| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 비리짐
- 영어시간읽기
- MERN스택
- 자켓실측
- 암홀트롭
- 헤이큐
- 지연환가료
- 슈퍼코딩
- 40HQ컨테이너40GP컨테이너차이
- 필터링후복사붙여넣기
- 미니마카
- AATCC
- 요척합의
- 웹API
- 비슬론지퍼
- Armhole Drop
- 핸드캐리쿠리어차이점
- 클린코드
- 나일론지퍼
- 엑셀필터복사붙여넣기
- 엑셀자동서식
- 우레탄지퍼
- 40HQ컨테이너
- TACKING
- WHATTIMEOFTHEDAY
- 고급영어단어
- 엑셀드래그단축키
- 와끼
- 봉제용어
- 미국영어연음
- Today
- Total
CASSIE'S BLOG
node js express 본문
https://hjban-dev.github.io/2019-08-05-nodejs-04-express
Express 모듈 설치와 사용
프로그래밍을 공부하며 배운점 느낀점을 기록하는 곳입니다.
hjban-dev.github.io
강의정리하기
자바스크립트만 할줄 알면 웹브라우저도 컨트롤 할 수 있고 node.js도 제어할 수 있다.
웹브라우저의 자바스크립트랑 node.js의 자바스크립트를 협력해서 하나의 완결된 web application을 만들 수 있다.
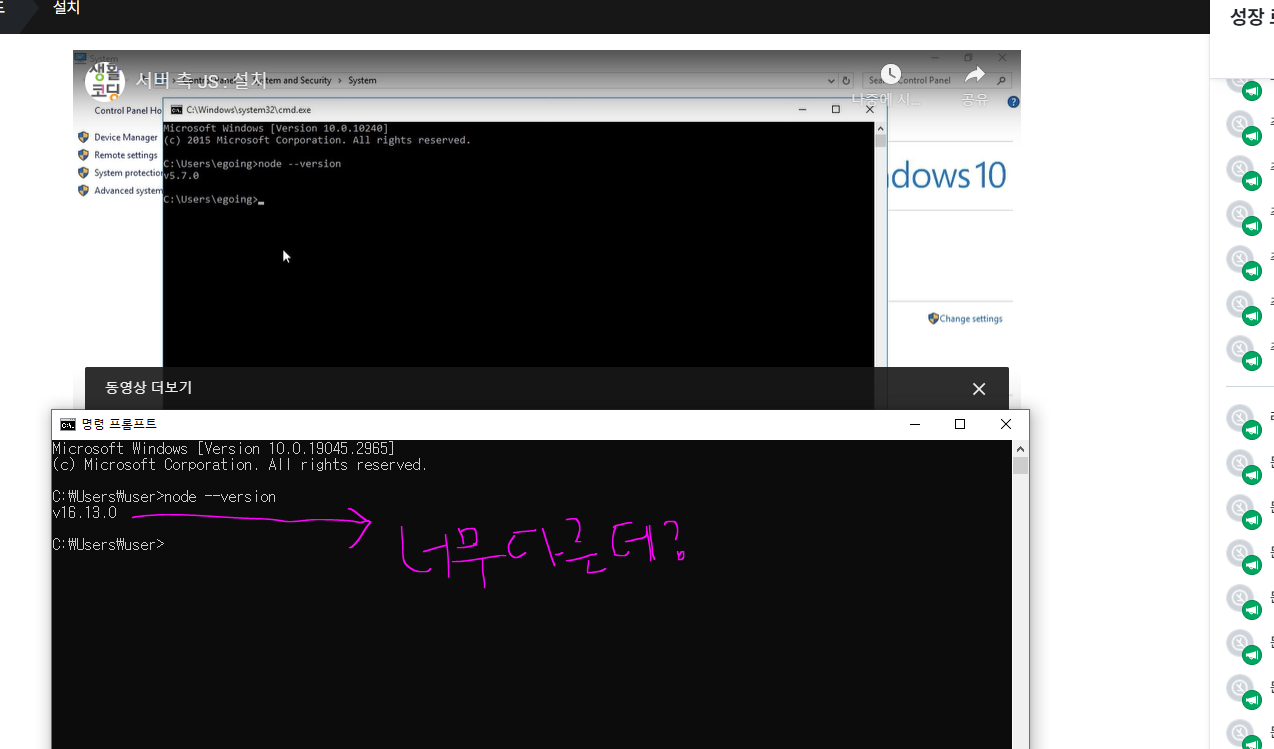
Node.js
네, 맞습니다. "서버 측 JS"를 일반적으로 언급할 때, 주로 Node.js를 가리킵니다. Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임 환경입니다. 이를 사용하면 JavaScript를 서버 측에서 실행할 수 있으며, 네트워크 요청 처리, 파일 시스템 액세스, 데이터베이스 조작 등과 같은 서버 측 작업을 수행할 수 있습니다.
