Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 나일론지퍼
- 미니마카
- 엑셀자동서식
- 비리짐
- 지연환가료
- 요척합의
- 클린코드
- 웹API
- 40HQ컨테이너40GP컨테이너차이
- 엑셀필터복사붙여넣기
- 40HQ컨테이너
- WHATTIMEOFTHEDAY
- Armhole Drop
- 자켓실측
- 암홀트롭
- MERN스택
- 필터링후복사붙여넣기
- 미국영어연음
- 와끼
- 고급영어단어
- TACKING
- 엑셀드래그단축키
- AATCC
- 헤이큐
- 봉제용어
- 우레탄지퍼
- 핸드캐리쿠리어차이점
- 비슬론지퍼
- 영어시간읽기
- 슈퍼코딩
Archives
- Today
- Total
CASSIE'S BLOG
[슈퍼코딩] 18강 JAVASCRIPT XML (JSX)복습 본문
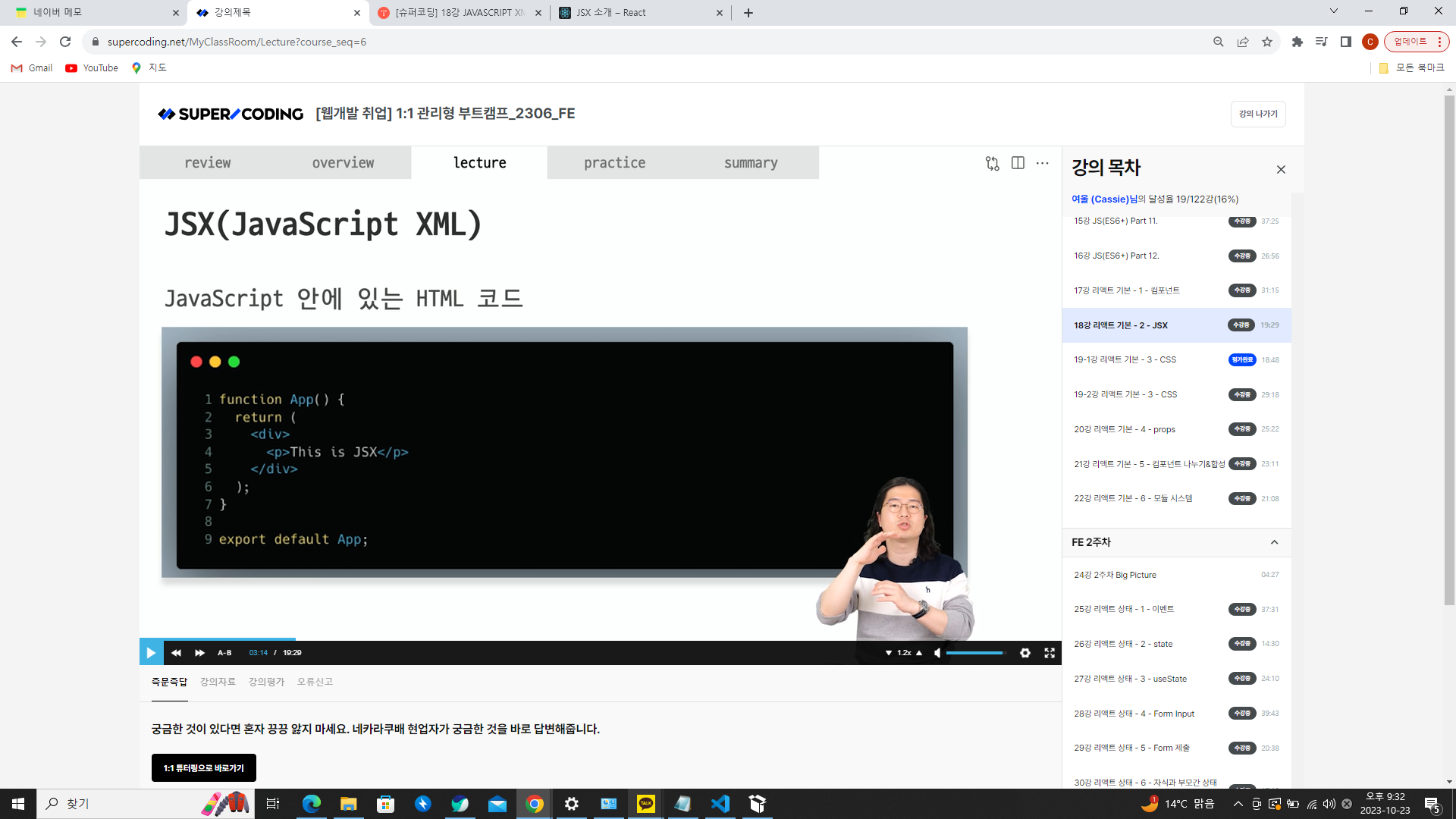
자바스크립트안에 있는 html 코드
공식사이트:
https://ko.legacy.reactjs.org/docs/introducing-jsx.html
JSX 소개 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
JSX라 하며 JavaScript를 확장한 문법입니다.

