| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- AATCC
- 미국영어연음
- 클린코드
- 우레탄지퍼
- 나일론지퍼
- WHATTIMEOFTHEDAY
- 40HQ컨테이너40GP컨테이너차이
- 봉제용어
- 지연환가료
- TACKING
- 40HQ컨테이너
- 암홀트롭
- 헤이큐
- 엑셀필터복사붙여넣기
- 자켓실측
- 영어시간읽기
- 비슬론지퍼
- MERN스택
- 슈퍼코딩
- 와끼
- 엑셀자동서식
- 미니마카
- Armhole Drop
- 비리짐
- 웹API
- 요척합의
- 고급영어단어
- 엑셀드래그단축키
- 필터링후복사붙여넣기
- 핸드캐리쿠리어차이점
- Today
- Total
CASSIE'S BLOG
얄코의 TOO MUCH 친절한 HTML + CSS + 자바스크립트 본문
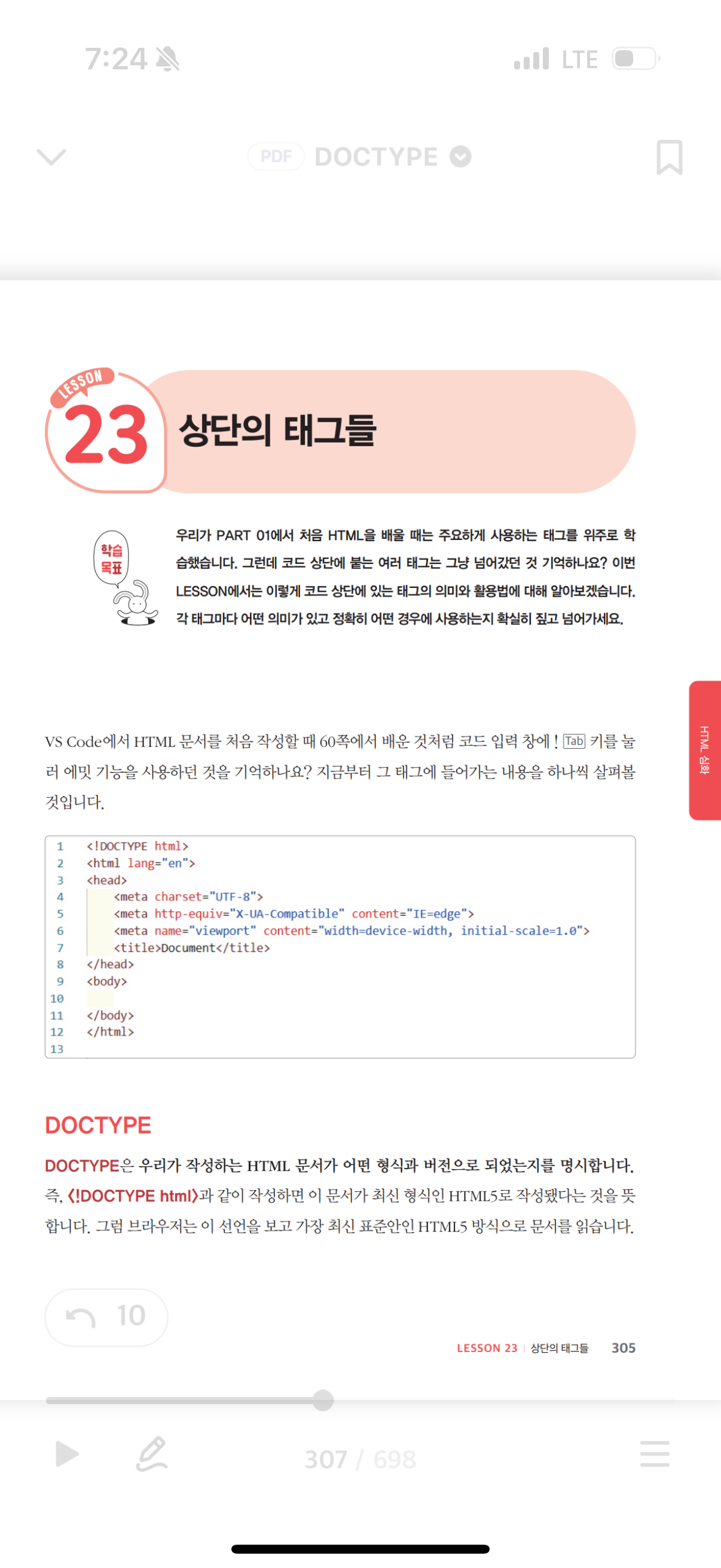
반드시 html5로 문서 읽도록해야함


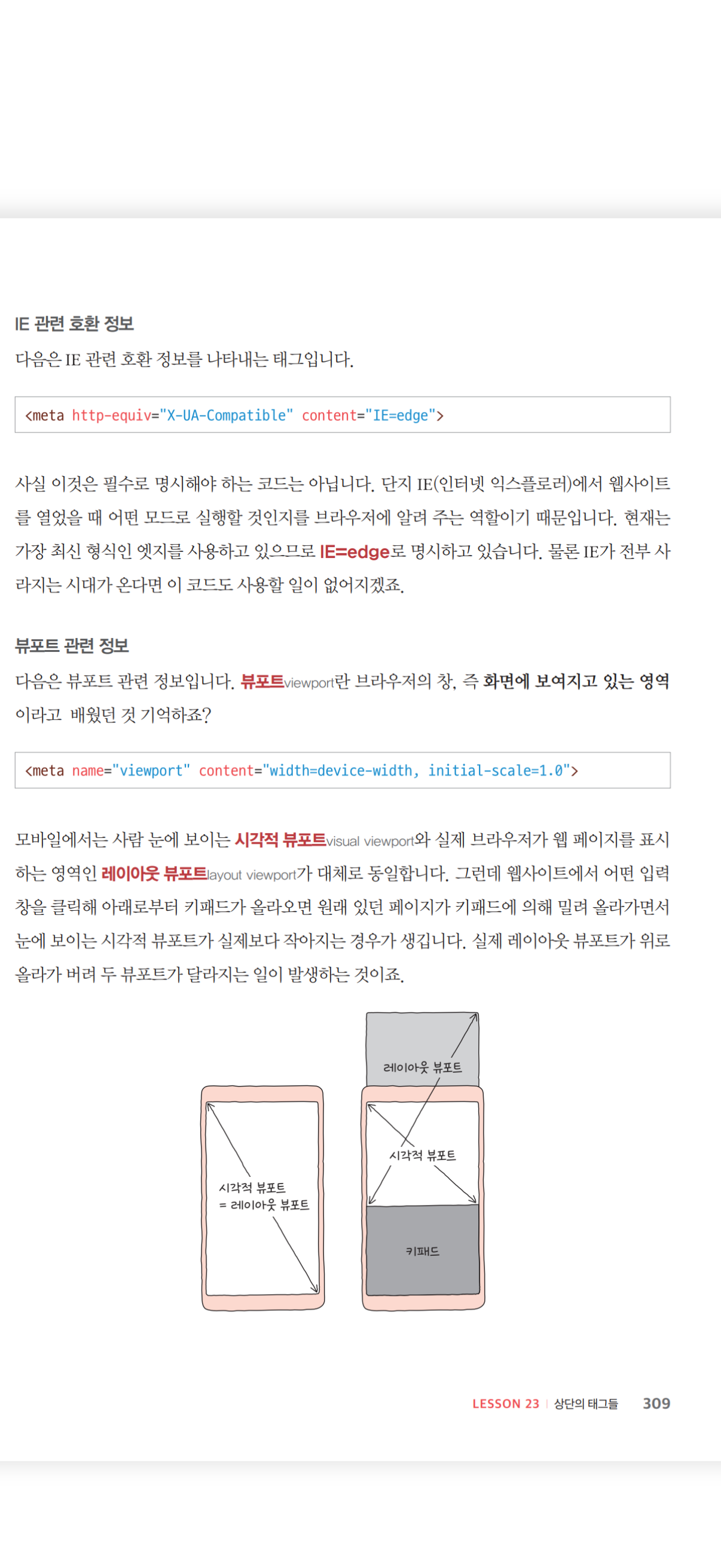
레이아웃 뷰포트 & 시각적 뷰포트







Figure & Figcaption
<figure>와 <figcaption>는 HTML5에서 이미지나 도표와 같은 콘텐츠를 시각적으로 그룹화하고 설명을 추가하는 데 사용되는 태그입니다.
<figure> 태그
• 역할: 이미지, 도표, 코드 블록 등 콘텐츠를 하나의 그룹으로 묶는 데 사용됩니다.
• 특징: <figure> 안에 들어가는 콘텐츠는 독립적으로도 의미를 가지며, 본문과 분리해서 볼 수 있습니다.
