Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 미국영어연음
- 비슬론지퍼
- 웹API
- MERN스택
- 와끼
- WHATTIMEOFTHEDAY
- TACKING
- 우레탄지퍼
- 핸드캐리쿠리어차이점
- 고급영어단어
- 엑셀자동서식
- 40HQ컨테이너40GP컨테이너차이
- 필터링후복사붙여넣기
- 봉제용어
- 미니마카
- 요척합의
- 지연환가료
- 나일론지퍼
- 슈퍼코딩
- 클린코드
- 헤이큐
- 암홀트롭
- 비리짐
- Armhole Drop
- 엑셀필터복사붙여넣기
- 40HQ컨테이너
- 엑셀드래그단축키
- 영어시간읽기
- AATCC
- 자켓실측
Archives
- Today
- Total
CASSIE'S BLOG
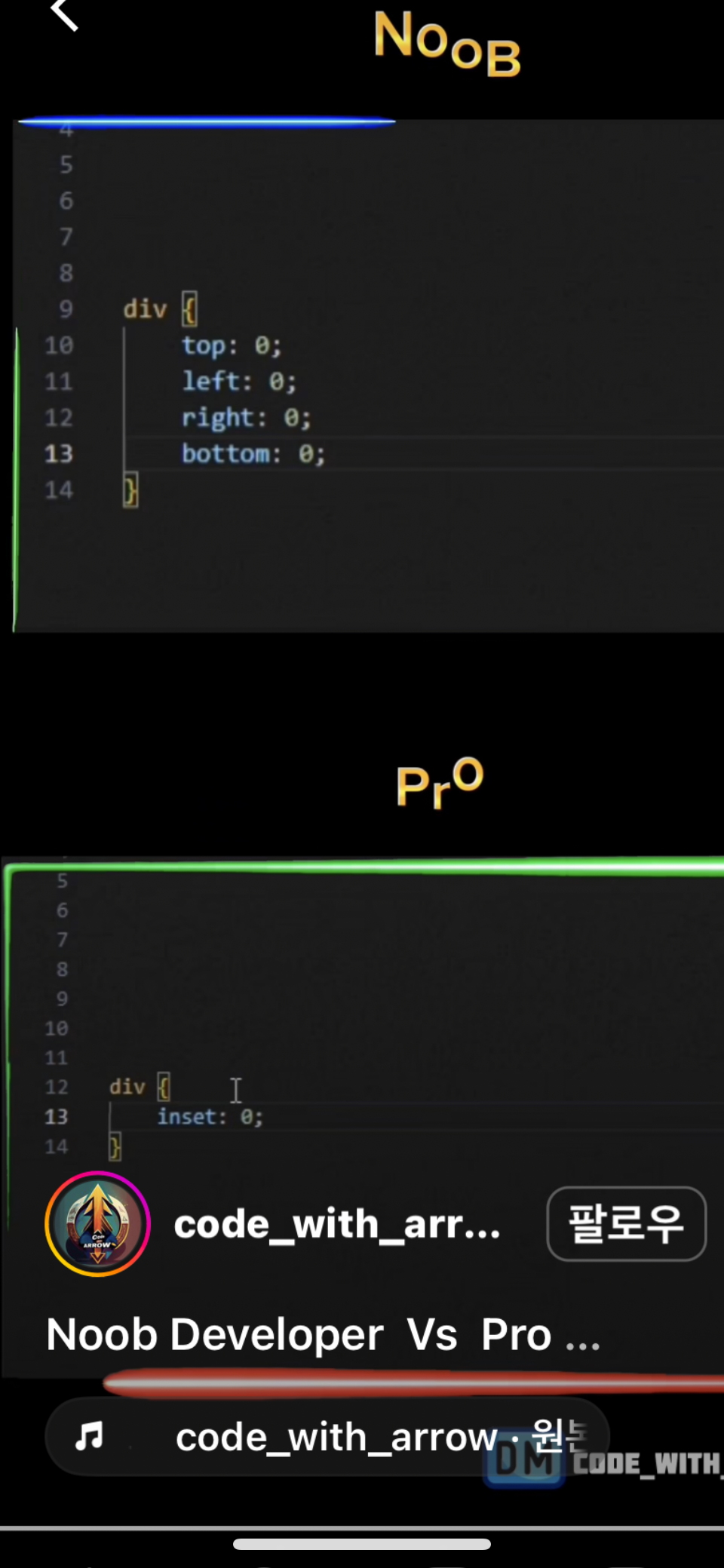
Inset 속성 본문
반응형

.element {
inset: 10px 20px 30px 40px;
}
네, 맞습니다. inset은 margin과 유사한 역할을 하는 속성으로, 요소의 여백을 지정하는 데 사용됩니다. 그러나 inset은 좀 더 간결한 방식으로 상단, 우측, 하단, 좌측 여백을 동시에 설정할 수 있는 단축 속성입니다. margin 속성과 달리 inset은 위치 지정을 통해 요소를 이동시키기 위한 것이기도 합니다. 다양한 방향의 여백을 한 번에 설정할 때 편리하게 사용할 수 있습니다.
반응형
'PROGRAMMING > CSS' 카테고리의 다른 글
| 맘에드는 font 모음 (0) | 2023.12.22 |
|---|

