| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 헤이큐
- 고급영어단어
- 요척합의
- 우레탄지퍼
- 미국영어연음
- 핸드캐리쿠리어차이점
- 엑셀필터복사붙여넣기
- 엑셀자동서식
- 슈퍼코딩
- 자켓실측
- Armhole Drop
- 봉제용어
- 필터링후복사붙여넣기
- AATCC
- MERN스택
- 웹API
- 비슬론지퍼
- 40HQ컨테이너40GP컨테이너차이
- WHATTIMEOFTHEDAY
- 엑셀드래그단축키
- 지연환가료
- 클린코드
- 비리짐
- 나일론지퍼
- TACKING
- 미니마카
- 와끼
- 암홀트롭
- 40HQ컨테이너
- 영어시간읽기
- Today
- Total
CASSIE'S BLOG
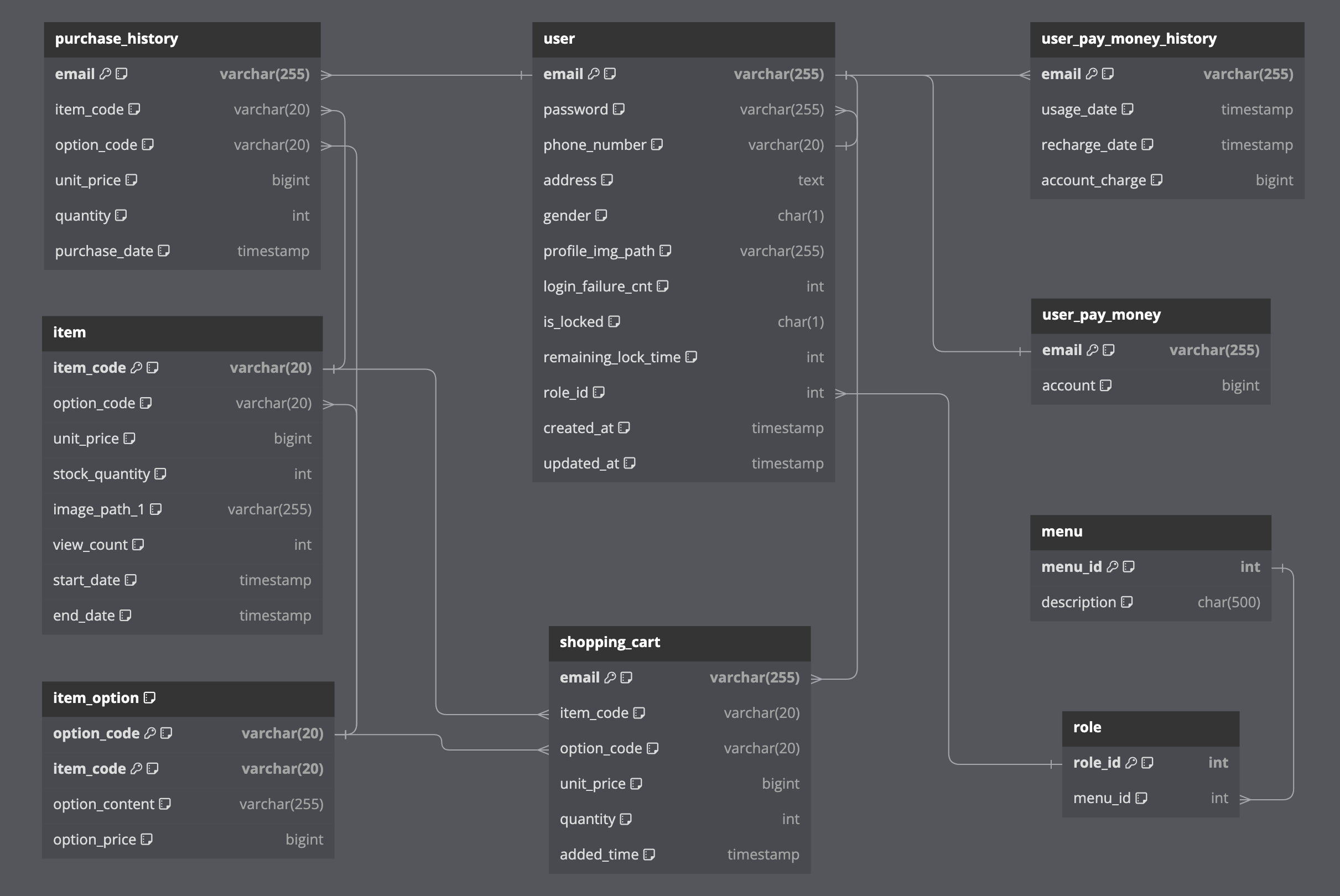
[비공개] ERD 그래프 본문
ERD(Entity-Relationship Diagram) 그래프 정보는 데이터베이스의 구조를 시각적으로 표현한 것입니다. 백엔드에서 이러한 정보를 받으면 프론트엔드 개발자는 주로 다음과 같은 일을 수행할 수 있습니다:
- 페이지 및 컴포넌트 설계: ERD는 데이터베이스 테이블 간의 관계를 보여주므로, 프론트엔드 개발자는 이를 기반으로 웹 애플리케이션의 페이지 및 컴포넌트 구조를 설계할 수 있습니다.