Node.js는 단일 스레드 이벤트 기반 아키텍처로 작동하며, 비동기 I/O 작업을 효율적으로 처리할 수 있습니다. 이러한 특성은 높은 처리량과 확장성을 제공하며, 많은 웹 서버 및 백엔드 시스템에서 사용되고 있습니다.
따라서, Node.js는 서버 측 JavaScript를 실행하기 위한 환경으로 널리 알려져 있으며, JavaScript로 서버 애플리케이션을 개발할 때 주로 사용됩니다.
드디어 알았네..
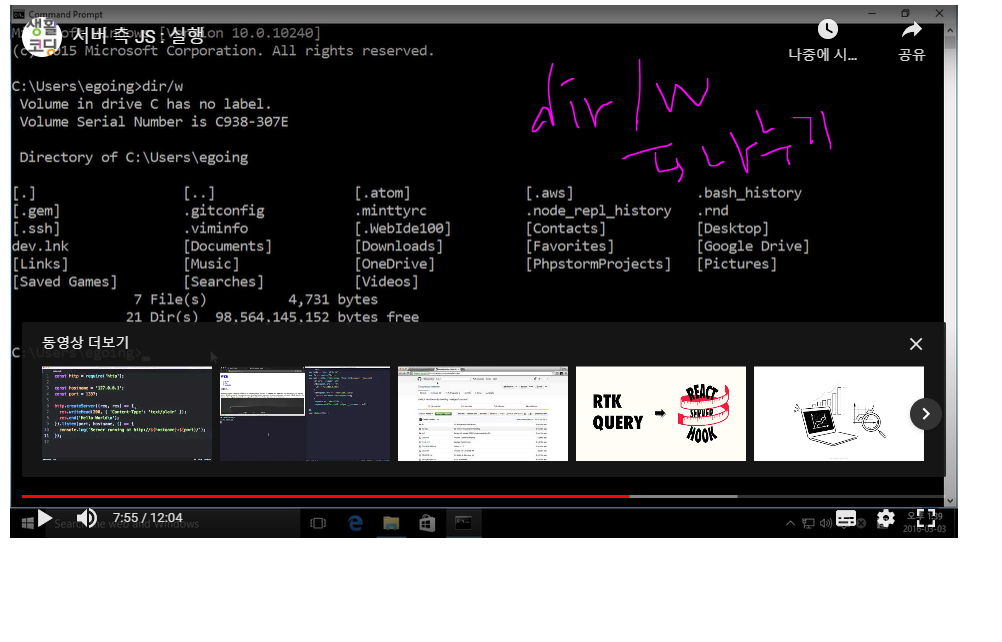
Window + r 실행


뭐가있는지 확인하려면 dir
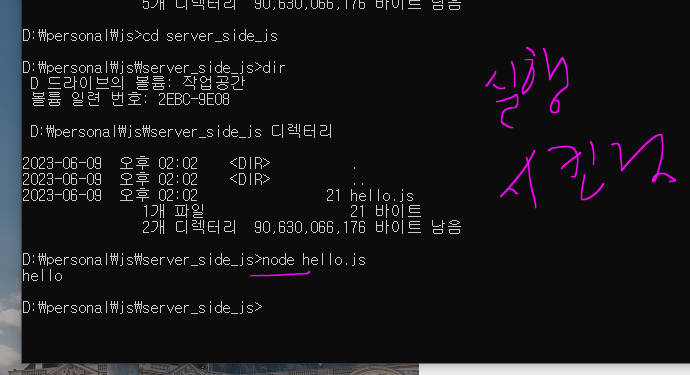
node.js를 통해서 실행을 시키는거다.
상위 폴더로 이동할 때에는 상위 몇 번째 어느 폴더로 이동하는지에 따라서 다음과 같이 한꺼번에 입력할 수 있다. C드라이브에서 D드라이브로 변경하고 싶은 경우는 cd 없이 그냥 D: 라고 입력한다. 해당 폴더의 파일 목록을 확인할 때는 dir 이라고 입력한다.
