| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 엑셀자동서식
- 암홀트롭
- 봉제용어
- 엑셀드래그단축키
- 핸드캐리쿠리어차이점
- 비슬론지퍼
- 엑셀필터복사붙여넣기
- 우레탄지퍼
- 헤이큐
- 영어시간읽기
- 요척합의
- 클린코드
- TACKING
- 필터링후복사붙여넣기
- 슈퍼코딩
- 비리짐
- 미국영어연음
- MERN스택
- 40HQ컨테이너
- Armhole Drop
- 나일론지퍼
- AATCC
- 고급영어단어
- 지연환가료
- WHATTIMEOFTHEDAY
- 자켓실측
- 와끼
- 웹API
- 미니마카
- 40HQ컨테이너40GP컨테이너차이
- Today
- Total
CASSIE'S BLOG
라우팅 회고 본문
import React from "react";
import Header from "./components/MainPage/Header";
import MainPage from "./components/MainPage/MainPageC";
// import Footer from "./components/MainPage/Footer";
// BrowserRouter
import { BrowserRouter, Routes, Route } from "react-router-dom";
// 성공
import EventMainPage from "./components/EventPage/EventMainPage";
import Product from "./components/ProductDetail/Product";
import Login from "./components/LoginPage/Login";
// 진행중
// import Products from "./components/productList/Products";
import ProductList from "./components/productList/ProductList";
