| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 핸드캐리쿠리어차이점
- 영어시간읽기
- 자켓실측
- 나일론지퍼
- 비리짐
- 봉제용어
- 슈퍼코딩
- MERN스택
- 고급영어단어
- 엑셀필터복사붙여넣기
- 엑셀드래그단축키
- 40HQ컨테이너
- 지연환가료
- 우레탄지퍼
- 웹API
- 클린코드
- 엑셀자동서식
- 비슬론지퍼
- TACKING
- WHATTIMEOFTHEDAY
- 암홀트롭
- 미니마카
- 미국영어연음
- 40HQ컨테이너40GP컨테이너차이
- Armhole Drop
- 요척합의
- 필터링후복사붙여넣기
- 와끼
- 헤이큐
- AATCC
- Today
- Total
CASSIE'S BLOG
[CSS] 가상 요소 선택자(Pseudo-Elements Selectors) 본문
▶ 가상 요소 선택자(Pseudo-Elements Selectors)
- CSS를 통해 HTML에 가상 요소를 생성해서 제공.
- 가상 요소 선택자의 기호는 ::
1. before
- E 요소 내부의 앞에 내용, contents를 삽입.
- 사용 방법 E::before
- 가상 요소를 삽입하는 것.



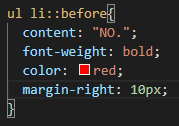
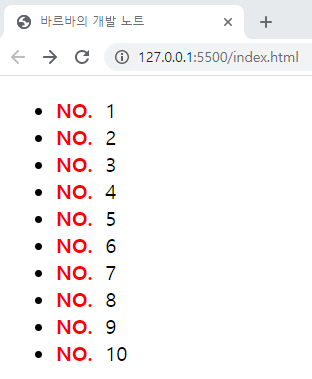
가상 요소 선택자 ::before 사용 예시
- 가상 요소 선택자 사용 시에는 content 속성을 반드시 작성해야 함.


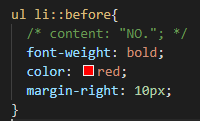
가상 요소 선택자 ::before 사용 예시(2)
- 작성하지 않을 경우 위의 예시와 같이 아무것도 적용되지 않음.
- 내용을 적지 않더라도 필수로 사용해야 함.
- 별도의 내용을 적지 않을 경우 content: "";와 같이 작성.
2. after
- E 요소 내부 뒤에 내용, contents를 삽입
- 사용법 E::after



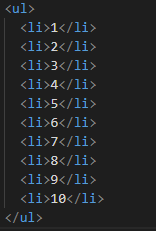
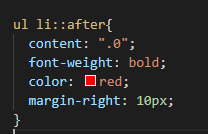
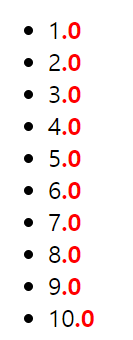
가상 요소 선택자 ::after 사용 예시
※ before/after의 경우 앞뒤에 가상의 요소를 넣는 것이므로 텍스트뿐 아니라 이미지도 넣을 수 있음.
※ before/after 사용 시 E:before/E:after와 같이 :을 하나만 사용해도 동작하는 데에는 이상이 없음.
- 하지만 콜론(:)을 하나만 사용하는 것은 가상 클래스 선택자 요소에 해당함.
- 가상 클래스 선택자와 가상 요소 선택자를 구분하여 사용하는 것을 권장.
- 가상 요소 선택자 before/after 사용 시에는 ::이 표준.
cf. 콜론(:) 하나만으로도 사용 가능한 이유는 before/after가 처음에는 E:before/E:after와 같이 :을 하나만 작성하는 기술로 출시되었기 때문. 이후 개념이 분리되면서 E::before/E::after처럼 ::을 사용하는 것으로 표준이 수정됨.
참고 출처: [CSS] 가상 요소 선택자(Pseudo-Elements Selectors) (tistory.com)