그 다음 dir 로 검색다 폴더 들어간 다음 node hello.js 하면
그 파일에 console.log('hello'); 찍은게 다 나옴

const http = require('http');
const hostname = '127.0.0.1';
const port = 1337;
http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
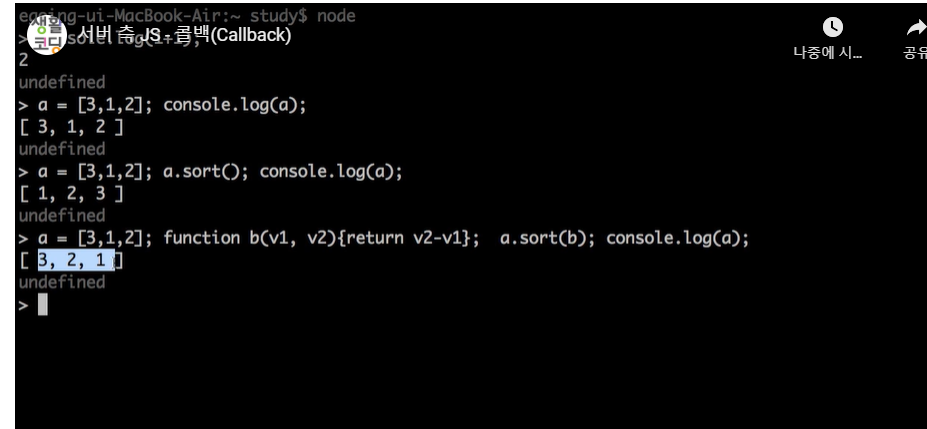
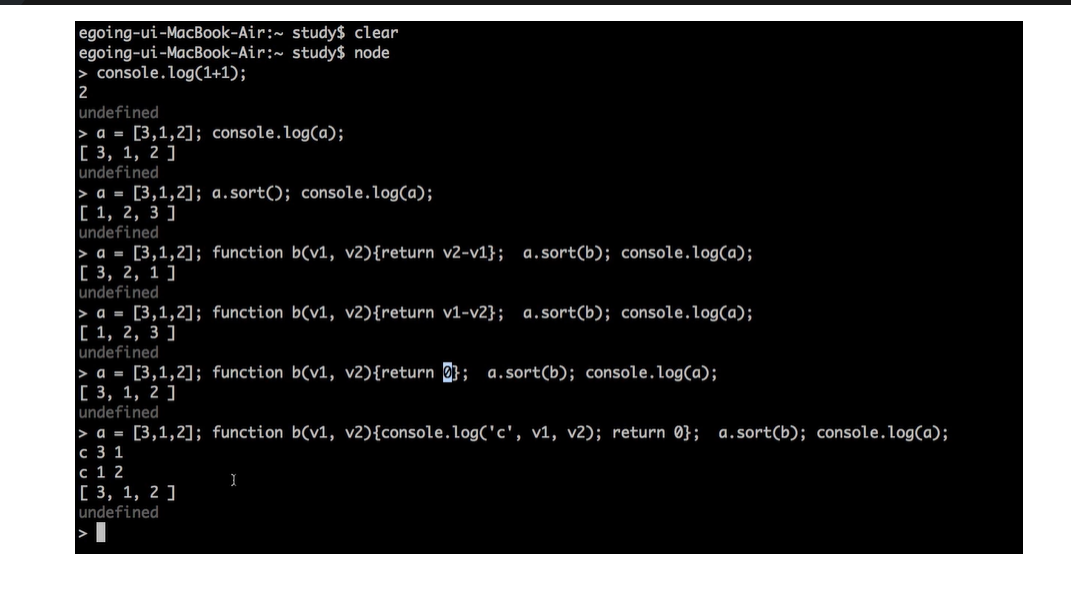
cmd 창에 node만 치면 자바스크립트 코드를 1줄씩 실행시킬 수 있단다.
세미콜론을 통해서 1줄에 여러개 코드도 쓸 수 있다.
v1, v2는 value다.


이게 3,2,1 하는 법이야.