function App() {
return (
<>
<div className="App">
<BrowserRouter>
<Header />
<Routes>
<Route path="/login" element={<Login />} />
<Route path="/" element={<MainPage />} />
<Route path="/event" element={<EventMainPage />} />
{/* 잊지말자 productList */}
<Route path="/productList" element={<ProductList />} />
<Route path="/detail" element={<Product />} />
</Routes>
</BrowserRouter>
{/* <Footer /> */}
</div>
</>
);
}
export default App;
추후에 책에 찾아본 것
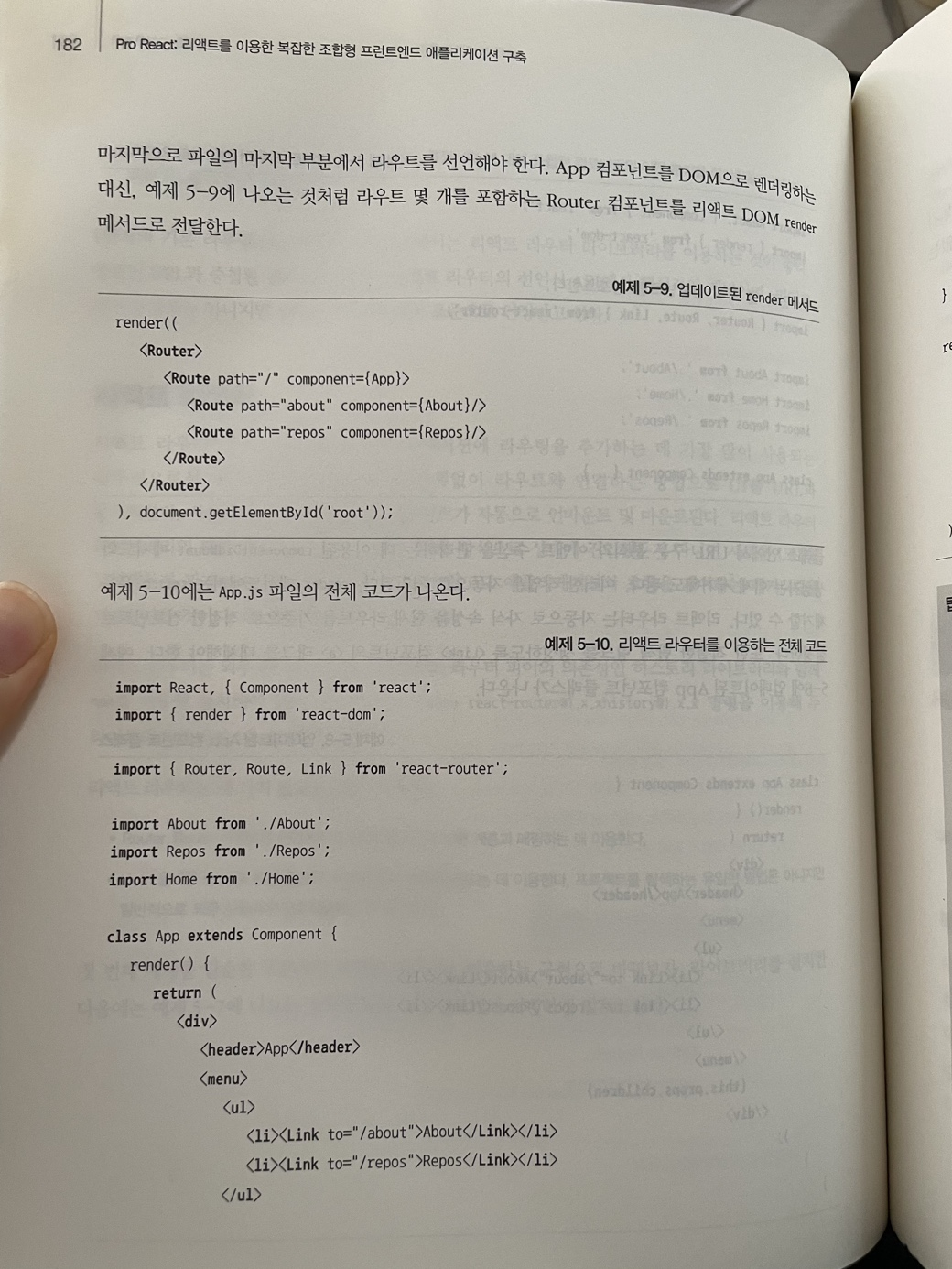
리액트 라우터는 세가지 컴포넌트를 제공한다.
Router, Route:라우트를 선언적으로 애플리케이션의화면계층과 매핑하는데 사용한다.
Link: 올바른 href로 완전 접근이 가능한 앵커태그를 만드는게 이용한다. 프젝을 탐색하는 유일한 방법은 아니지만 일반적으로 최종 사용자가 상호작용하는 주형식이다.


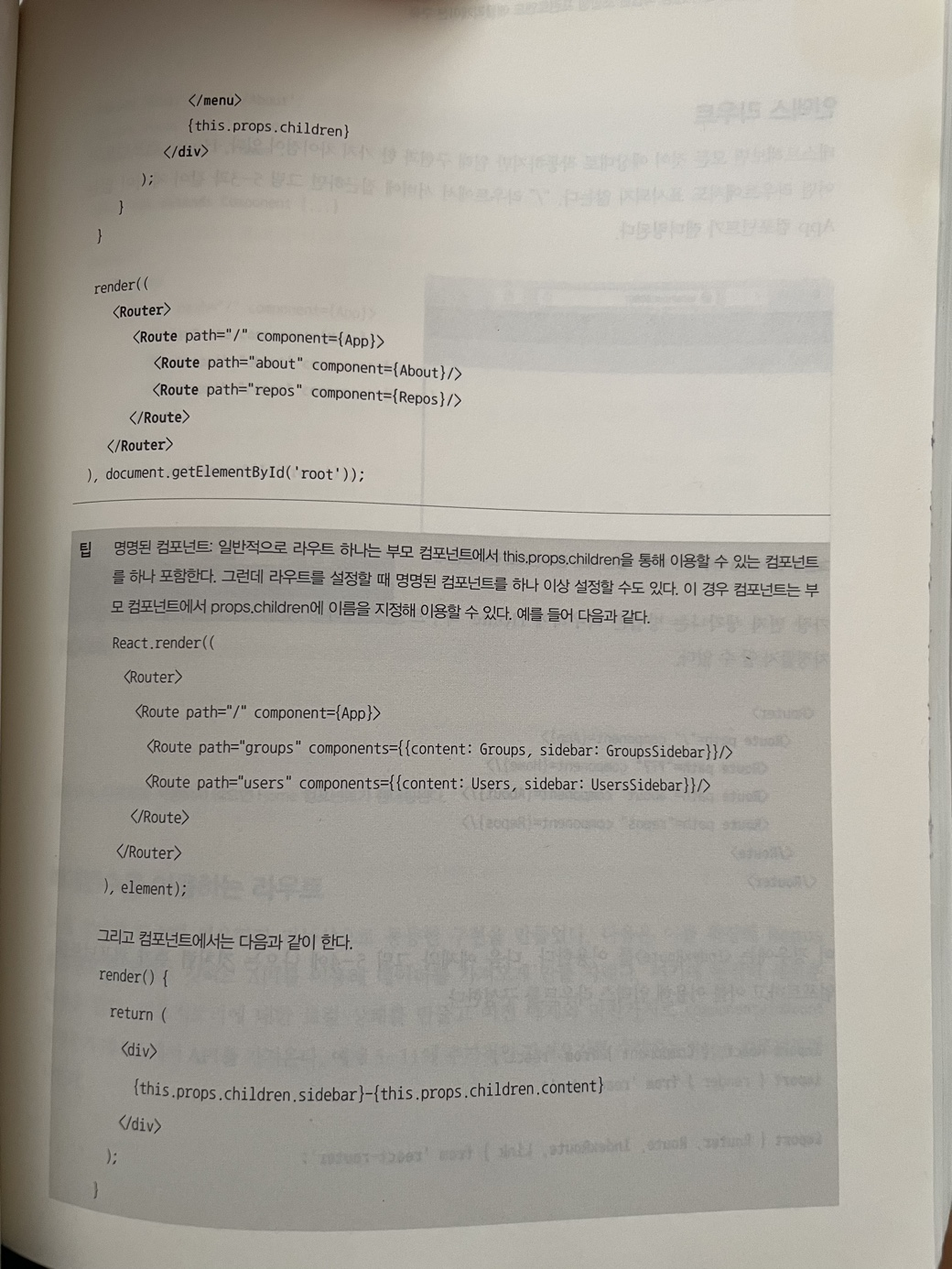
라우팅컴퍼넌트 할 때 왜 메뉴에서는 <li><Link to "/about">About</Link></li> 이렇게 하고 render(( <Router> <Route> <Route path="about" component={about}/> </Route> </Router> ), document.getElementbyId('root')); 왜 여기 밑에 render함수에서는 그냥 path가 "about"인거야? /about과 about의 차이가 뭐야 path에서?
