| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 지연환가료
- 40HQ컨테이너40GP컨테이너차이
- WHATTIMEOFTHEDAY
- 봉제용어
- 요척합의
- AATCC
- 필터링후복사붙여넣기
- 슈퍼코딩
- 고급영어단어
- 와끼
- 핸드캐리쿠리어차이점
- 영어시간읽기
- 웹API
- 40HQ컨테이너
- TACKING
- 비리짐
- 암홀트롭
- 클린코드
- 헤이큐
- 자켓실측
- 엑셀필터복사붙여넣기
- 엑셀자동서식
- MERN스택
- Armhole Drop
- 미니마카
- 나일론지퍼
- 엑셀드래그단축키
- 우레탄지퍼
- 미국영어연음
- 비슬론지퍼
- Today
- Total
CASSIE'S BLOG
Pro React: 리액트를 이용한 복잡한 조합형 프론트엔드 애플리케이션 구축 책 정리 본문
Pro React: 리액트를 이용한 복잡한 조합형 프론트엔드 애플리케이션 구축 책 정리
ITSCASSIE1107 2023. 12. 28. 14:26근데 이게 무슨 말이야? 지금 express로 리액트에 서버를 설치하려고 하는데, 익스프레스 서버에서는 JSX를 사용하지 않는다. JSX를 사용하지 않고 리액트 컴포넌트의 인스턴스를 만들려면 호출하기 전에 팩터리로 래핑해야한다.
익스프레스는 주로 서버 측 로직을 다루는데 사용되고, JSX는 주로 리액트 컴포넌트를 정의할 때 사용됩니다. 익스프레스 서버에서 JSX를 사용하는 것은 일반적이지 않습니다. JSX를 사용하지 않고 리액트 컴포넌트를 만들려면, 컴포넌트를 호출하기 전에 팩터리 함수로 래핑해야 합니다. 팩터리 함수는 해당 컴포넌트의 인스턴스를 생성하고 반환합니다.
팩터리함수
팩터리 함수는 다른 함수 또는 클래스를 반환하여 컴포넌트를 생성하게 됩니다. 이렇게 반환되는 함수나 클래스는 컴포넌트의 템플릿 역할을 하며, 이를 호출하거나 인스턴스화하여 실제로 사용할 수 있습니다. 팩터리 함수를 사용하면 컴포넌트를 동적으로 생성하거나 커스터마이징할 때 편리하게 활용할 수 있습니다.
예제
// 팩터리 함수 정의
function createComponent(props) {
return function MyComponent() {
return <div>{props.message}</div>;
};
}
// 팩터리 함수 호출하여 컴포넌트 클래스 생성
const CustomComponent = createComponent({ message: "안녕하세요!" });
// 생성된 컴포넌트 클래스를 사용하여 인스턴스 생성
const componentInstance = new CustomComponent();
// 생성된 컴포넌트 인스턴스를 JSX로 렌더링
ReactDOM.render(componentInstance, document.getElementById("root"));
이제 createComponent 함수가 MyComponent 함수형 컴포넌트를 반환하고, 이것이 CustomComponent 변수에 할당됩니다. 그리고 CustomComponent를 생성자로 호출하여 인스턴스를 만든 후, 이를 JSX로 렌더링할 수 있습니다.
