종합하면, map 함수는 시작 시점에 이미 초기 배열이 결정되어 있기 때문에 arr.push(10);이 적용되지 않는 것이 맞습니다.
이후의 값들은 map 함수의 각 요소에 대한 콜백 함수 호출을 통해 새로운 배열이 형성됩니다.
유레카
아 map함수 안에 콜백함수는 초기배열에 영향을 주지 못한다는 말이구나 맞지?
맞습니다. map 함수 내부의 콜백 함수에서 수행하는 작업은 초기 배열에 영향을 주지 않습니다. map 함수는 원본 배열의 각 요소에 대해 순차적으로 콜백 함수를 호출하고, 콜백 함수에서 반환하는 값으로 새로운 배열을 생성합니다. 이때 초기 배열은 변경되지 않습니다. 그래서 map 함수 내에서 수행된 작업은 새로운 배열에만 영향을 미치게 됩니다
'PROGRAMMING > React' 카테고리의 다른 글
| @reduxjs/toolkit- Redux 사용 편리하게 만드는 공식 라이브러리 (1) | 2023.12.18 |
|---|---|
| npm install (0) | 2023.12.17 |
| JSX FRAGMENT (0) | 2023.12.11 |
| react-share 라이브러리 (0) | 2023.12.11 |
| Toast (알림 컴포넌트) (0) | 2023.11.28 |