네, 맞습니다. path="/about"과 path="about"은 둘 다 같은 경로를 나타냅니다. React Router에서는 이 두 가지 방식을 지원하며, 두 가지 모두 /about 경로에 일치하는 경우 해당 컴포넌트를 렌더링합니다.
즉, 경로가 정확히 일치하면서 정확한 문자열일 필요는 없습니다. /about과 about은 모두 동일한 경로로 간주됩니다. 이는 React Router에서 편의를 제공하는 부분 중 하나입니다.
- <Link> 컴포넌트는 사용자에게 클릭 가능한 링크를 제공합니다. <Link to="/about">About</Link>에서 to 속성은 실제로 이동하고자 하는 URL을 나타냅니다. /about은 앱에서 /about로 이동하도록 지정한 것입니다.
- <Route> 컴포넌트에서 path 속성은 라우트가 일치해야 하는 URL 경로를 나타냅니다. 예를 들어, <Route path="about" component={About} />에서 path="about"은 앱에서 현재 URL이 /about일 때 About 컴포넌트를 렌더링하도록 지정한 것입니다.
간단히 말해서, <Link>은 사용자에게 보여지는 링크이고, <Route>은 실제로 URL에 따라 컴포넌트를 렌더링하는 역할입니다. 두 곳에서 사용되는 경로 값은 URL에서 어떤 부분과 일치하도록 할지를 결정합니다.
'PROGRAMMING > 프로젝트' 카테고리의 다른 글
| Swagger 사용법 (0) | 2024.01.01 |
|---|---|
| 프로젝트 admin 페이지 (0) | 2023.12.31 |
| json-server 가짜서버 사용법 (0) | 2023.12.27 |
| 미디어 쿼리 반응형 - 프젝 정리 오늘의 집 (1) | 2023.12.26 |
| 각종 크롤링 정보 아이디어 (1) | 2023.12.23 |