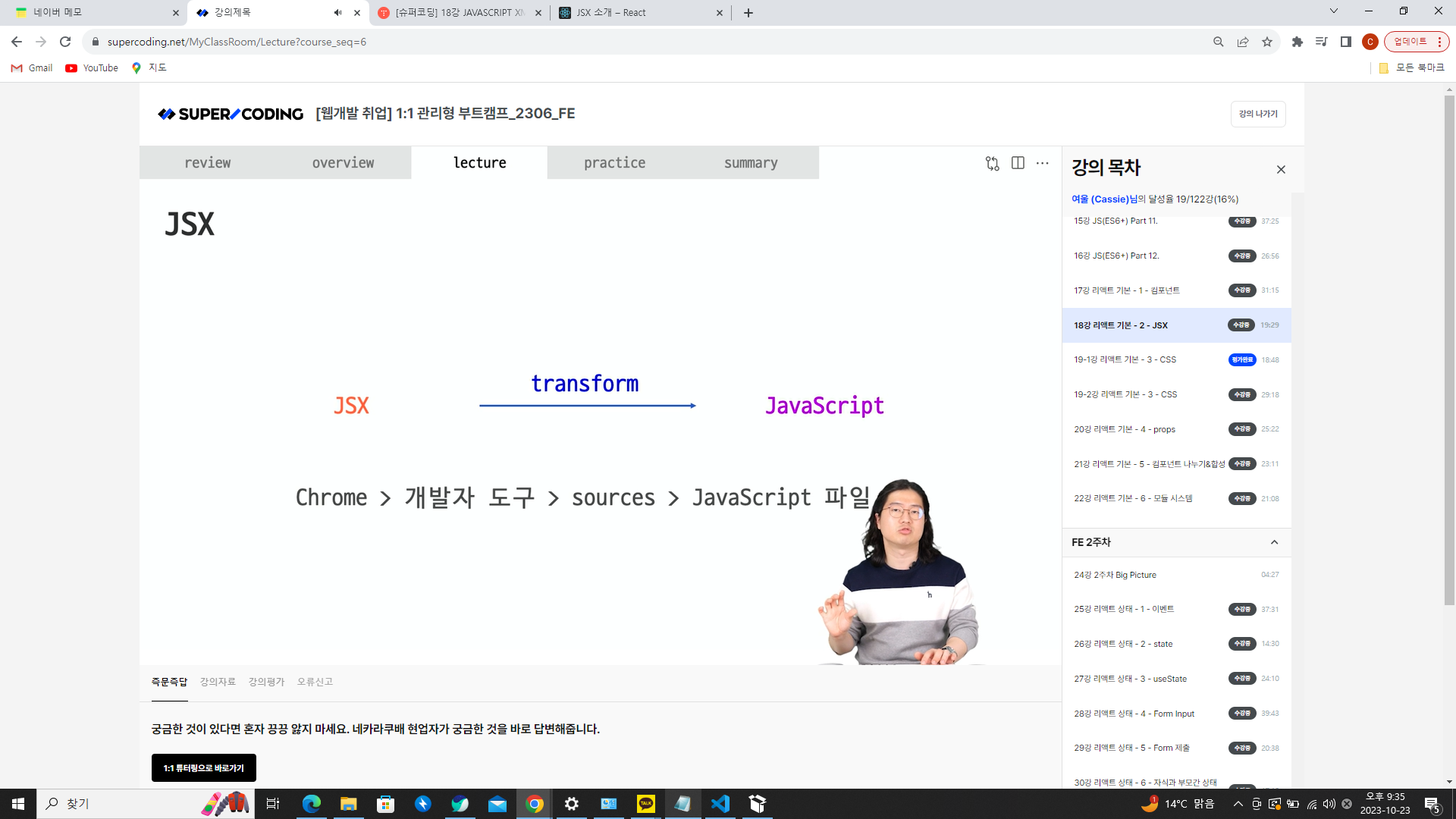
리액트가 어떻게 JSX 문법를 계산하는지 보자

기본적으로 브라우저는 자바스크립트를 이해할 수 있고 JSX는 이해할 수 없다.
