| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 핸드캐리쿠리어차이점
- 엑셀필터복사붙여넣기
- 비슬론지퍼
- Armhole Drop
- 나일론지퍼
- 비리짐
- 슈퍼코딩
- 엑셀자동서식
- 40HQ컨테이너
- MERN스택
- 영어시간읽기
- 40HQ컨테이너40GP컨테이너차이
- 요척합의
- 웹API
- 미니마카
- 클린코드
- 고급영어단어
- 암홀트롭
- TACKING
- 봉제용어
- 와끼
- 미국영어연음
- 헤이큐
- AATCC
- 지연환가료
- 우레탄지퍼
- WHATTIMEOFTHEDAY
- 자켓실측
- 엑셀드래그단축키
- 필터링후복사붙여넣기
- Today
- Total
CASSIE'S BLOG
[슈퍼코딩] 62강 HTTP 요청 - 4- POST (+firebase 사용법) 본문
[슈퍼코딩] 62강 HTTP 요청 - 4- POST (+firebase 사용법)
ITSCASSIE1107 2023. 12. 22. 17:15
POST 요청
서버에 데이터를 보낼 때 사용하는 HTTP 메소드
일반적으로 파일업로드, Form 형태의 제출에서 많이 사용한다.
POST요청이 CRUD
CREATE
READ (이걸 모르네)
UPDATE
DELETE
POST는 데이터를 서버에서 보내는게 제일 중요한 역할
그래서 데이터를 요청을 보내는 이 요청에 같이 담아서 보내줘야한다.
데이터를 보내는 부분을 BODY 라고 하는데
BODY 에 데이터를 어떻게 보내는게 항상 똑같은 방법으로 보내는게 아니라
이 데이터를 서버에 보내는 요청을 할 수 있는 방식이 여러방식이 있는데
2가지 방법을 알려준다함.
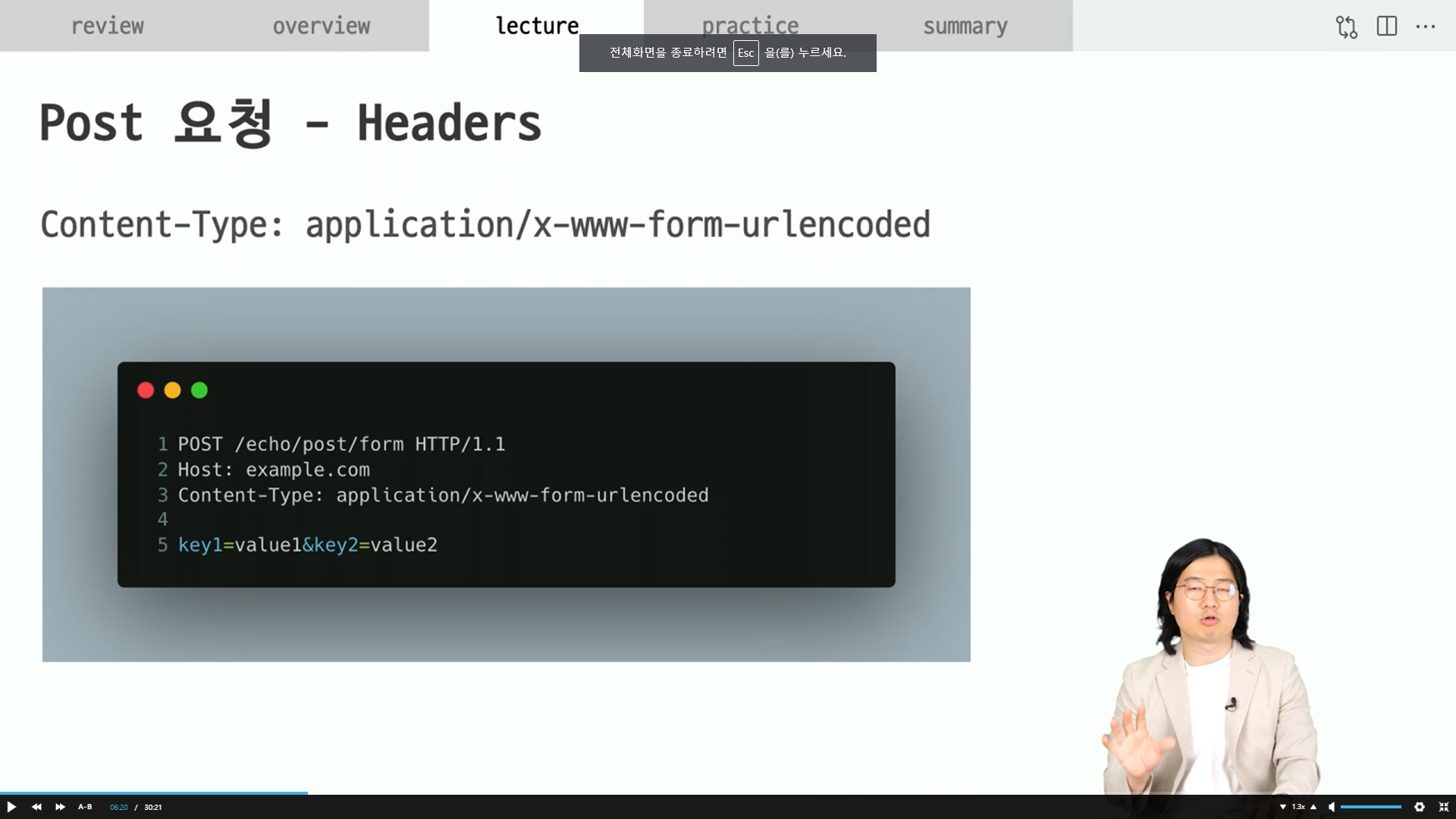
HEADER는 요청을 본격적으로 서버가 처리하기 전에 알아야할 사항들을 주로 저장하는 편이다.
HEADER에 컨텐츠 타입을 보낸다.
이름은 어려운데 엄청 쓰기 쉬운 컨텐츠타입이라고함.