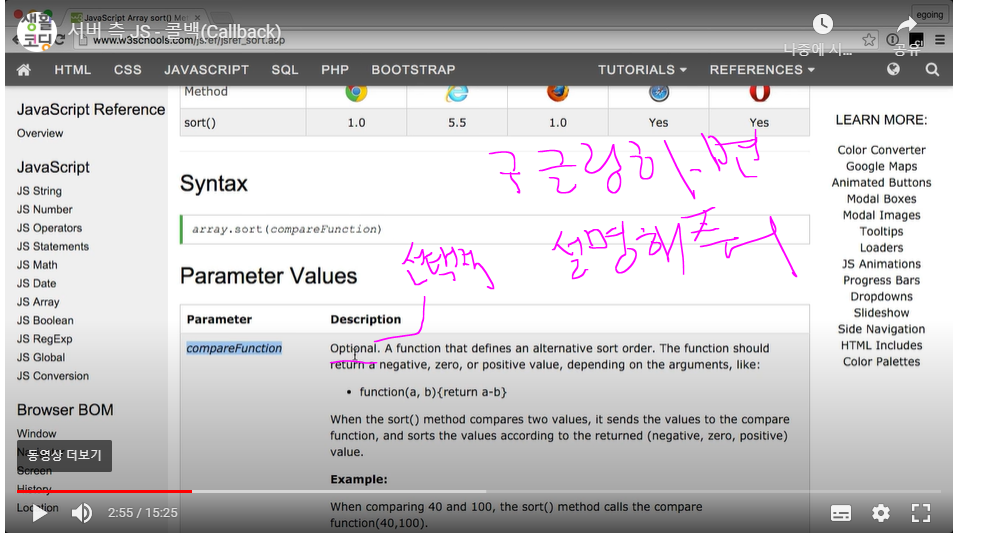
sort()는 정렬해주는 메소드다.
정렬순서를 3, 2, 1 로 하고 싶다면?
기본적인 sort가 주능 기능으로는 할 수가 없다.
b라는 함수를 매개인자로 받으면 sort라는 함수는 내부적으로 필요할 때마다 어떤값을 앞으로 보낼건지 뒤로 보낼건지를 결정해야될때마다
b라는 함수를 호출하도록 되어있다.

console.log는 여러개의 인자를 받을 수 있다.
c 3 1
c 1 2
b가 2번 호출됐다.
이건 별로안 중요하고
인자에 함수가 들어갔다. 그게 콜백함수다. 이게 impo
기본적인 sort의 함수를 확장할 수 있다. 콜백함수로 인해서 function b에 로직을 주입하는거지
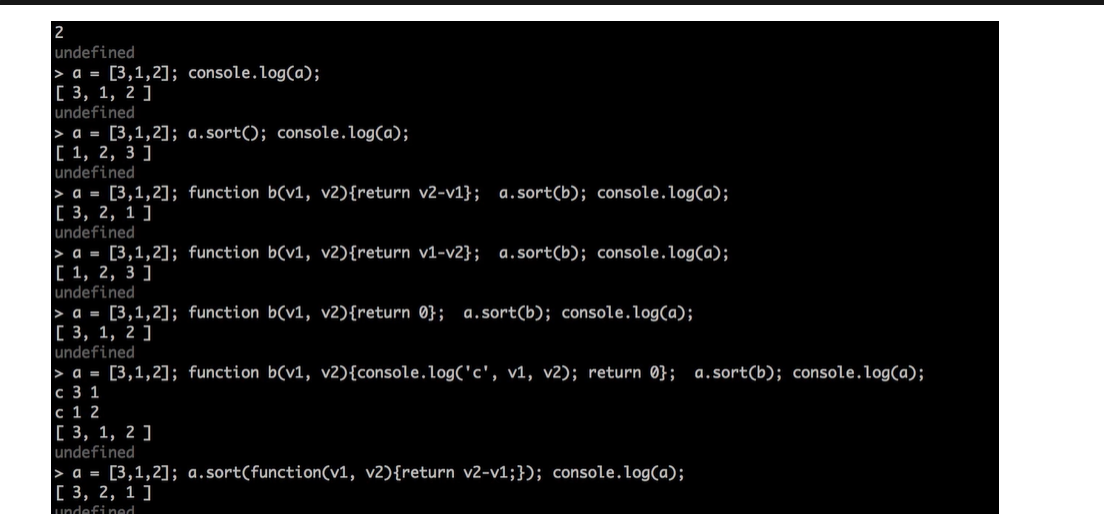
b라고 이름을 주는거는 콜백함수를 여러번 사용할려고 b라는 이름을 준거고
일회성으로 사용할 함수는 그냥 인자자리에다가 바로 함수 정의하면 되는거다.
이렇게
a = [3, 1, 2]; a.sort(function(v1, v2){return v2-v1}); console.log(a);
이렇게 해도 결과가 똑같다.

'PROGRAMMING > JAVASCRIPT' 카테고리의 다른 글
| 타이밍 함수 (0) | 2023.10.21 |
|---|---|
| 리팩토링 사례 화살표 함수(arrow function)를 사용한 익명 함수 (0) | 2023.10.21 |
| [JAVASCRIPT] getTime()이나 valueOf() 메서드 쓰시면 밀리초 값 반환 (0) | 2023.10.17 |
| ES6 백틱 (0) | 2023.08.26 |
| 화살표 함수, JSX, 다중클래스 할당, ARIA-LABEL (0) | 2023.05.19 |