- API 요청 및 응답 설계: ERD를 기반으로 어떤 데이터가 필요한지를 파악하고, 이를 요청할 API 엔드포인트를 설계합니다. 또한, 받아온 데이터를 효과적으로 활용하기 위한 응답 형식도 고려해야 합니다.
- 데이터 바인딩 및 표시: 받아온 데이터를 화면에 표시하기 위한 데이터 바인딩 작업을 수행합니다. 이는 특히 데이터베이스 테이블 간의 관계를 고려하여 데이터를 표시하는 데 중요합니다.
- 상태 관리: 복잡한 애플리케이션에서는 상태 관리 라이브러리나 프레임워크를 사용하여 상태를 효과적으로 관리해야 합니다. ERD에서 어떤 데이터가 어떤 상태를 나타내는지 고려하여 상태 관리를 구현합니다.
- 검증 및 테스트: ERD에서 나타나는 데이터베이스 구조와 프론트엔드의 데이터 처리 및 표시가 일치하는지를 검증하고, 테스트를 통해 안정적인 동작을 보장합니다.
- 보안 고려: ERD 정보를 기반으로 데이터베이스와의 상호작용 시 보안을 고려해야 합니다. 프론트엔드에서 입력값을 검증하고, 데이터를 안전하게 처리하는 방법을 고민합니다.
이러한 작업은 프론트엔드 개발자가 백엔드와 협업하여 웹 애플리케이션을 효과적으로 개발하고 유지보수할 수 있도록 도와줍니다.
ERD 그래프를 받아서 그러면 뭐 해야하는데? ㅅㅂㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
231218 ERD 그래프를 받음..

KEY는 PRIMARY KEY 일거고
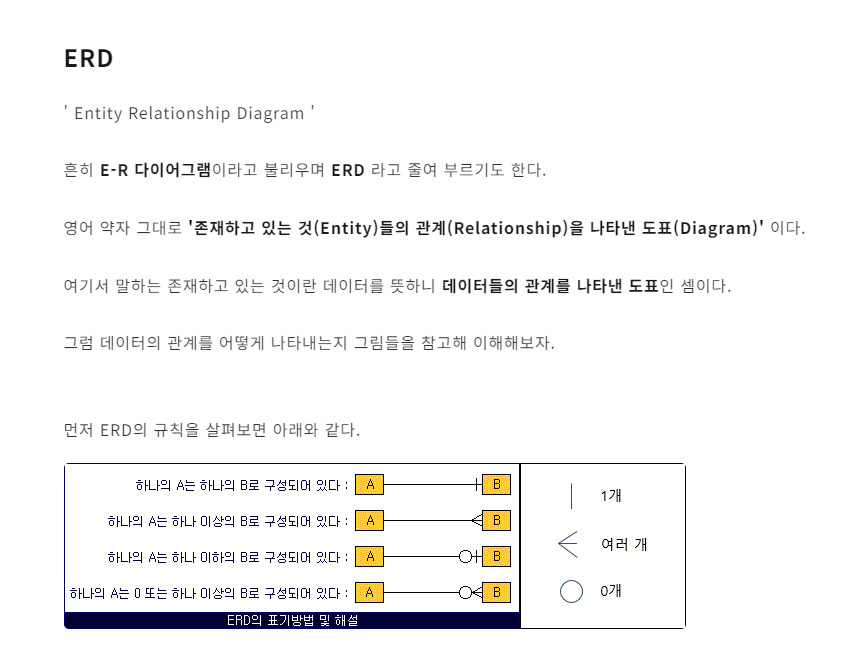
화살표개념을 모르겠네?