• 예제:
<figure>
<img src="example.jpg" alt="A beautiful view">
<figcaption>A beautiful view of the mountains.</figcaption>
</figure>
<figcaption> 태그
• 역할: <figure> 안에 포함된 콘텐츠에 대한 설명(캡션)을 제공합니다.
• 위치: <figcaption>은 <figure> 안에서 첫 번째 또는 마지막 자식 요소로 위치해야 합니다.
• 예제:
<figure>
<img src="chart.png" alt="Sales chart">
<figcaption>Figure 1: Annual sales growth chart.</figcaption>
</figure>
주요 사용 사례
• 이미지를 설명하는 캡션 추가.
• 도표, 그래프, 코드 블록 등의 부가 설명 제공.
• 문서 내에서 의미 있는 그룹화와 시각적 구분.
브라우저 지원
대부분의 현대 브라우저에서 지원됩니다. 이 태그를 사용하면 웹 문서의 구조적 의미가 더 명확해지고 접근성(Accessibility)이 향상됩니다.

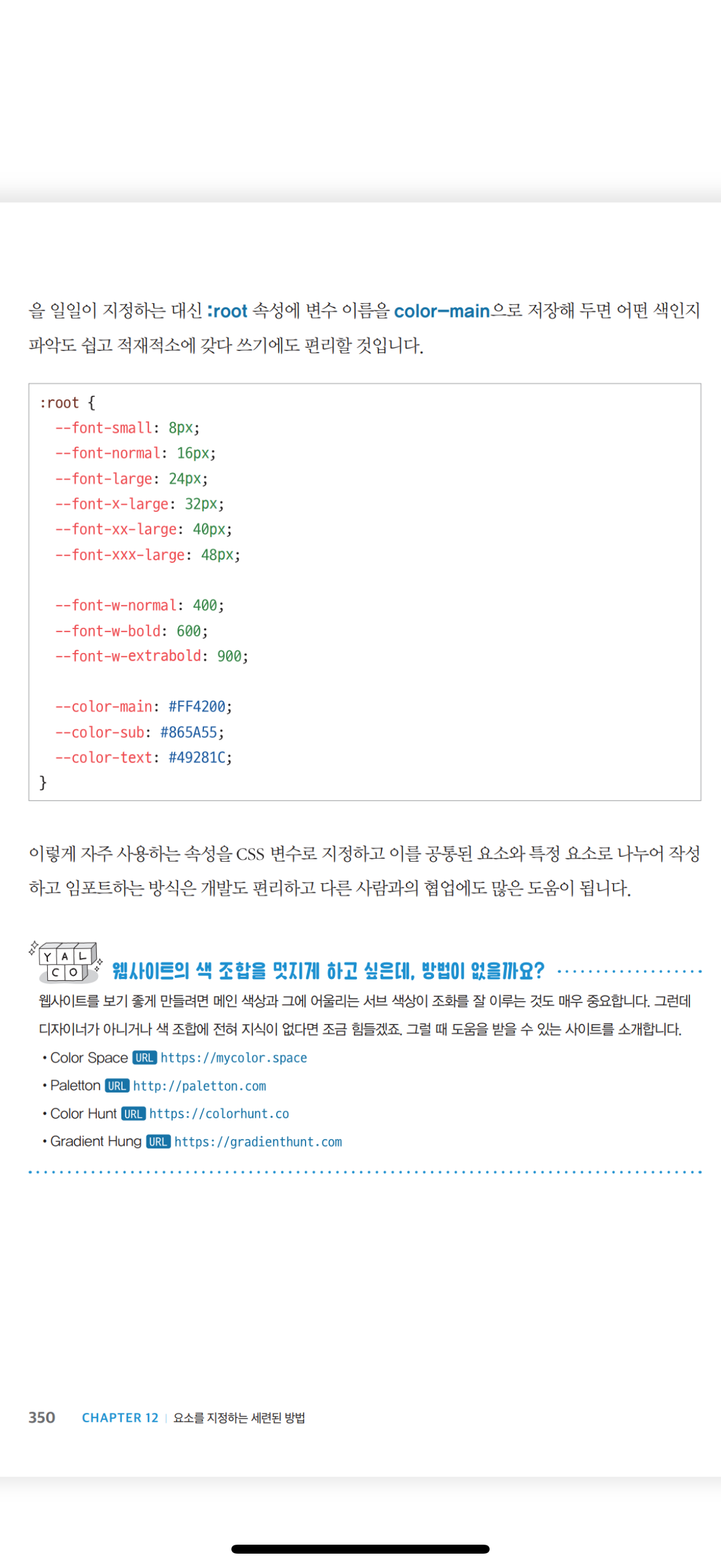
색조합



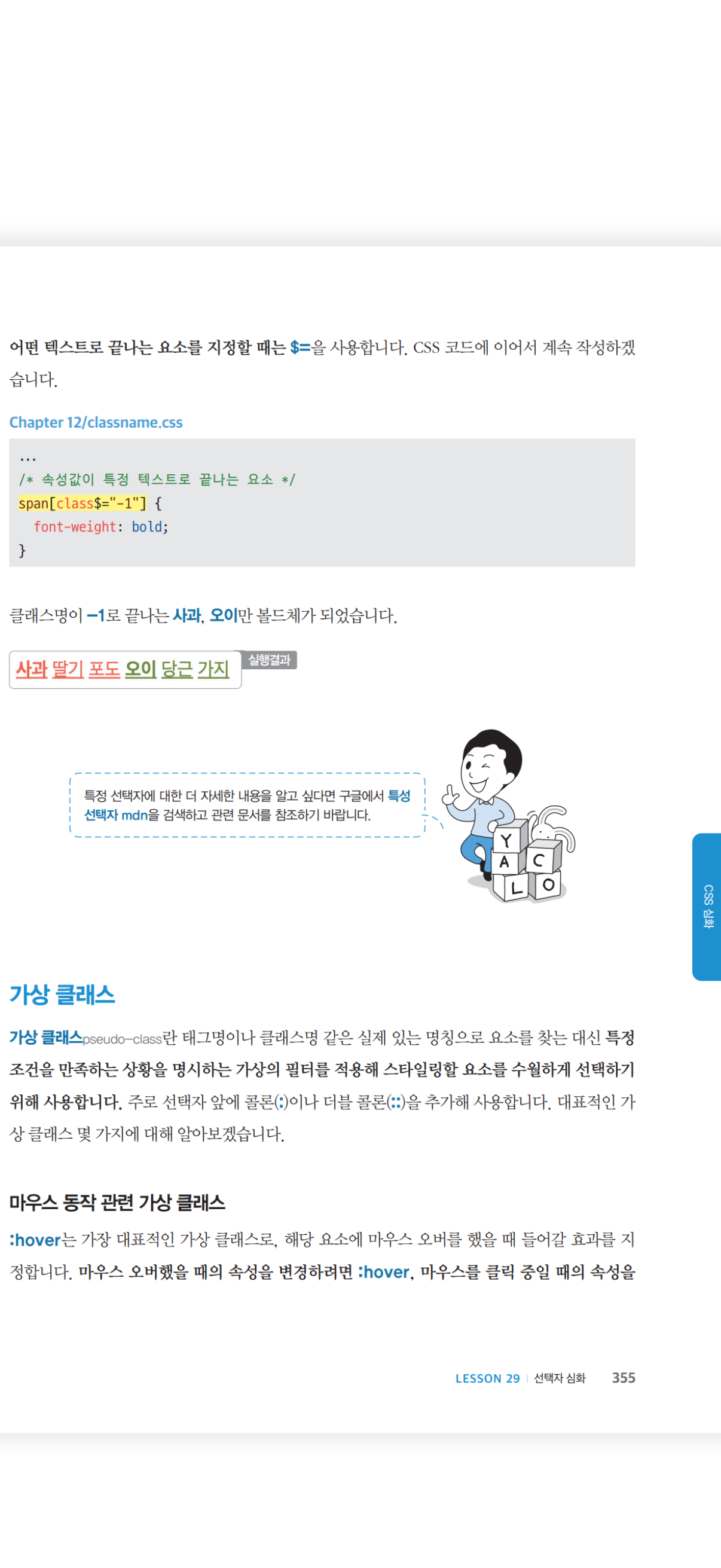
가상클래스 : 특정한 조건 만족하는 상황 명시 -> 스타일링 위해서
CSS에서 ::after와 ::before는 **의사 요소(pseudo-elements)**로, 선택한 요소의 **내용(content)**의 앞이나 뒤에 추가 요소를 생성할 수 있도록 합니다.
주요 특징:
1. ::before
• 선택한 요소의 내용(content) 앞에 가상의 요소를 생성.
• 요소가 렌더링될 때 선택된 요소의 첫 번째 자식 노드처럼 추가됨.
