Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 미국영어연음
- 와끼
- 웹API
- WHATTIMEOFTHEDAY
- TACKING
- 고급영어단어
- 자켓실측
- 클린코드
- AATCC
- 헤이큐
- 미니마카
- 40HQ컨테이너40GP컨테이너차이
- 비슬론지퍼
- 나일론지퍼
- 봉제용어
- 요척합의
- 비리짐
- MERN스택
- 암홀트롭
- 엑셀드래그단축키
- 필터링후복사붙여넣기
- 엑셀자동서식
- Armhole Drop
- 핸드캐리쿠리어차이점
- 엑셀필터복사붙여넣기
- 영어시간읽기
- 40HQ컨테이너
- 지연환가료
- 우레탄지퍼
- 슈퍼코딩
Archives
- Today
- Total
CASSIE'S BLOG
SYMBOL 본문
반응형
우선 Symbol 은 변경이 불가능한 값입니다.
--> 이걸 전제로, 실무에서는 우선 의미적으로 전달합니다.
--> '아 이건, 작성자가 의도한, 변경이 불가능하도록 둔 부분이구나'
그래서 JS 내에서 변경이 불가능한 경우를 만드는 것을 생각해보면, 대표적으로 객체내의 프로퍼티 키를 생각해볼 수 있습니다. 덮어써지지 않고 쓰기 싶은 경우나 유일무이한 값의 생성을 위해서 주로 쓰입니다.
추가로, 라이브러리와 같은 것을 import 해서 쓸 경우, 겹쳐질 수 있는 부분들을 심볼화 해버리면, 겹쳐지지 않으므로, 이러한 경우에 사용도 합니다.
결론적으로, 겹쳐지는 상황이나, 고유하게 존재해야하거나, 변경이 안되게 하거나 하는 목표로 사용됩니다.
자바스크립트의 심볼(Symbol) 타입은 주로 객체의 고유한 속성을 만들거나, 다른 개발자가 만든 객체에 충돌 없이 새 속성을 추가할 때 사용합니다. 현업에서는 이런 용도로 가끔 쓰기도 합니다. 라이브러리나 프레임워크 개발에서도 종종 보일 수 있습니다.
const uniqueSymbol = Symbol("description");
const myObject = {
[uniqueSymbol]: "This is a unique value",
regularKey: "I am a regular value"
};
console.log(myObject[uniqueSymbol]); // "This is a unique value"
console.log(myObject.regularKey); // "I am a regular value"
// for...in 루프나 Object.keys()로는 uniqueSymbol을 볼 수 없어
for (const key in myObject) {
console.log(key); // "regularKey"만 출력됨
}
console.log(Object.keys(myObject)); // ["regularKey"]만 출력됨
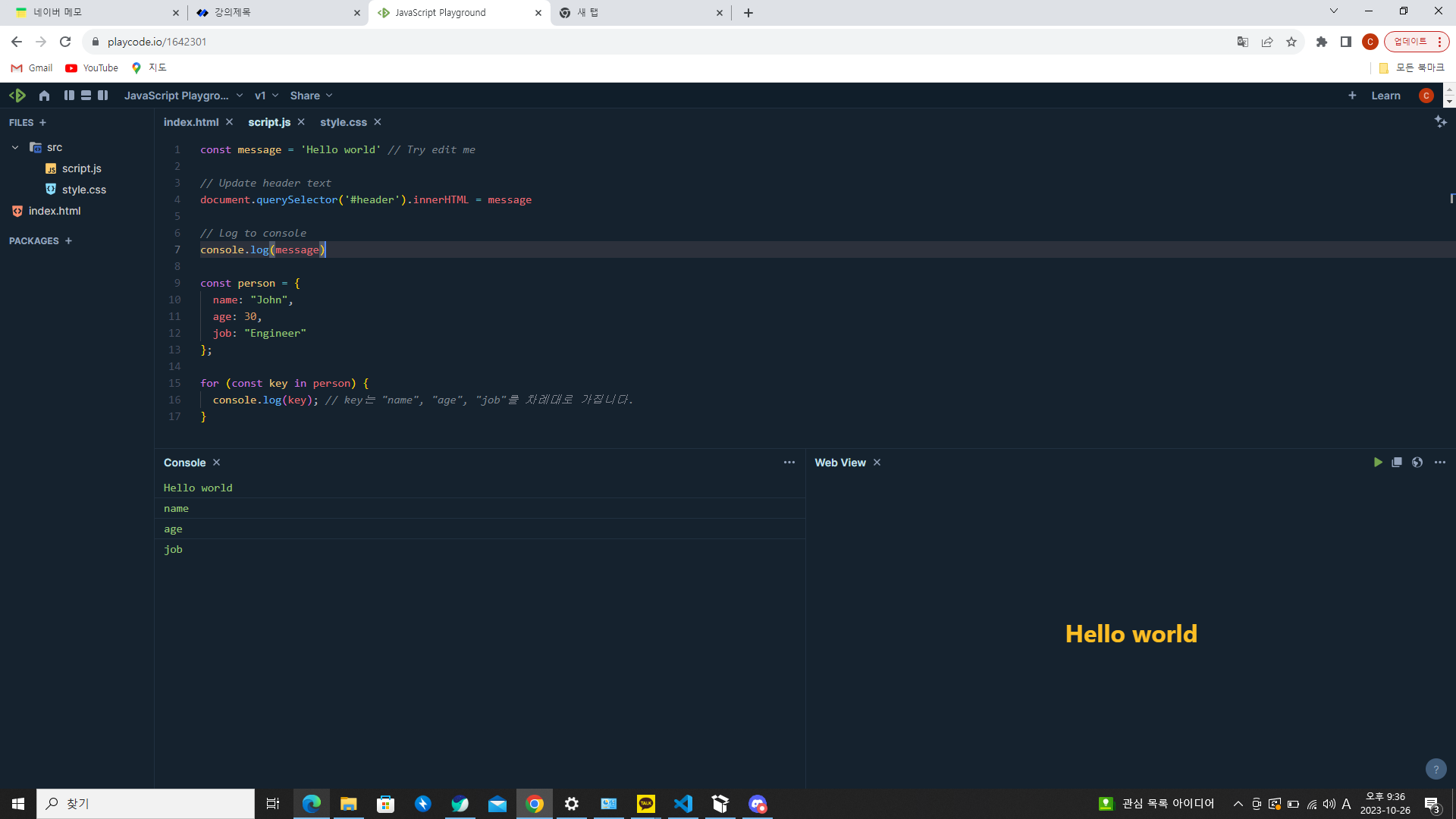
const person = {
name: "John",
age: 30,
job: "Engineer"
};
for (const key in person) {
console.log(key); // key는 "name", "age", "job"를 차례대로 가집니다.
}
차례대로 출력된다.

반응형
'PROGRAMMING > JAVASCRIPT' 카테고리의 다른 글
| 엄격한 비교 vs 비 엄격한 비교 (1) | 2023.10.28 |
|---|---|
| 실전형 리액트 Hooks 10가지 정리 (0) | 2023.10.27 |
| AXIOS와 FETCH API의 차이점 (0) | 2023.10.25 |
| 타이밍 함수 (0) | 2023.10.21 |
| 리팩토링 사례 화살표 함수(arrow function)를 사용한 익명 함수 (0) | 2023.10.21 |