https://mjn5027.tistory.com/43
[ Database ] ER 다이어그램 / ERD 기호 및 표기법
데이터베이스를 다루는 과정에서 한 번쯤은 들어봤을 ERD. 이번 게시글에서는 ERD에 대해 다뤄보자. ERD ' Entity Relationship Diagram ' 흔히 E-R 다이어그램이라고 불리우며 ERD 라고
mjn5027.tistory.com
이거 진짜 잘 정리했다.

ERD를 ITEM 데이터를 백엔드 개발자한테 받았어
item_code varchar(20)
option_code varchar(20)
unit_price bigint
stock_quantity int
image_path_1 varchar(255)
view_count int
start_date timestamp
end_date timestamp
그러면 프론트엔드 개발자는 어떤거를 해야하는거야?
프론트엔드 개발자들은 종종 프로토타입을 만들거나 UI를 빠르게 개발하고 테스트하기 위해 가짜 또는 정적인 데이터를 사용합니다. 이렇게 하면 빠르게 UI를 개발하고 레이아웃을 조정할 수 있습니다.
일반적으로 개발은 다음과 같은 단계로 진행됩니다.
- 정적 또는 하드코딩된 데이터로 UI 개발:
- 초기에는 실제 백엔드 데이터가 없어도 UI를 개발하기 위해 하드코딩된 데이터 또는 정적 데이터를 사용합니다.
- 이를 통해 레이아웃, 디자인, 컴포넌트 간 상호 작용 등을 개발할 수 있습니다.
- 백엔드와의 통합:
- UI가 어느 정도 개발되면 백엔드에서 실제 데이터를 받아오는 로직을 구현합니다.
- 프론트엔드에서는 이를 위해 API 호출을 통해 데이터를 받아오도록 개발합니다.
- 이 단계에서는 백엔드와의 통합을 위해 API 엔드포인트 및 데이터 구조 등을 정의하는 것이 중요합니다.
- 동적 데이터 사용:
- 백엔드와의 통합이 완료되면 하드코딩된 데이터 대신 실제로 받아온 데이터를 사용하여 동적으로 UI를 구성합니다.
- 컴포넌트가 실제 데이터에 반응하도록 수정하고, 조건부 렌더링 및 데이터 매핑 등을 구현합니다.
- 테스트 및 디버깅:
- 모든 기능이 통합되면 테스트 및 디버깅을 수행하여 UI와 백엔드 간의 통합이 원활한지 확인합니다.
- 필요에 따라 코드를 최적화하고 버그를 해결합니다.
- 배포:
- 모든 개발과 테스트가 완료되면 애플리케이션을 실제 환경에 배포합니다.
이러한 접근 방식은 빠르게 프론트엔드를 구현하고 백엔드와의 통합을 이후에 진행할 수 있도록 해줍니다. 그러나 프로젝트에 따라 다르므로 팀의 개발 방식 및 요구 사항에 따라 조절될 수 있습니다.
'PROGRAMMING > 프로젝트' 카테고리의 다른 글
| 미디어 쿼리 반응형 - 프젝 정리 오늘의 집 (1) | 2023.12.26 |
|---|---|
| 각종 크롤링 정보 아이디어 (1) | 2023.12.23 |
| 4차 쇼핑몰 admin dashboard (0) | 2023.12.03 |
| Spring Boot Project 기획안 (0) | 2023.11.28 |
| REACT FIREBASE AUTH & CRUD (0) | 2023.11.28 |