HTTP: HTTP 요청이 POST 메소드를 사용하고 있다.
/echo/post/form : 이 요청을 보내는 path를 의미
HTTP/1.1 HTTP 프로토콜을 사용하고 1.1 버전이라는 뜻
Host: examplel.com : 요청을 보내는 호스트 서버의 주소
Content-Type: body를 어떤 컨텐츠 형식으로 보낼건지
key1=value1&key2=value2: body부분이다. 쿼리스트링이라고한다.
url뒤에다가 필요한 정보를 담아서 보내는 방식을 쿼리스트링이라고함
json타입으로 요청을 보낸다.

body부분이 중괄호를 넣는다.

firebase 사용법
데이터베이스 설정에서 테스트 모드에서 시작으로 해야함.
4_15에서 그냥 조금 추가해서 try.

이 요청을 보낼 때 json 형태로 보낼 건데 우리가 만든 데이터의 이름이 필요하기 때문에 'test.json' 이걸 붙여준다.
이뜻이다. -> json파일로 보낸다. 이 뜻임
url복사한 것/test.json
await fetch('url복사한것/test.json', {
})
get방식은 url만 보내는데
post방식은 body가 들어가기 떄문에
2번쨰에도 값을 넣어줘야합니다.
근데 json 방식을 stringfy문법을 통해서 json을 string으로 변환해서 보내야한다고함.
이건 그냥 post요청의 문법임. (외워야함)
headers 로 따로 뺴서 또 넣어주면 됨

버튼 누르고 네트워크탭> payload 로 항상 내용 봐야된단다 빠지는 부분 없는지

'PROGRAMMING > 슈퍼코딩 강의 정리' 카테고리의 다른 글
| [슈퍼코딩] 65강 커스텀 훅 -3 (1) | 2023.12.22 |
|---|---|
| [슈퍼코딩] 63강 커스텀 훅 -1 (1) | 2023.12.22 |
| [슈퍼코딩] 67-1강 빌드 도구 Gradle로 프로젝트 만들기 (2) + 혼자 정리 한 것 (0) | 2023.12.19 |
| [슈퍼코딩] 66강 빌드 도구 Gradle로 프로젝트 만들기(1) (0) | 2023.12.16 |
| [슈퍼코딩] 65-2강 어노테이션과 메타 프로그래밍 (0) | 2023.12.16 |