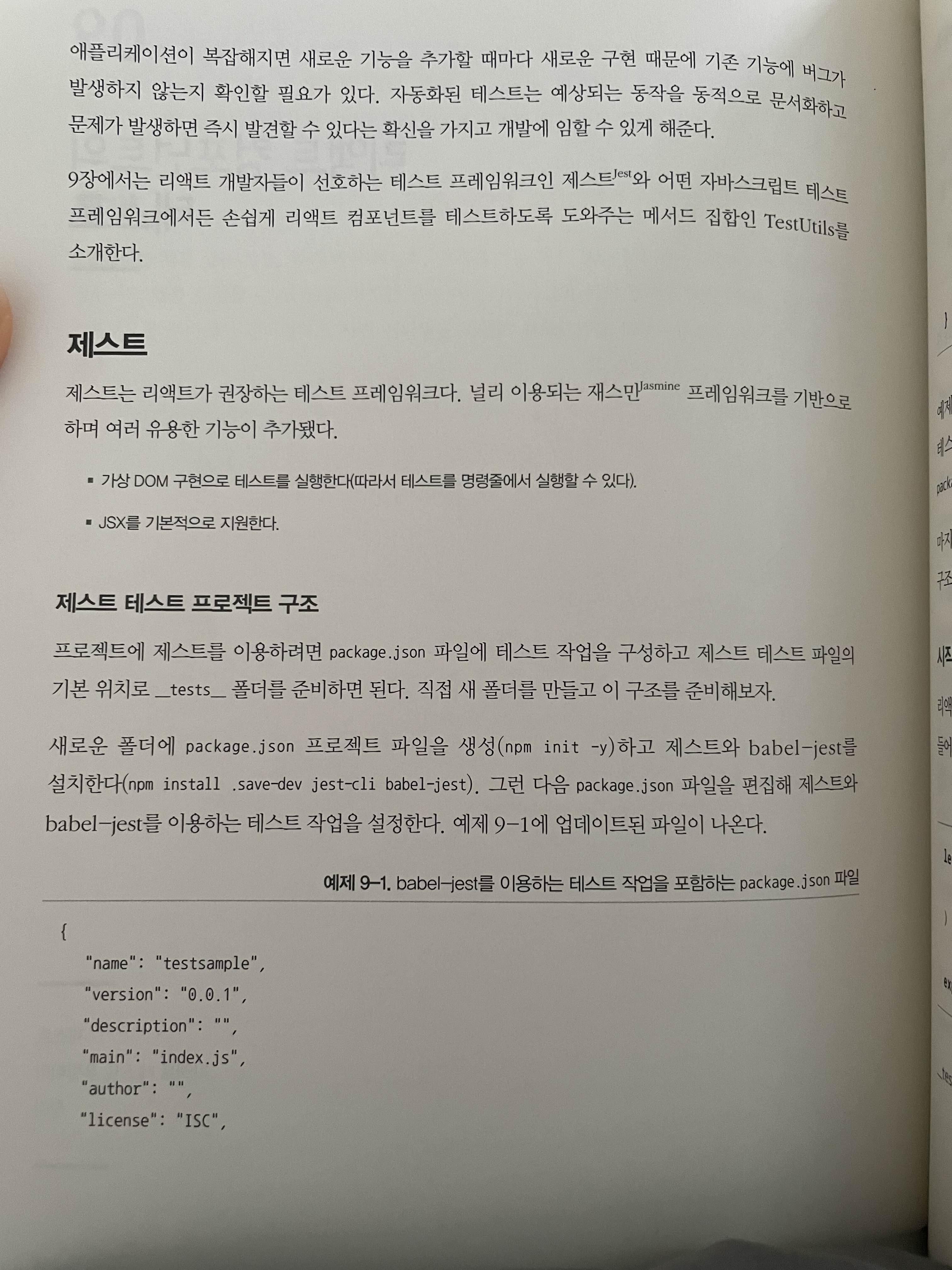
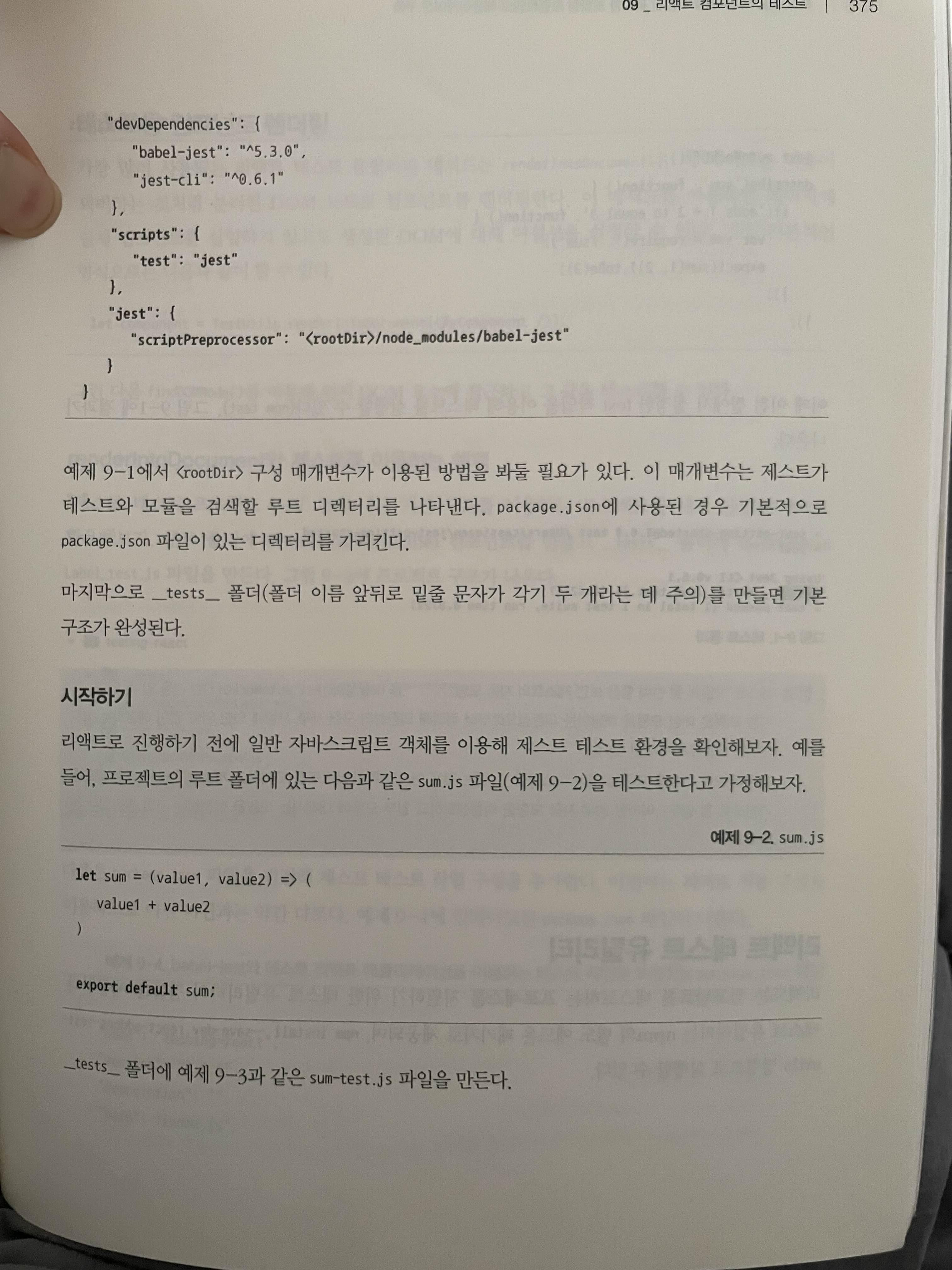
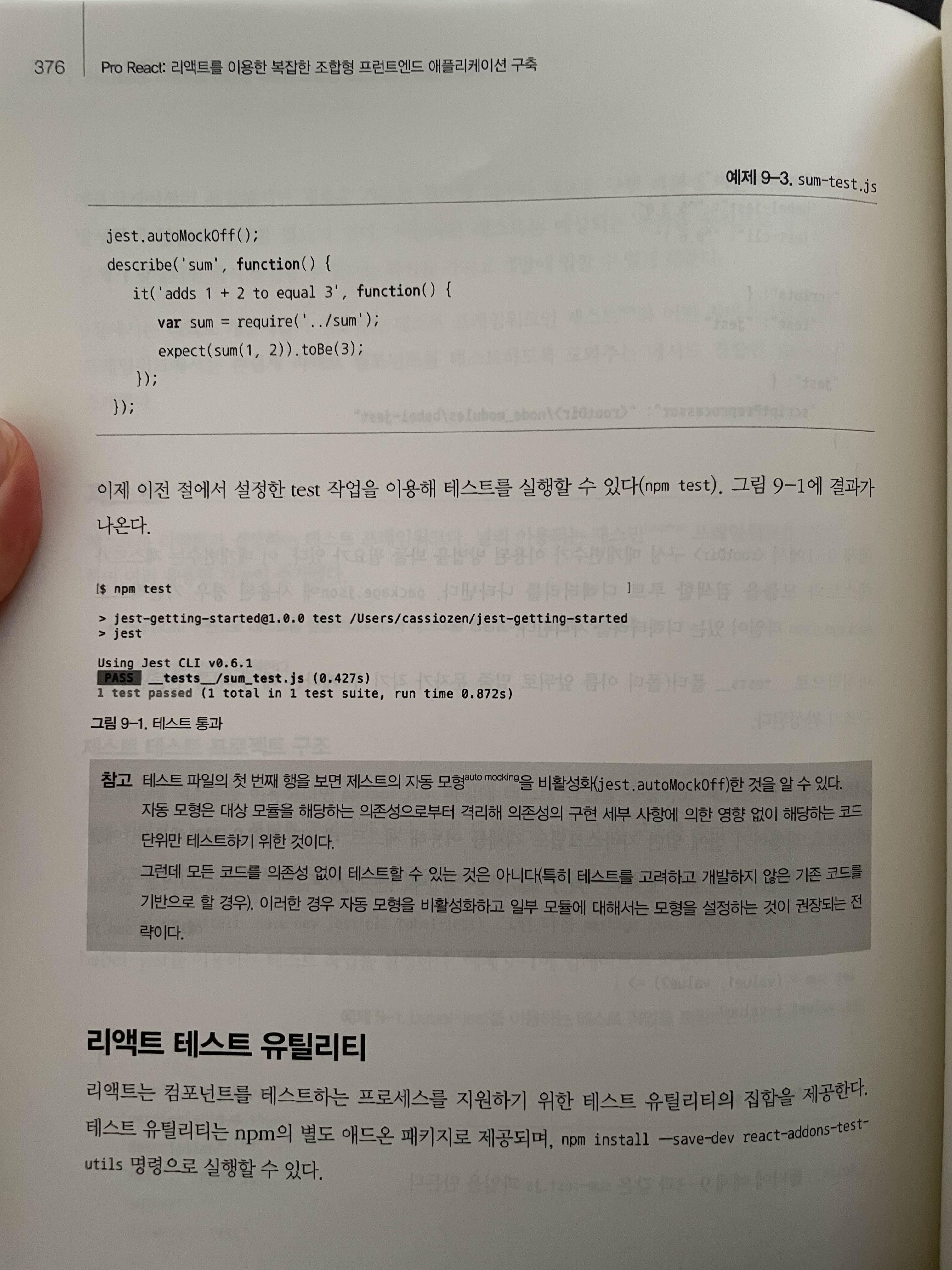
제스트
리액트가 권장하는 테스트프레임워크
가상 DOM구현으로 테스트를 실행한다.
JSX을 기본적으로 지원한다.
__test__ (폴더 이름 앞뒤로 밑줄 문자가 각기 두개라는데 주의)로 기본 구조를 만든다.



'PROGRAMMING > 도서 내용 정리' 카테고리의 다른 글
| 육각형 개발자 책 정리 (1) | 2024.07.14 |
|---|---|
| 모비딕 책 정리 (0) | 2024.05.11 |
| [비공개]오늘부터 개발자 도서 정리 (0) | 2024.03.22 |
| 개발자가 되기 위해 꼭 알아야하는 IT 용어 (0) | 2024.02.08 |
| [비공개] 가장 빨리 만나는 스프링부트 책 정리 (1) | 2024.01.25 |