TRANSFORM해주는 과정이 필요하다.
리액트와 브라우저가 자동으로 해준다.
전환해준다. 이 정도로 보기
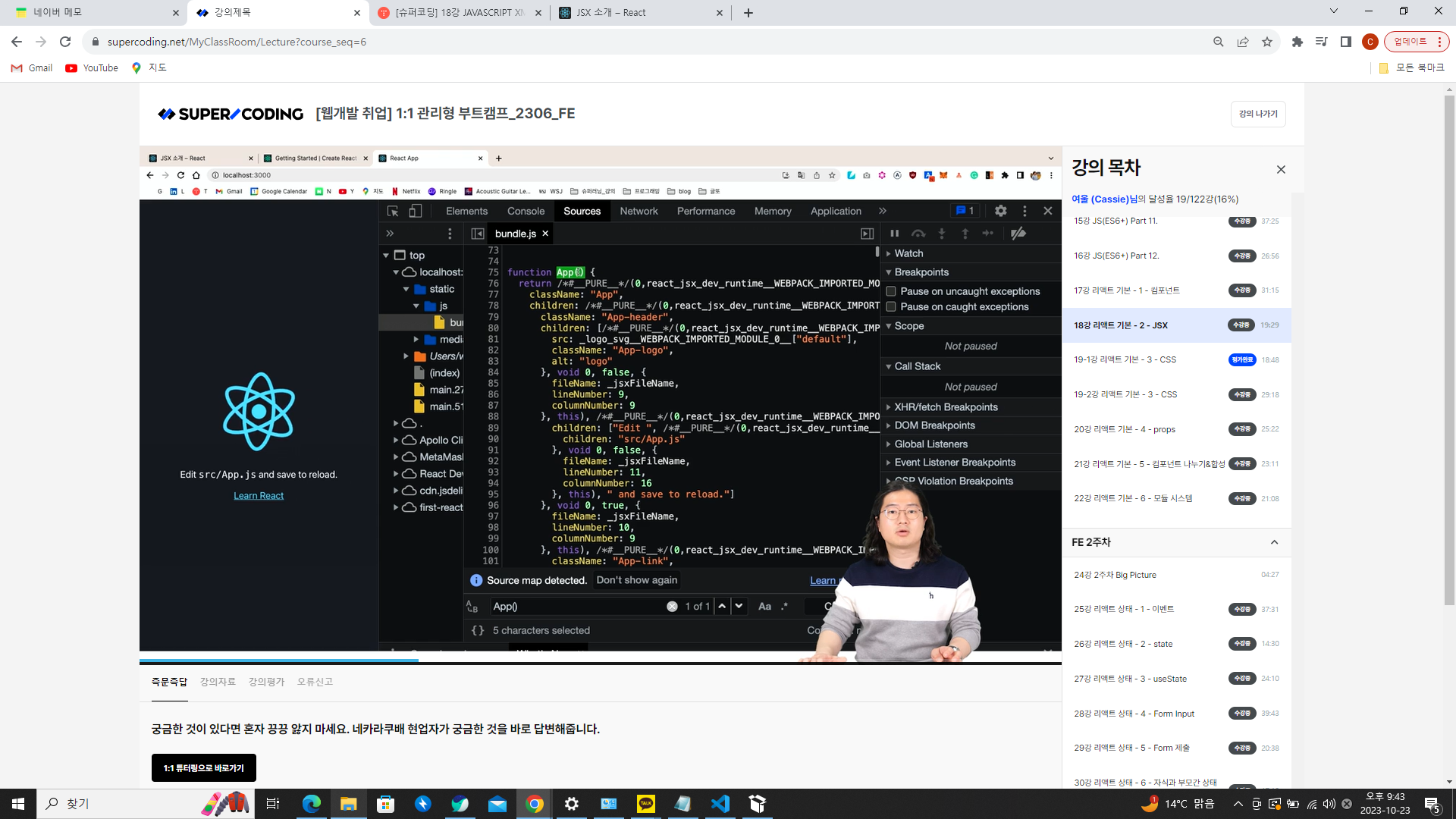
개발자도구에서 SOURCE 보기

creact-react-app에서
static>js>bundle.js
node modules안에 있는 리액트 라이브러리가 자바스크립트 코드를 리액트를 변환하면서
추가해줘야하는 코드를 추가해줘서 bundle.js에서 만들어준다는 말
검색에서 App() 찾기
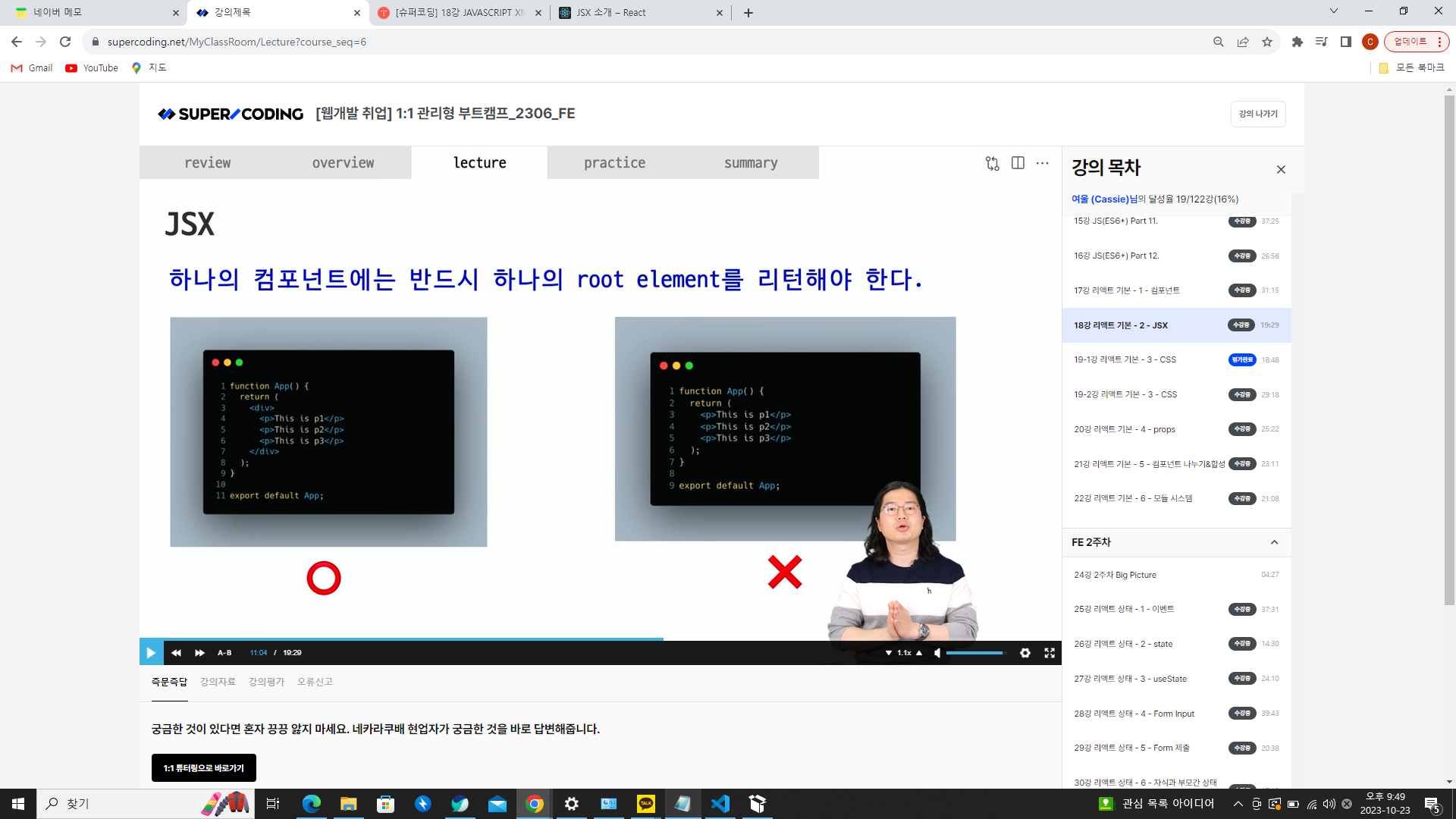
jsx문법의 가장 중요한 법칙


코드설정>바로가기키>format document/문서서식
드래그 안해도 되고 그냥 커서 아무데나 두고 하면 됨 문서서식 단축키 누르는 것
반응형
'PROGRAMMING > React' 카테고리의 다른 글
| [슈퍼코딩] 25강 이벤트 (0) | 2023.10.25 |
|---|---|
| 컴포넌트와 엘리먼트의 차이 (1) | 2023.10.21 |
| 슈퍼코딩 16강 일급함수 + 클로저 정리 (0) | 2023.10.20 |
| node js vs npm (0) | 2023.10.14 |
| 리액트 배포일지 (0) | 2023.10.13 |