2. ::after
• 선택한 요소의 내용(content) 뒤에 가상의 요소를 생성.
• 요소가 렌더링될 때 선택된 요소의 마지막 자식 노드처럼 추가됨.
기본 사용법:
이 의사 요소들은 반드시 content 속성을 지정해야 보이도록 동작합니다.
예제 1: 텍스트 추가하기
h1::before {
content: "★ "; /* 텍스트 추가 */
color: gold; /* 텍스트 색상 */
}
h1::after {
content: " ★"; /* 텍스트 추가 */
color: gold;
}
결과:
h1 요소의 텍스트 앞뒤로 “★”가 추가됩니다.
예제 2: 꾸밈 요소 추가하기
.button::before {
content: ""; /* 비어 있는 내용 */
display: block;
width: 100%;
height: 5px;
background: blue;
}
결과:
.button 요소의 위에 파란색 바(bar)가 추가됩니다.
주요 활용:
• 장식적인 효과: 아이콘, 텍스트 추가.
• 시각적 강조: 강조 표시나 배경 스타일.
• 구조 개선: 특정 요소 없이도 UI를 구성.
주의:
• ::before와 ::after는 선택한 요소 내부에 추가되는 가상 요소로, HTML에는 존재하지 않지만 CSS에서만 작동합니다.
• 반드시 content 속성을 지정해야 동작합니다. (없으면 아무 효과도 없습니다.)

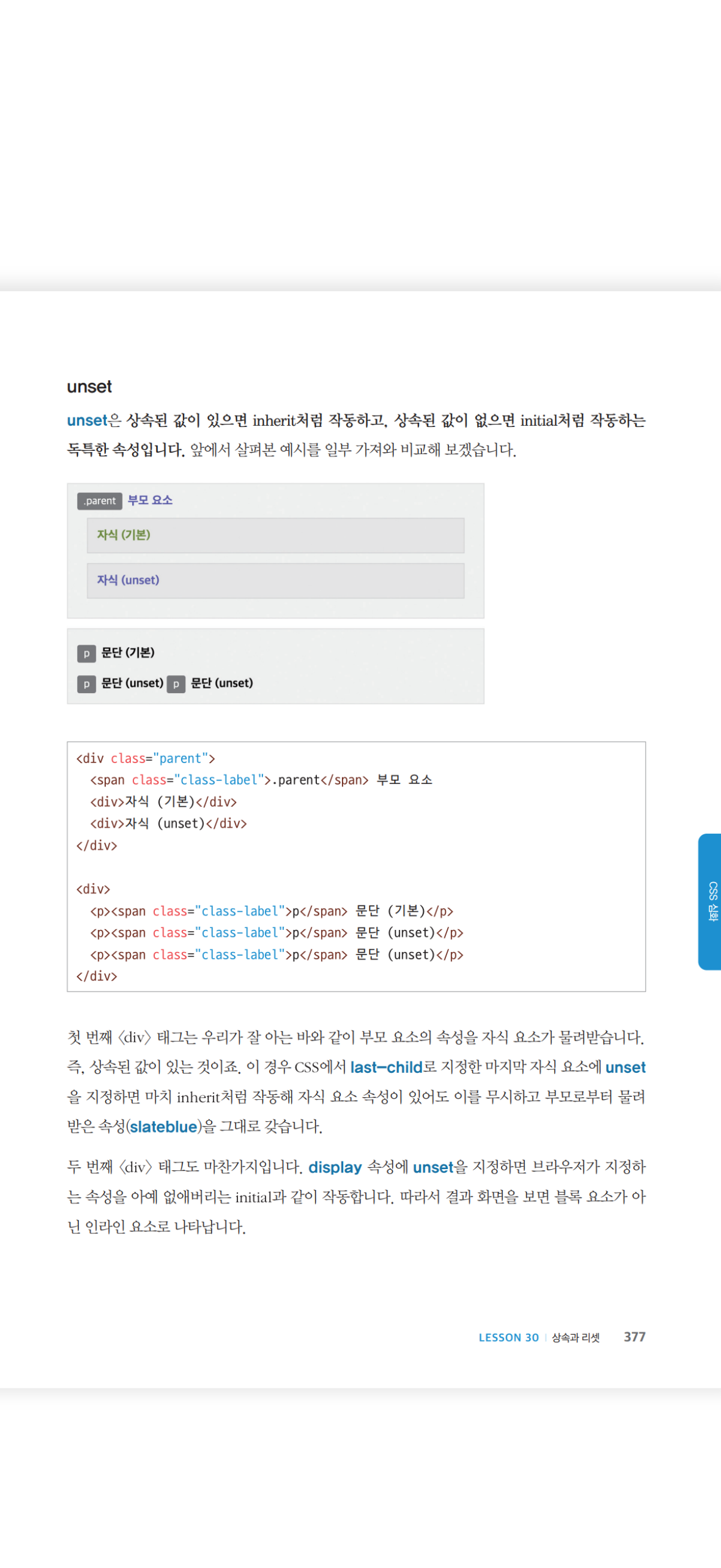
Unset 상속 있으면 inherit 없으면 initial

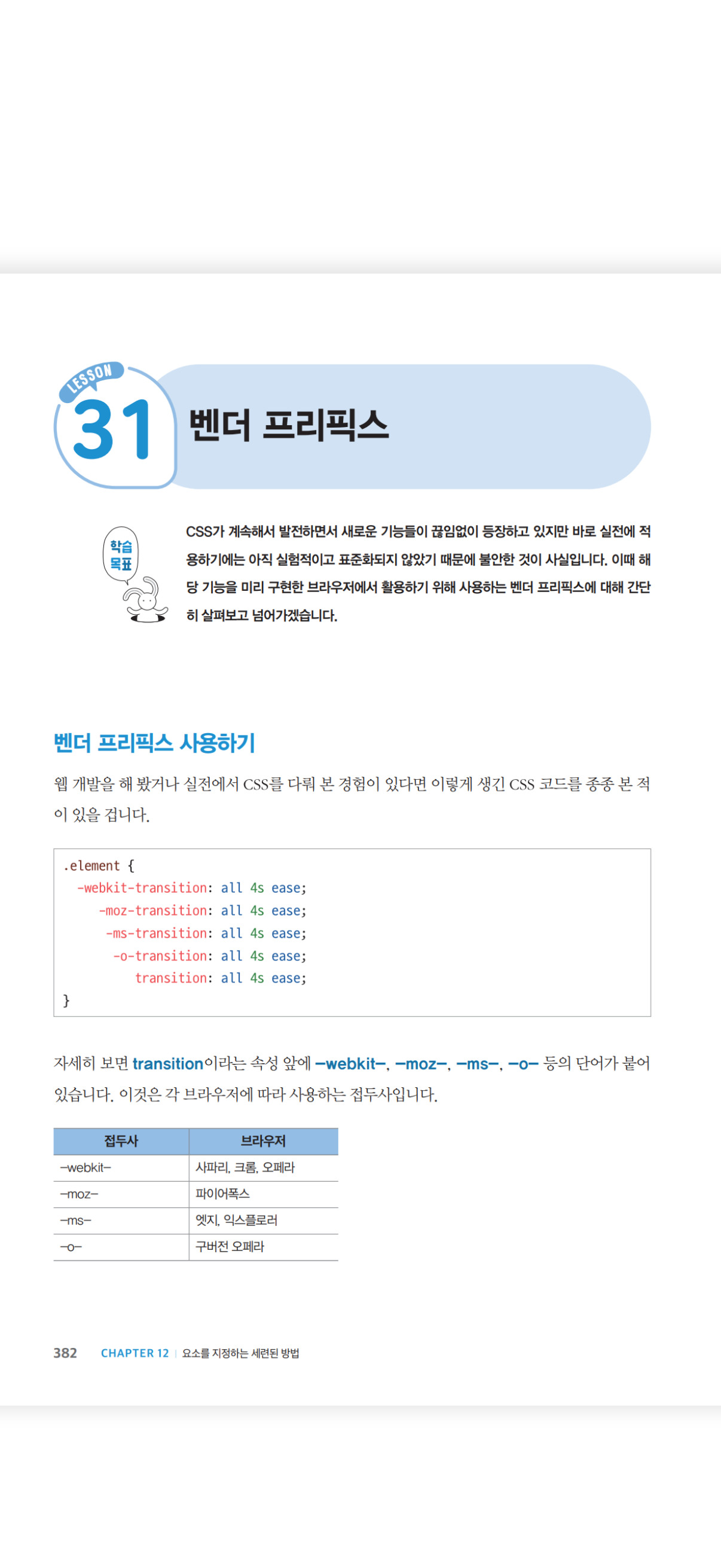
Webkit 사파리, 크롬, 오페라
Moz 파이어폭스
Ms 엣지, 익스플로러
O 구버전 오페라