
올바른 사용 예시는 다음과 같습니다:
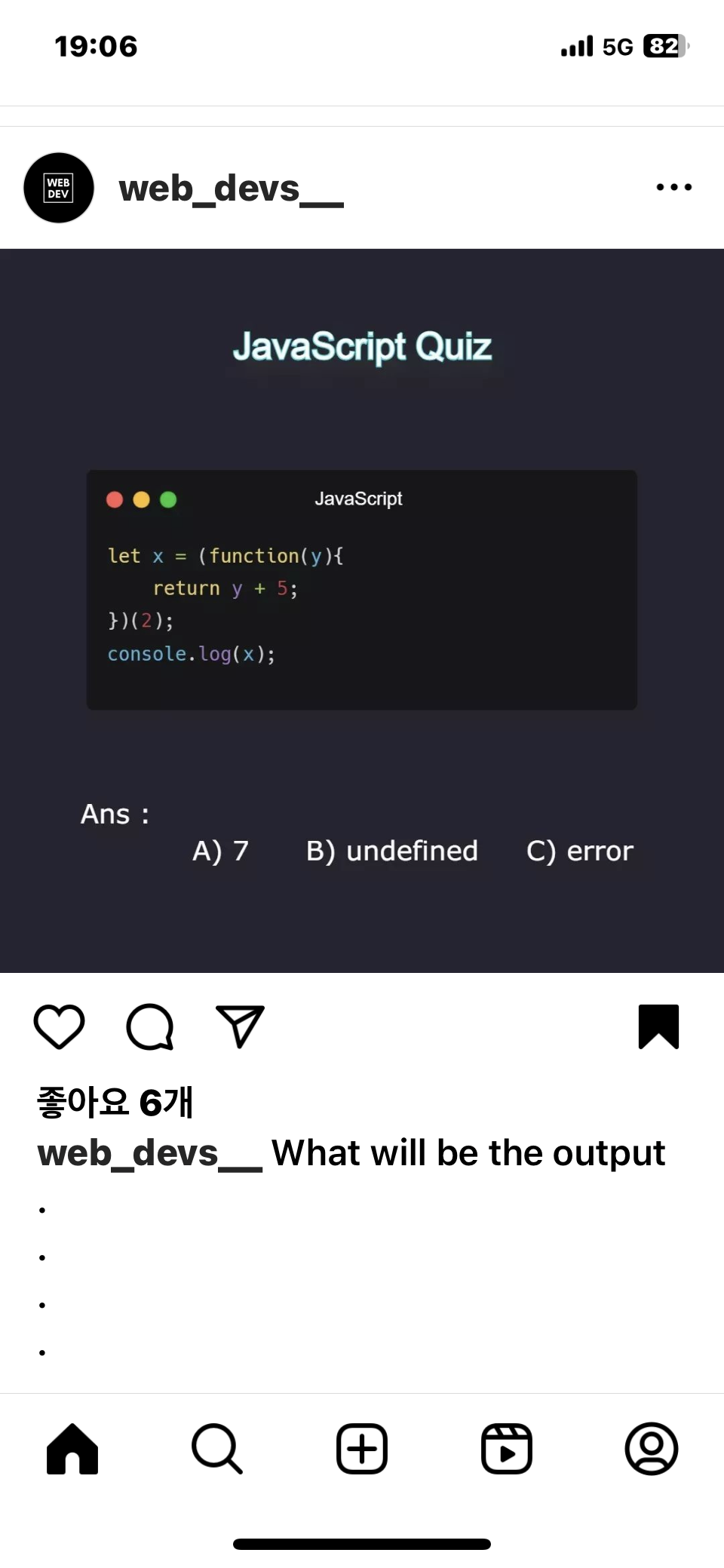
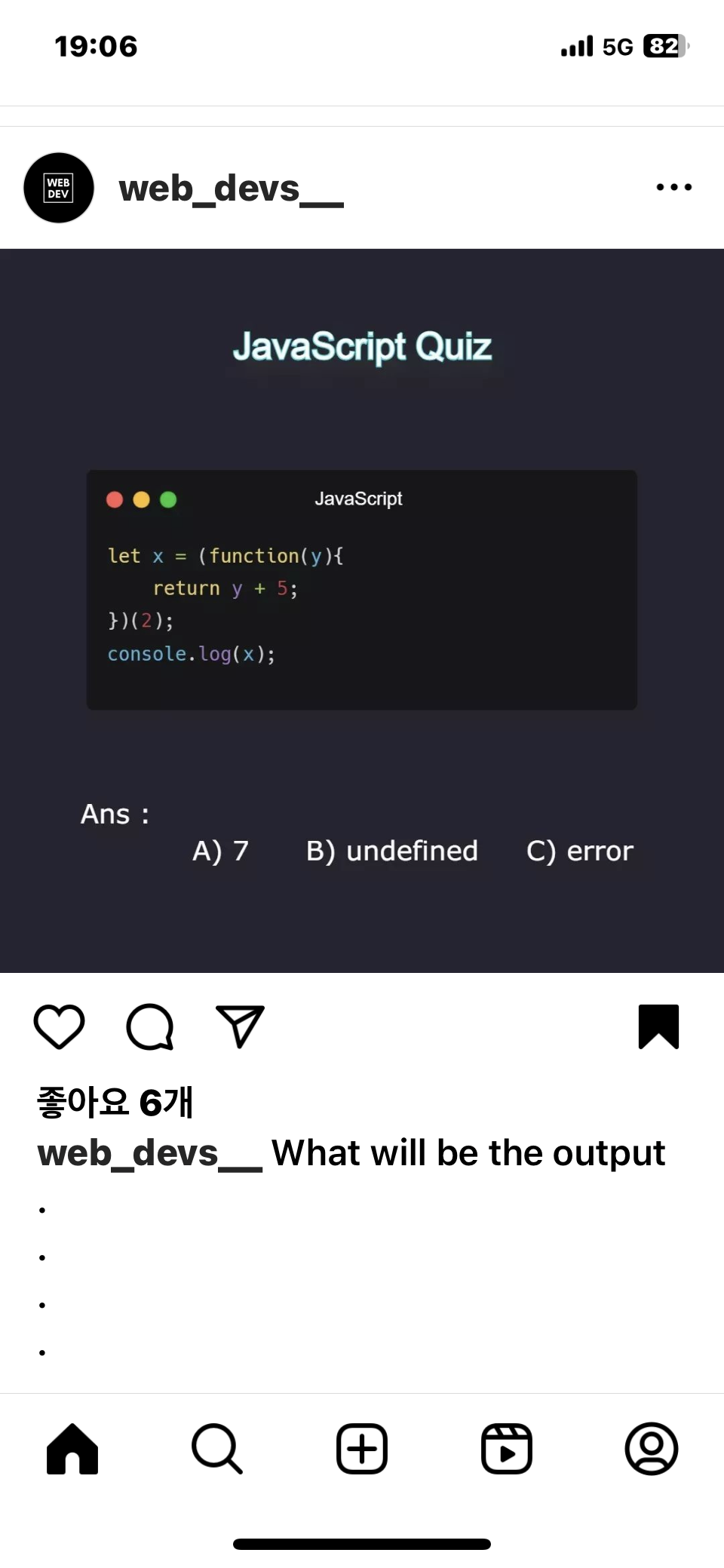
```javascript
let x = (function(y) {
return y + 5;
})(3);
console.log(x);
```
위 코드에서 `(function(y) { return y + 5; })(3)` 부분이 함수를 정의하고 즉시 호출하는 구조입니다. 이로써 `3`이 함수의 매개변수 `y`로 전달되고, 최종적으로 `3 + 5`인 `8`이 변수 `x`에 할당됩니다.
즉시실행함수:
이 부분이 진짜 이해가 안됨
(function() {})(); 이게 어떤 구조인거야?
이 구조는 즉시 실행 함수(IIFE - Immediately Invoked Function Expression)라고 불리며, 함수를 정의하고 즉시 실행하는 패턴입니다. 이 구조는 다음과 같이 이해할 수 있습니다:
1. `(function() {})`: 함수를 익명으로 정의합니다. 이 함수는 매개변수를 받지 않고 내부에서 어떤 작업을 수행할 수 있습니다.
2. `()`: 함수를 정의한 후에 바로 호출하기 위한 괄호입니다.
3. `();`: 함수를 즉시 실행합니다.
이 구조를 통해 함수가 정의되자마자 즉시 실행되며, 외부 영역과 구분된 지역 스코프를 형성할 수 있습니다. 이러한 패턴은 변수의 스코프를 제한하고 전역 네임스페이스를 깨끗하게 유지하면서 코드를 작성하는 데 도움이 됩니다.
——
정확히 맞습니다! 좋은 정리입니다.
- `function(){}`: 이 부분은 함수를 익명으로 정의하는 부분입니다.
- `(function(){})`: 함수를 정의한 후에 바로 호출하기 위한 괄호로 이루어진 부분입니다.
- `(function(){}())` 또는 `(function(){})()`: 이 구조는 함수를 정의하고 즉시 실행하는 형태로, 함수를 정의한 후에 곧바로 호출합니다.
이를 통해 함수를 정의하고 즉시 실행함으로써 지역 스코프를 형성하거나 특정한 작업을 수행할 수 있습니다.